<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery添加多个类</title> <script src="./jquery.min.js"></script> </head> <style> .class1{ width: 100px; height: 100px; background: red; } </style> <body> <div>我是div</div> </body> <script> $("div").addClass("class1 class2") </script> </html>
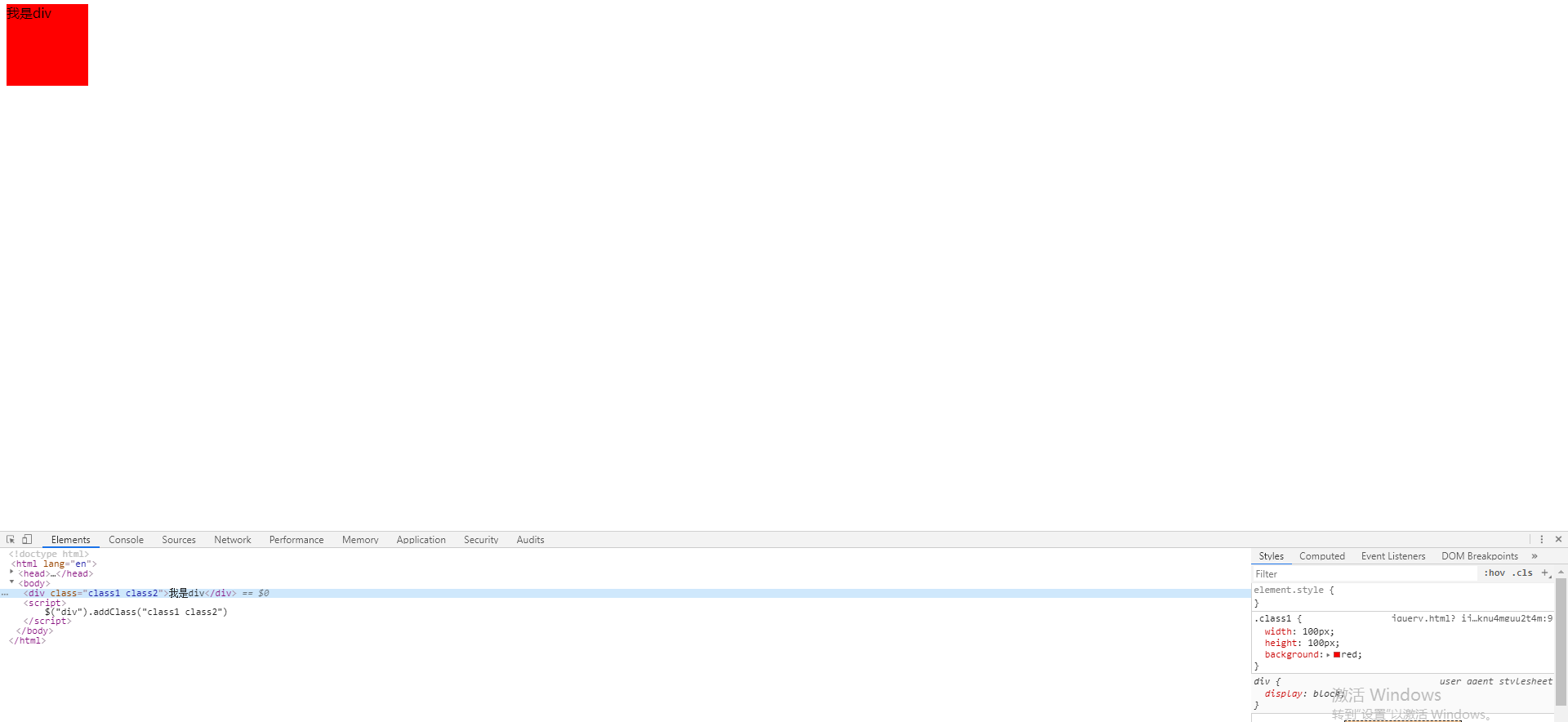
效果图如下: