CSS动画实用技巧
三个常用动画属性
常用动画属性——transition(过渡)

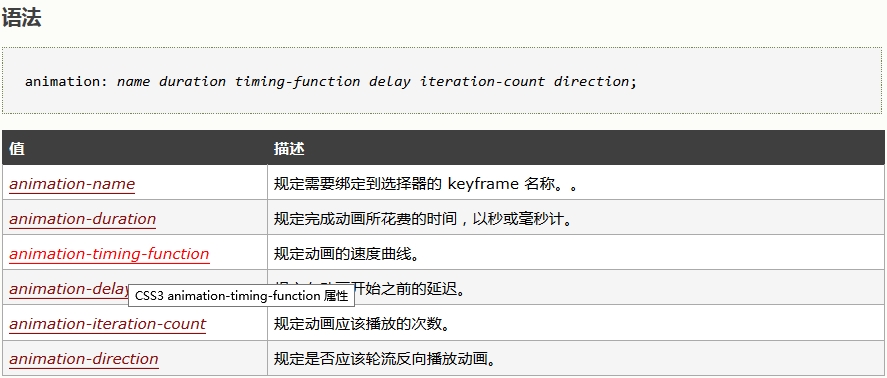
常用动画属性——animation(动画)

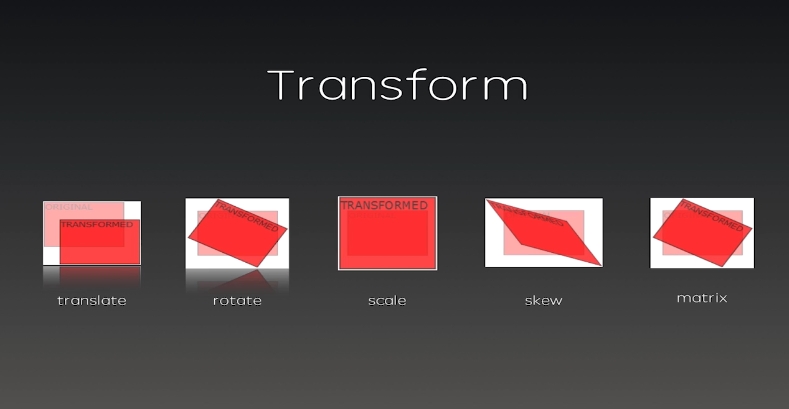
常用动画属性——transform(变换)
语法
transform: none|transform-functions;
| 值 | 描述 | |
|---|---|---|
| none | 定义不进行转换。 | |
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 | |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 | |
| translate(x,y) | 定义 2D 转换。 | |
| translate3d(x,y,z) | 定义 3D 转换。 | |
| translateX(x) | 定义转换,只是用 X 轴的值。 | |
| translateY(y) | 定义转换,只是用 Y 轴的值。 | |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值。 | |
| scale(x,y) | 定义 2D 缩放转换。 | |
| scale3d(x,y,z) | 定义 3D 缩放转换。 | |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换。 | |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换。 | |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换。 | |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 | |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 | |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转。 | |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转。 | |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转。 | |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 | |
| ewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 | |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 | |
| perspective(n) | 为 3D 转换元素定义透视视图。 |

照片墙

实用动画技巧
技巧一、animation-delay:定义动画何时开始。默认为0,立即执行动画;正值,延迟指定时间后,开始执行动画;负值,立即执行,但跳过指定时间后进入动画。
技巧二、妙用border颜色,border-left-color
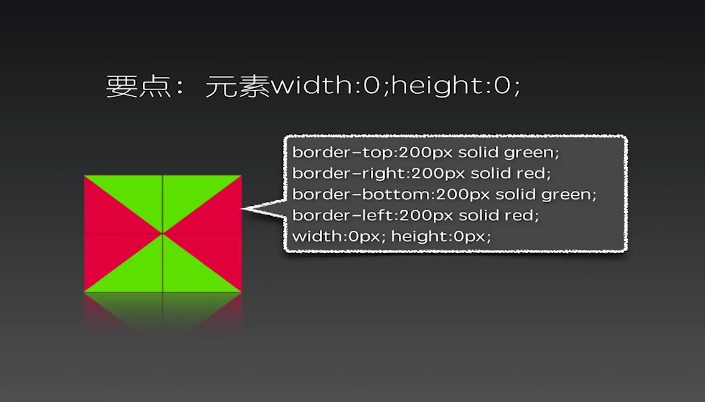
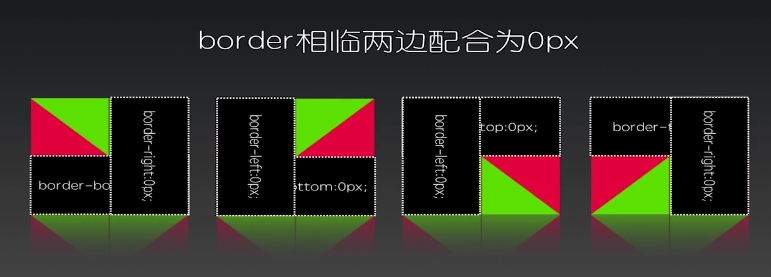
技巧三、巧用border宽度
设置书本右上边的拆角
类名:hover:befor {
border-right-80px;
border-bottom-80px;
}



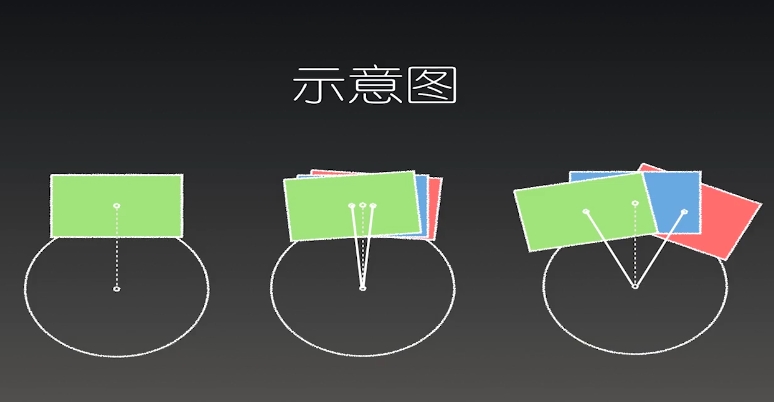
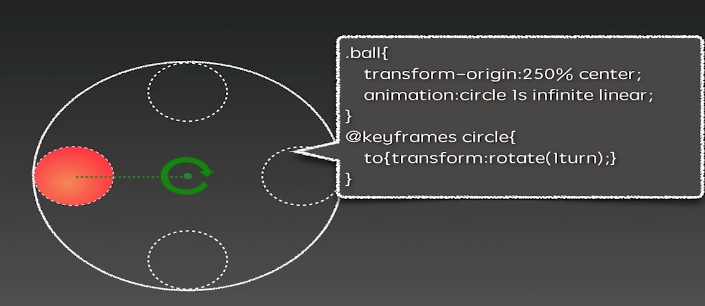
技巧四、实现正圆/椭圆运动效果
正圆(把x变为百分之几百,以具体图片确定,然后进行旋转运行)
transform-origin 属性允许您改变被转换元素的位置。
2D 转换元素能够改变元素 x 和 y 轴。3D 转换元素还能改变其 Z 轴。

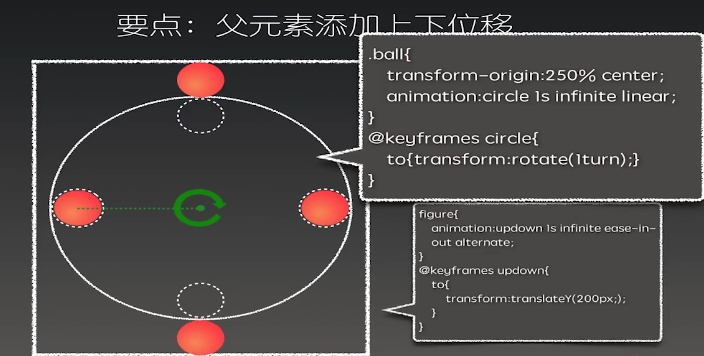
椭圆

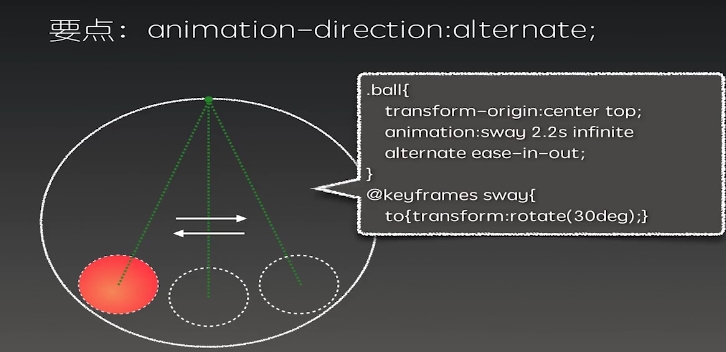
实现弧形运动

hover

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css3 Hover</title> 6 <style type="text/css"> 7 .demo,.img,.border,.mask{ 8 width: 300px; 9 height: 300px; 10 } 11 .demo{ 12 display: block; 13 position: relative; 14 margin:50px auto; 15 } 16 .img{ 17 background-repeat: no-repeat; 18 background-size: cover; 19 background-position: center center; 20 border-radius: 50%; 21 } 22 .border{ 23 position: absolute; 24 border: 10px solid #072256; 25 border-left-color:#E07514; 26 border-top-color:#E07514; 27 top: 0; 28 left: 0; 29 border-radius: 50%; 30 -webkit-transition:all .5s ease-in; 31 transition:all .5s ease-in; 32 -webkit-box-sizing:border-box; 33 box-sizing:border-box; 34 } 35 .mask{ 36 position: absolute; 37 top: 0; 38 left: 0; 39 border-radius: 50%; 40 -webkit-transition:all .5s ease-in; 41 transition:all .5s ease-in; 42 color:rgba(255,255,255,0); 43 } 44 .demo:hover .mask{ 45 background-color:rgba(0,0,0,0.5); 46 color:rgba(255,255,255,1); 47 } 48 .demo:hover .border{ 49 -webkit-transform:rotate(180deg); 50 transform:rotate(180deg); 51 52 } 53 .info{ 54 position: absolute; 55 width: 100%; 56 top: 50%; 57 left: 0; 58 text-align: center; 59 -webkit-transform:translateY(-50%); 60 } 61 62 </style> 63 64 </head> 65 <body> 66 <a href="#" class="demo"> 67 <div class="img" style="background-image:url(http://ww3.sinaimg.cn/mw690/9c7cd2cdjw1e60hntjcq2j211y0lcq5e.jpg)"></div> 68 <div class="mask"> 69 <div class="info"> 70 <h3>BEATIFUL DAY</h3> 71 <p>Description goes here</p> 72 </div> 73 </div> 74 <div class="border"></div> 75 </a> 76 </body> 77 </html>
