这个平时没有注意过,今天有人问到,就记录一下吧
layui的表格使用非常简单,layui文档中已经非常详细,下面直接上代码了
1.jsp代码
<div class="demoTable"> <button class="layui-btn" data-type="publish">发布Banner</button> </div> <table class="layui-hide" id="banner"></table>
2. 然后是js代码
layui.use('table', function(){ var table = layui.table; table.render({ elem: '#banner' ,url:'../banner/list' ,cols: [[ {field:'ban_id',20,title: 'ID', sort: true} ,{field:'ban_img',title: '图片',templet:'<div><img src="{{ d.ban_img }}"></div>'} ,{field:'ban_content', title: '备注'} ,{field:'ban_href', title: '地址'} ]] }); });
注意:这里需要注意的是,加入了templet,这里就是加入表单元素等模板。详情参考:https://www.layui.com/doc/modules/table.html#templet
其中这个d代表的就是服务器返回的数据,ban_img是数据对应的字段名
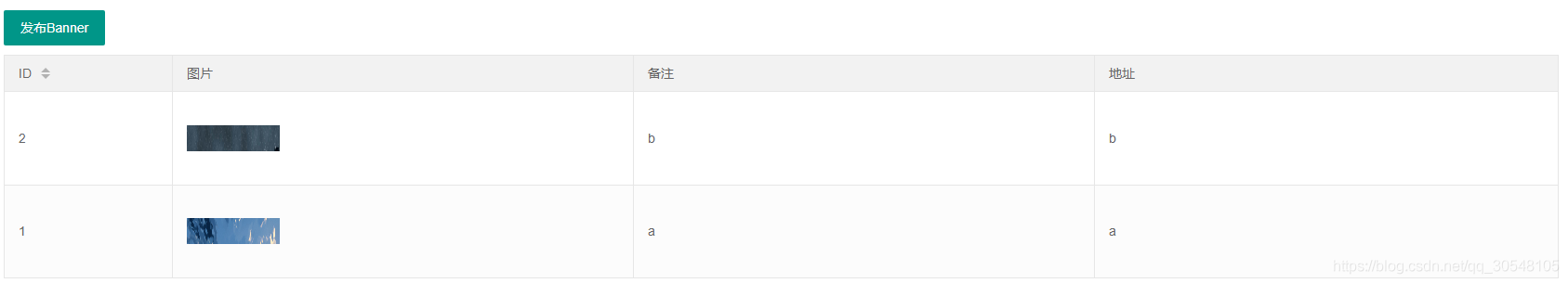
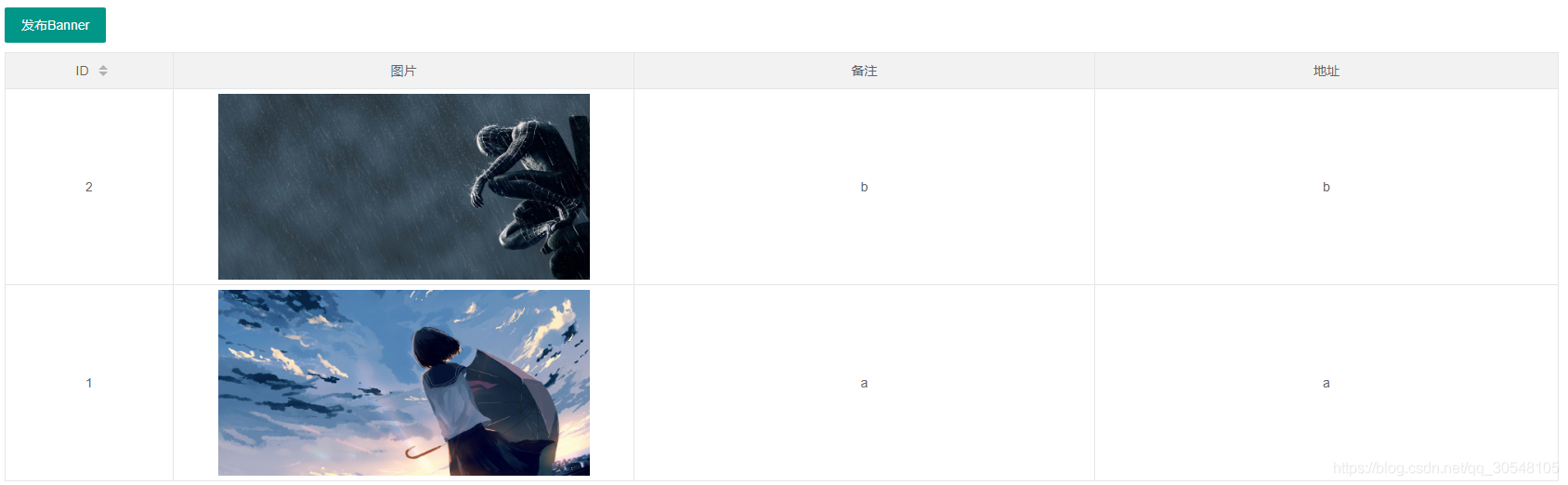
这还不够,接下来的才是关键,因为此时此刻你的表格是这个样子的

这个图片压根显示不全,可以这样来解决
<div class="demoTable"> <button class="layui-btn" data-type="publish">发布Banner</button> </div> <table class="layui-hide" id="banner"></table> <style type="text/css"> .layui-table-cell{ text-align:center; height: auto; white-space: normal; } </style>
可以看到我在底部加上了样式,这里有优先级的问题,所以必须是放在最下面,谨记!!!
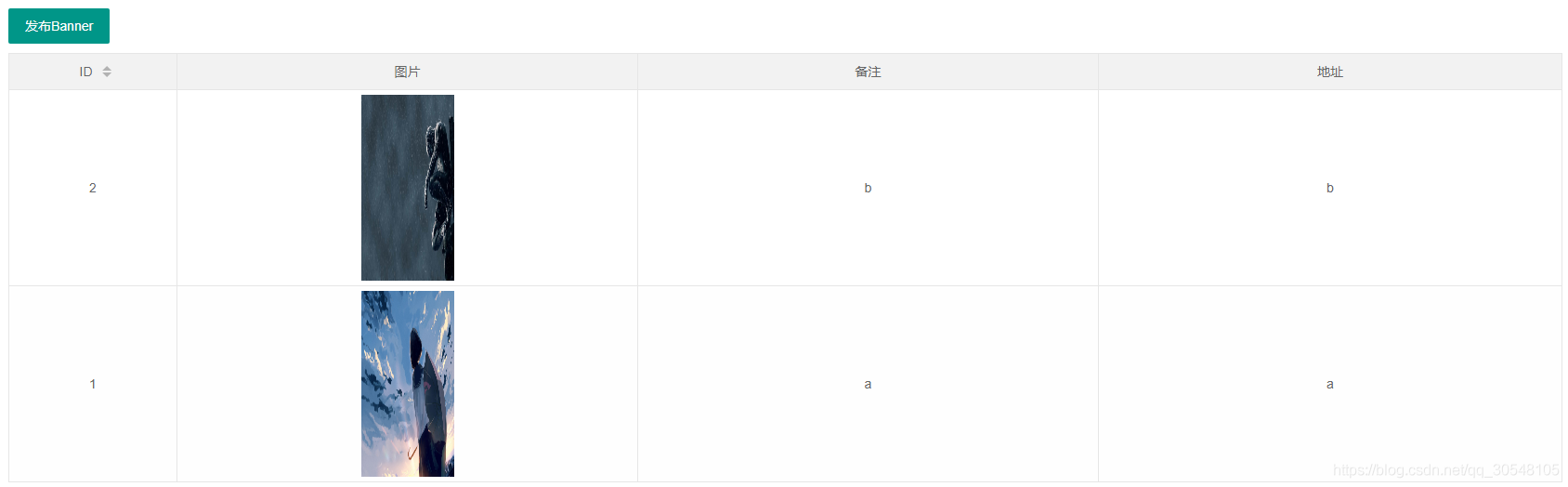
但是目前效果是这样的:

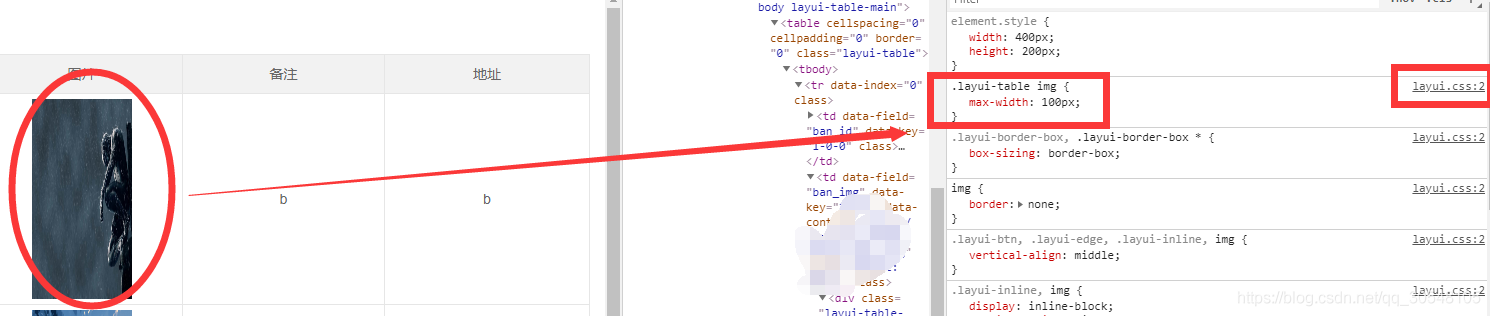
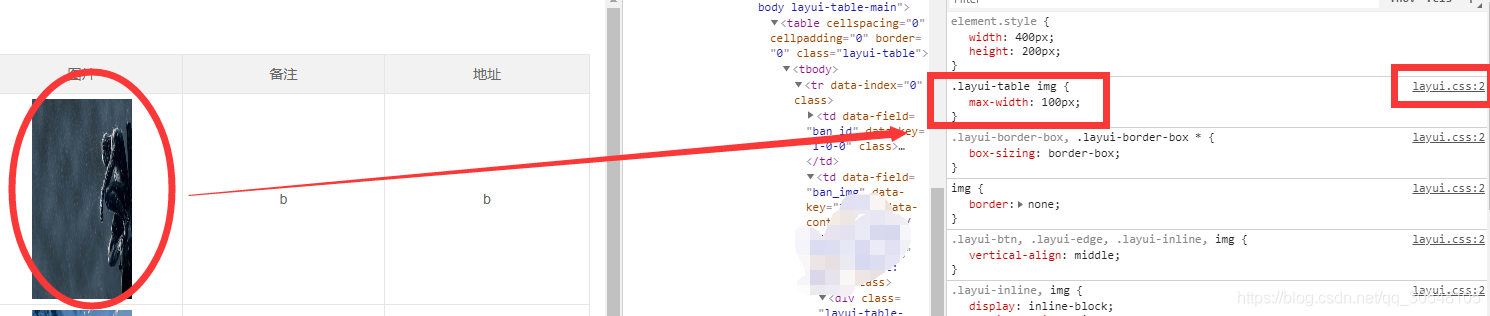
貌似高度好了,但是这个宽是什么鬼,于是我就F12了一下


原来如此,layui内部定义了这么一个样式,所以话不多说,改!
<style type="text/css"> .layui-table-cell{ text-align:center; height: auto; white-space: normal; } .layui-table img{ max-300px }
加入了.layui-table img样式后,就统统搞定了,我这里只是设了固定大小,你们可以随意了~
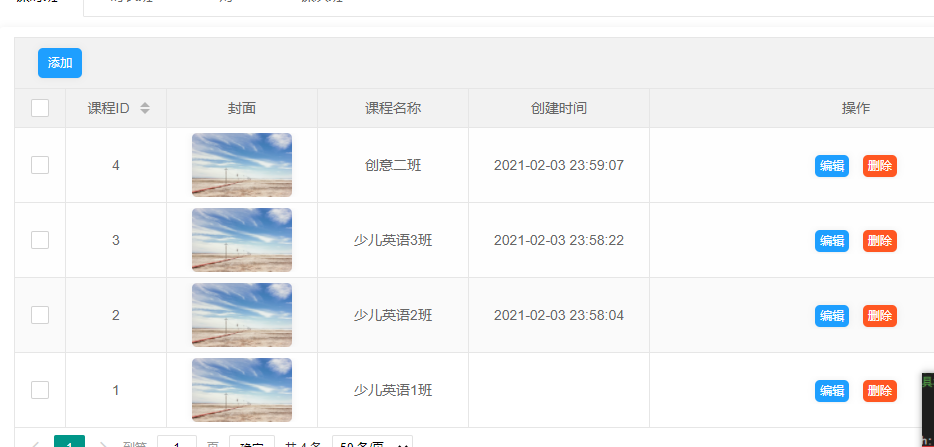
最终效果:

转载:https://blog.csdn.net/qq_30548105/article/details/90438834
--------------------------------------------------------------------自己项目-------------------------------------------------------------


//课时班 table.render({ elem: '#currentTableId', url: "/admin/course/course_json_list", toolbar: '#toolbarDemo', defaultToolbar: [], title: '课时班列表', // height: 'full-500', cols: [[ {type: "checkbox", 50}, {field: 'id', 100, title: '课程ID', unresize:true, sort: true}, {field: 'cover_img', 150, title: '封面', templet:'<div> <img class="bianping" src="{{d.cover_img}}"/></div>'}, {field: 'course_name', 150, title: '课程名称'}, {field: 'create_time', 180, title: '创建时间'}, {fixed: 'right',title: '操作', minWidth: 180, toolbar: '#currentTableBar', align: "center"} ]], limits: [50, 150, 200], limit: 50, page: true, parseData: function(res){ //将原始数据解析成 table 组件所规定的数据 return { "code": res.code, //解析接口状态 "msg": res.msg, //解析提示文本 "count": res.count, //解析数据长度 "data": res.data.data //解析数据列表 }; }, request: { pageName: 'page' // 页码的参数名称,默认:page , limitName: 'size' //每页数据量的参数名,默认:limit //页码和显示数量 },where: { //传值 startDate : startDate, type:1, }, });
<style> .layui-table-cell{ text-align: center; height: auto; white-space: normal; } </style>