写在前面的话:
原文链接:JS 一定要放在 Body 的最底部么?聊聊浏览器的渲染机制
1. Q: 为什么大家普遍把<script src=""></script>这样的代码放在body最底部?
分析:“页面渲染出来了” 指的是什么?
1) "没有图片的首屏”(后面统称StepA)
2) "显示了全部图片的首屏”(后面统称StepB)
3) "页面完整地加载好了”(后面统称StepC)
答:如果 “页面渲染出来了” 指的是 StepA,那么问题变成:script标签的位置会影响首屏时间么?
不影响(如果这里的首屏指的是页面从白板变成网页画面——也就是第一次Painting),但有可能截断首屏的内容,使其只显示上面一部分。
如果 “页面渲染出来了” 指的是 StepC,那么——script标签不放在body底部不会拖慢页面完整地加载好的时间。
但设计开发中可能会遇到难以把所有的js放到页面最底部的情形。比如:你的页面是分模块来写的,每一个模块都有自己的html、js甚至css,当把这些模块凑到一个页面中的时候就会出现js自然而然地出现在HTML中间部分了。
原文作者做了一个开源项目:Tiny-Loader —— A small loader that load CSS/JS in best way for page performance 简单好用。
回答下题目中所提到的问题,JS一定要放在Body的最底部么?如果用了Tiny-Loader,JS可以不放在Body最底部:)
我表示还没用到~
关于如果是StepA也不影响的原因如下:
2.浏览器的渲染机制:
Google Web Fundamentals 是一个非常优秀的文档,里面讲到了跟web、浏览器、前端的方方面面。总结一下其中的 Ilya Grigorik 写的 Critical rendering path 浏览器渲染机制部分的内容如下:
几个概念
1、DOM:Document Object Model,浏览器将HTML解析成树形的数据结构,简称DOM。
2、CSSOM:CSS Object Model,浏览器将CSS代码解析成树形的数据结构。
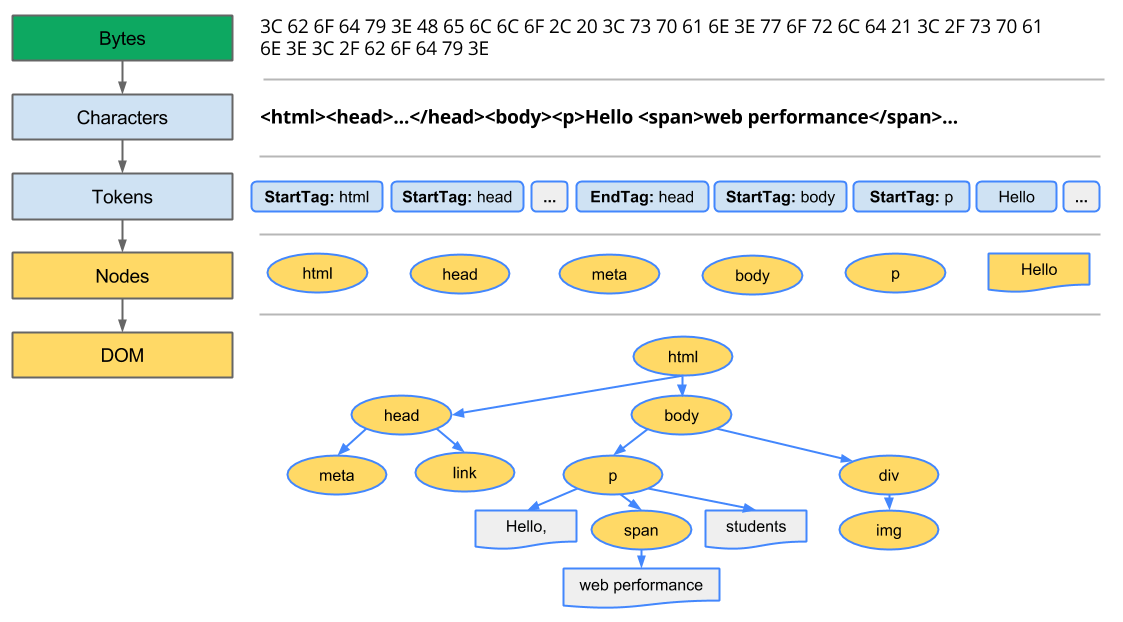
3、DOM 和 CSSOM 都是以 Bytes → characters → tokens → nodes → object model. 这样的方式生成最终的数据。如下图所示:
DOM 树的构建过程是一个深度遍历过程:当前节点的所有子节点都构建好后才会去构建当前节点的下一个兄弟节点。
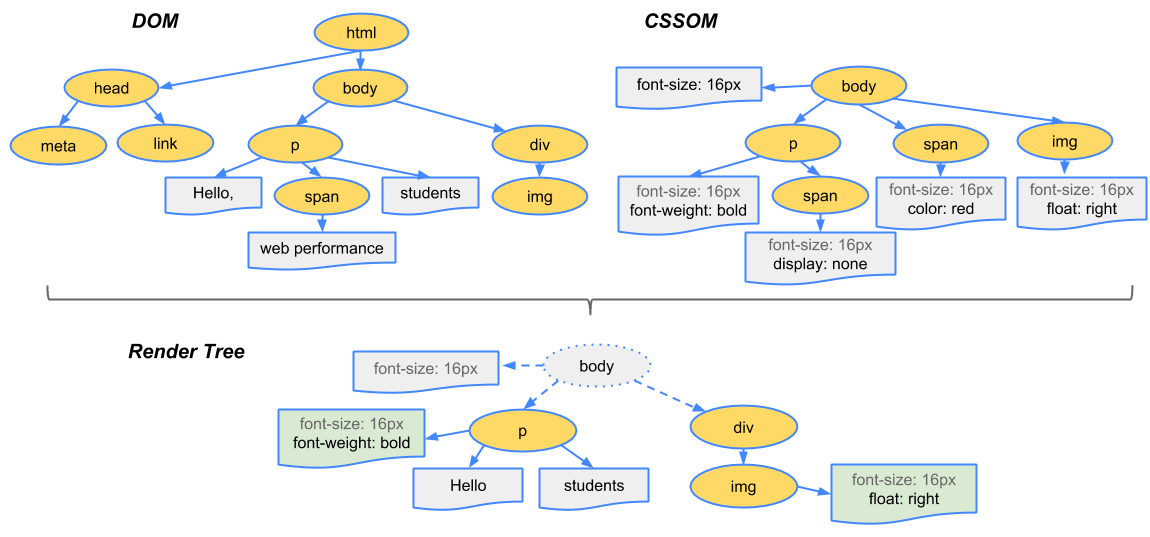
4、Render Tree:DOM 和 CSSOM 合并后生成 Render Tree,如下图:
Render Tree 和DOM一样,以多叉树的形式保存了每个节点的css属性、节点本身属性、以及节点的孩子节点。
注意:display:none 的节点不会被加入 Render Tree,而 visibility: hidden 则会,所以,如果某个节点最开始是不显示的,设为 display:none 是更优的。
浏览器的渲染过程
-
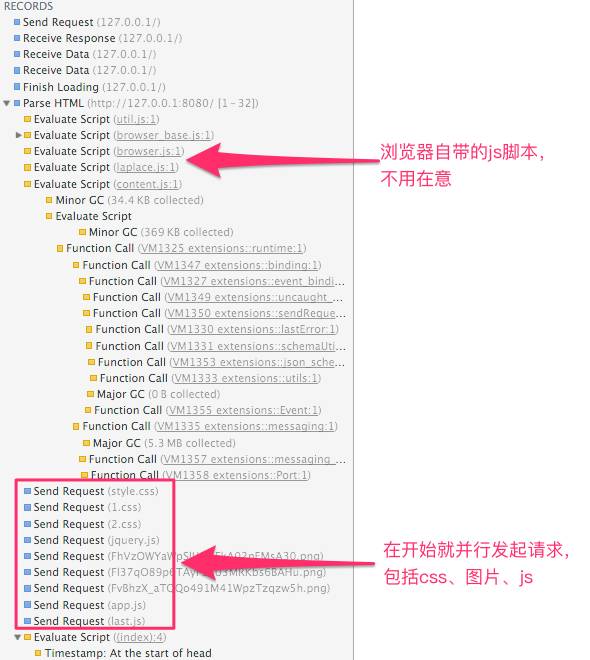
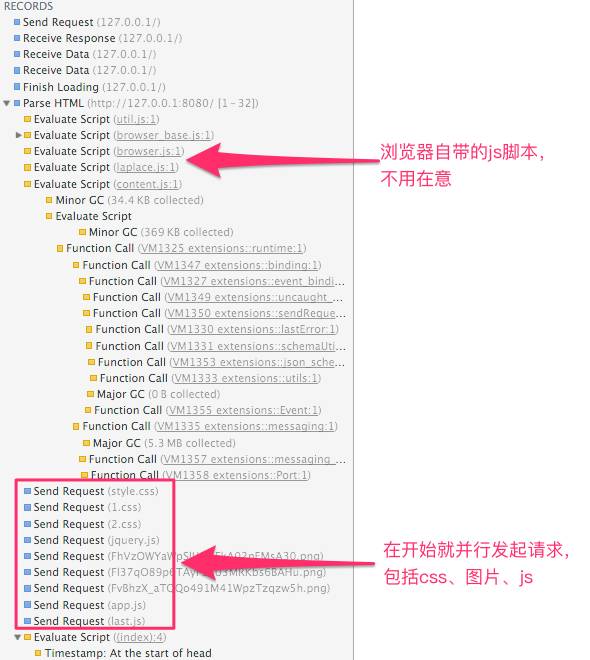
Create/Update DOM And request css/image/js:浏览器请求到HTML代码后,在生成DOM的最开始阶段(应该是 Bytes → characters 后),并行发起css、图片、js的请求,无论他们是否在HEAD里。
注意:发起 js 文件的下载 request 并不需要 DOM 处理到那个 script 节点,比如:简单的正则匹配就能做到这一点,虽然实际上并不一定是通过正则:)。这是很多人在理解渲染机制的时候存在的误区。
-
Create/Update Render CSSOM:CSS文件下载完成,开始构建CSSOM
-
Create/Update Render Tree:所有CSS文件下载完成,CSSOM构建结束后,和 DOM 一起生成 Render Tree。
-
Layout:有了Render Tree,浏览器已经能知道网页中有哪些节点、各个节点的CSS定义以及他们的从属关系。下一步操作称之为Layout,顾名思义就是计算出每个节点在屏幕中的位置。
-
Painting:Layout后,浏览器已经知道了哪些节点要显示(which nodes are visible)、每个节点的CSS属性是什么(their computed styles)、每个节点在屏幕中的位置是哪里(geometry)。就进入了最后一步:Painting,按照算出来的规则,通过显卡,把内容画到屏幕上。
以上五个步骤前3个步骤之所有使用 “Create/Update” 是因为DOM、CSSOM、Render Tree都可能在第一次Painting后又被更新多次,比如JS修改了DOM或者CSS属性。
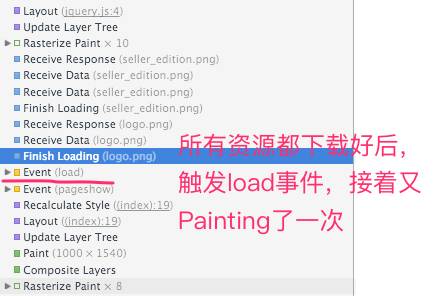
Layout 和 Painting 也会被重复执行,除了DOM、CSSOM更新的原因外,图片下载完成后也需要调用Layout 和 Painting来更新网页。
看 Timeline,一目了然
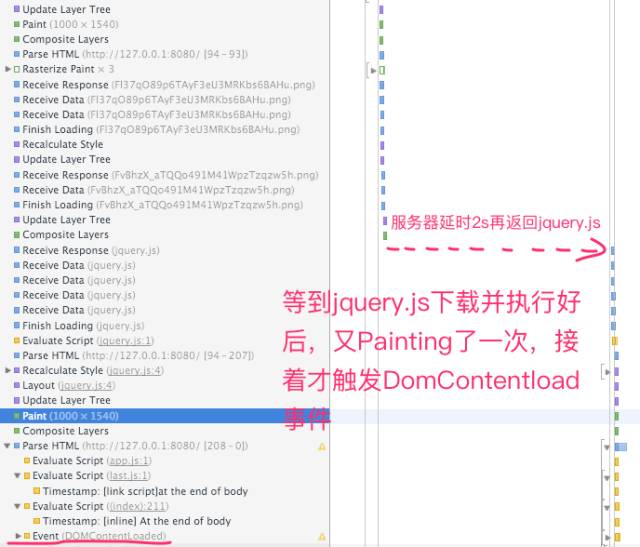
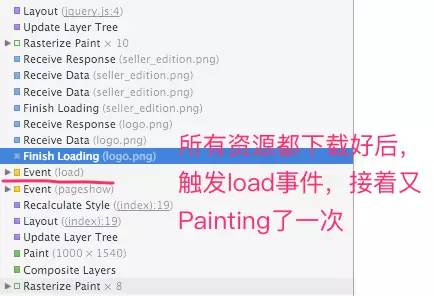
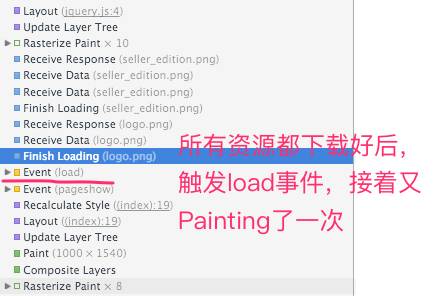
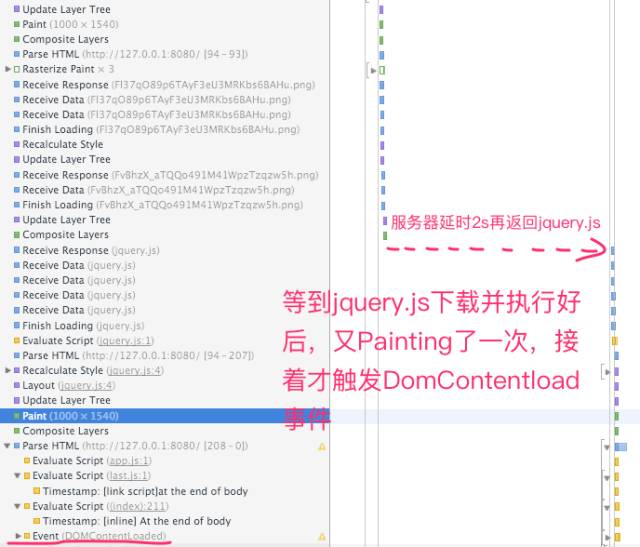
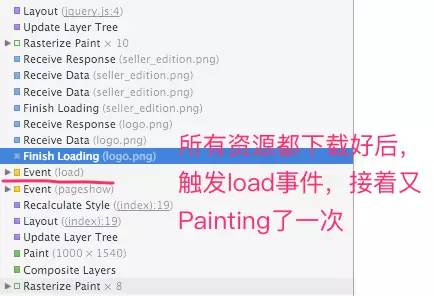
我把扒了一段有赞PC首页的代码到本地,通过Node跑起来。Node作为Server端,对/js/jquery.js 做了延时2s返回的处理,并且把<script src="http://127.0.0.1:8080/js/jquery.js"></script> 放到导航栏的下面,结果是这样的:




从上面的Timeline我们可以看出:
-
首屏时间和DomContentLoad事件没有必然的先后关系
-
所有CSS尽早加载是减少首屏时间的最关键
-
js的下载和执行会阻塞Dom树的构建(严谨地说是中断了Dom树的更新),所以script标签放在首屏范围内的HTML代码段里会截断首屏的内容。
-
普通script标签放在body底部,做与不做async或者defer处理,都不会影响首屏时间,但影响DomContentLoad和load的时间,进而影响依赖他们的代码的执行的开始时间。
三、问题的答案
问题:script标签的位置会影响首屏时间么?
答案是:不影响(如果这里里的首屏指的是页面从白板变成网页画面——也就是第一次Painting),但有可能截断首屏的内容,使其只显示上面一部分。
四、再进一步
所以,总算弄清楚这个众所周知的常识了。但设计开发中可能会遇到难以把所有的js放到页面最底部的情形。比如:你的页面是分模块来写的,每一个模块都有自己的html、js甚至css,当把这些模块凑到一个页面中的时候就会出现js自然而然地出现在HTML中间部分。
我们也遇到了这样的问题,所以就做了一个开源项目:Tiny-Loader —— A small loader that load CSS/JS in best way for page performance 简单好用。
回答下题目中所提到的问题,JS一定要放在Body的最底部么?如果用了Tiny-Loader,JS可以不放在Body最底部:)