SpringMVC.入门篇《二》form表单
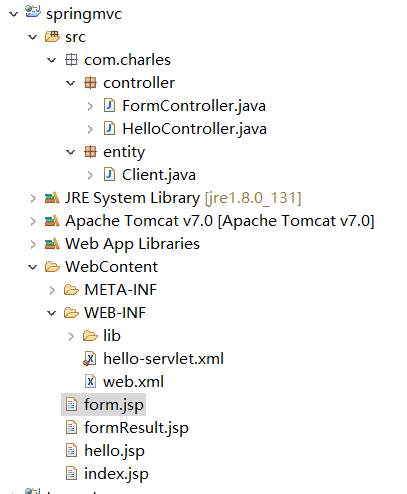
项目工程结构:

在《springmvc入门篇一.HelloWorld》基础上继续添加代码,新增:FormController.java,form.jsp,formResult.jsp 三个文件,并修改了index.jsp文件
FormController.java
1 package com.charles.controller; 2 3 import org.springframework.stereotype.Controller; 4 import org.springframework.ui.Model; 5 import org.springframework.web.bind.annotation.RequestMapping; 6 import org.springframework.web.bind.annotation.RequestMethod; 7 import org.springframework.web.servlet.ModelAndView; 8 9 import com.charles.entity.Client; 10 11 /** 12 * <p>Type: FormController</p> 13 * <p>Description: Form表单控制层</p> 14 * @author baitang.<gy03554> 15 * @date 2018年10月14日 下午4:37:08 16 * @version v1.0.0 17 */ 18 @Controller 19 public class FormController { 20 21 @RequestMapping(value = "formpage", method = RequestMethod.GET) 22 public ModelAndView intoFormPage() { 23 24 return new ModelAndView("form", "command", new Client()); 25 } 26 27 @RequestMapping(value = "register", method = RequestMethod.POST) 28 public String register(Model model, Client client) { 29 30 String cemail = client.getCemail(); 31 String cpwd = client.getCpwd(); 32 33 System.out.println("客户输入的邮箱是:" + cemail); 34 System.out.println("客户输入的密码是:" + cpwd); 35 36 model.addAttribute("cemail", cemail); 37 model.addAttribute("cpwd", cpwd); 38 return "formResult"; 39 } 40 }
form.jsp 文件代码:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> 2 <%@ taglib uri="http://www.springframework.org/tags/form" prefix="form" %> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>SpringMVC.入门篇《二》form表单</title> 8 </head> 9 10 <body> 11 12 <center> 13 <h2>客户注册</h2> 14 <form:form method="post" action="register"> 15 16 <table border="1px" cellpadding="0" cellspacing="0"> 17 <tr> 18 <td><form:label path="cemail">邮箱:</form:label> </td> 19 <td><form:input path="cemail"/> </td> 20 </tr> 21 <tr> 22 <td><form:label path="cpwd">密码:</form:label> </td> 23 <td><form:input path="cpwd"/> </td> 24 </tr> 25 <tr> 26 <td colspan="2"> 27 <input type="submit" value="提交" /> 28 </td> 29 <!-- <td></td> --> 30 </tr> 31 </table> 32 33 </form:form> 34 </center> 35 </body> 36 </html>
formResult.jsp 代码
1 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> 2 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 3 <html> 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 6 <title>Insert title here</title> 7 </head> 8 9 <body> 10 <center> 11 <h2>注册成功</h2> 12 <h3>邮箱:${cemail }</h3> 13 <h3>密码:${cpwd }</h3> 14 </center> 15 </body> 16 </html>
index.jsp 代码
1 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> 2 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 3 <html> 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 6 <title>Insert title here</title> 7 </head> 8 9 <body> 10 <a href="hello">进入Hello页面.</a> <br/> 11 <a href="formpage">进入Form表单页面.</a> 12 13 </body> 14 </html>
运行项目,通过浏览器访问:http://localhost:9826/springmvc ,点击:进入Form表单页面, 填写form表单信息,然后注册。



如有问题,欢迎纠正!!!
如有转载,请标明源处:https://www.cnblogs.com/Charles-Yuan/p/9786855.html