首先需要在当前的module中的build Gradle的 dependencies中加入以下句子
compile 'com.android.support:design:23.0.1'
因为我们用到的TabLayout是属于android.support.design.widget中的组件
以下为主xml文件,包含TabLayout和ViewPager两个组件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_height="wrap_content"
android:layout_width="match_parent"
app:tabIndicatorColor="@android:color/holo_red_dark" //游标的颜色
app:tabSelectedTextColor="@android:color/holo_red_light" //选中的标签的颜色
app:tabTextColor="@android:color/black"/> //普通状态下的标签颜色
<android.support.v4.view.ViewPager
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:id="@+id/vp_view"
/>
</LinearLayout>
//页卡适配器类
public class CustomPagerAdapter extends PagerAdapter {
private ArrayList<View>mViewList;
private ArrayList<String>mTabList;
public CustomPagerAdapter(ArrayList<View>viewList,ArrayList<String>tabList)
{
this.mTabList = tabList;
this.mViewList = viewList;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(mViewList.get(position));
return mViewList.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(mViewList.remove(position));
}
@Override
public int getCount() {
return mViewList.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public CharSequence getPageTitle(int position) {
return mTabList.get(position);
}
}
以下是主界面的代码,主要通过TabLayout和ViewPager来实现滑动页卡的效果,比较简单
package com.hcc.customviewpager;
import android.support.design.widget.TabLayout;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import java.util.ArrayList;
public class NewsHomePage extends AppCompatActivity {
ArrayList<View>mViewList;//Save each of the Page View
ArrayList<String>mTabList;//Save each of the Tabs'Title
ViewPager mViewPager;
TabLayout mTabLayout;
LayoutInflater mLayoutInflater;
View view_home;
View view_intro;
View view_info;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViews();
initList();
//Add ViewList
view_home = mLayoutInflater.inflate(R.layout.pager_home,null);
view_info = mLayoutInflater.inflate(R.layout.page_information,null);
view_intro = mLayoutInflater.inflate(R.layout.page_introduce,null);
mViewList.add(view_home);
mViewList.add(view_info);
mViewList.add(view_intro);
//Add TabList
mTabList.add("个人信息");
mTabList.add("网易新闻");
mTabList.add("娱乐资讯");
mTabLayout.setTabMode(TabLayout.MODE_FIXED);//设置标签的模式,默认系统模式
//set the click event of Tag and change current page into the seleceted one
mTabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
mViewPager.setCurrentItem(tab.getPosition());//点击哪个就跳转哪个界面
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
//Add the tag elements
mTabLayout.addTab(mTabLayout.newTab().setText(mTabList.get(0)));
mTabLayout.addTab(mTabLayout.newTab().setText(mTabList.get(1)));
mTabLayout.addTab(mTabLayout.newTab().setText(mTabList.get(2)));
//Bind the adapter with the mViewPager as well as mTablayout
CustomPagerAdapter myAdapter = new CustomPagerAdapter(mViewList, mTabList);
mViewPager.setAdapter(myAdapter);
mTabLayout.setupWithViewPager(mViewPager);
mTabLayout.setTabsFromPagerAdapter(myAdapter);
}
private void initList(){
mTabList = new ArrayList<String>();
mViewList = new ArrayList<View>();
}
private void findViews() {
mLayoutInflater = LayoutInflater.from(this);
mTabLayout = (TabLayout)findViewById(R.id.tabs);
mViewPager = (ViewPager)findViewById(R.id.vp_view);
}
}
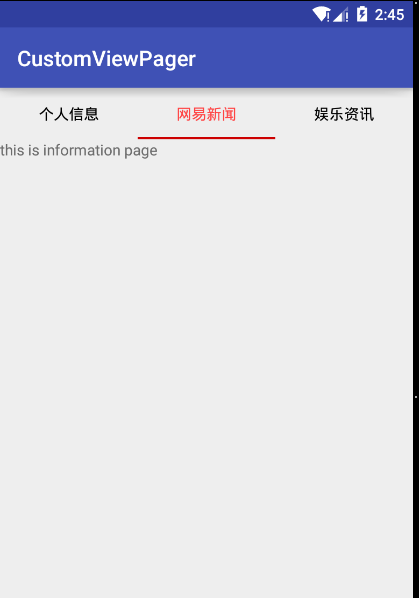
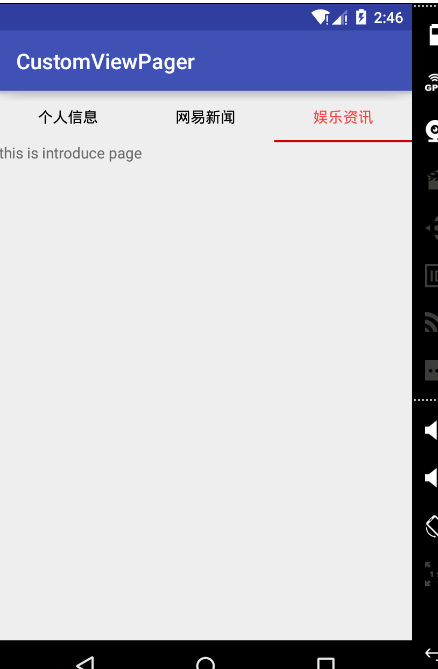
结果如下图:


最后说明一下
TabLayout.OnTabSelectedListener:监听Tab选中的事件
TabLayout.TabLayoutOnPageChangeListener:配合Viewpager使用的PageChangeListener用来切换Tab,不过这里提供的TabLayout以及帮助我们实现了,所以可以不用该方法
以上便是关于TabLayout和ViewPager联合使用达到滑动页卡面的效果