1.segmentedControlStyle
设置segment的显示样式。
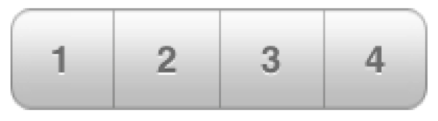
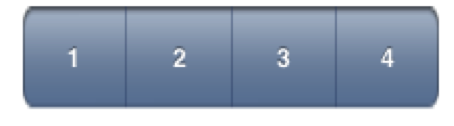
1 typedef NS_ENUM(NSInteger, UISegmentedControlStyle) 2 { 3 UISegmentedControlStylePlain, // large plain 系统默认平板样式 4 //segmentedControl.segmentedControlStyle = UISegmentedControlStylePlain; 5 6 UISegmentedControlStyleBordered, // large bordered 黑边样式 7 //segmentedControl.segmentedControlStyle = UISegmentedControlStyleBordered; 8 9 UISegmentedControlStyleBar, // small button/nav bar style. Tintable 条状样式 10 //segmentedControl.segmentedControlStyle = UISegmentedControlStyleBar; 11 12 UISegmentedControlStyleBezeled, // DEPRECATED. Do not use this style. 这个类型不要使用,用了会报错喔。 13 };
系统默认平板样式: 黑边样式: 条状样式:

![]()

2.tintColor 渐变颜色
1 //Default tintColor is nil. Only used if style is UISegmentedControlStyleBar 默认空,只有使用UISegmentedControlStyleBar,才能设置渐变颜色。 2 3 segmentedControl.segmentedControlStyle = UISegmentedControlStyleBar; 4 segmentedControl.tintColor = [UIColor redColor];
效果:
![]()
3.momentary 设置在点击后是否恢复原样
1 //默认为NO 2 segmentedControl.momentary = No;
点击之后效果:
![]()
1 segmentedControl.momentary = YES;
点击之后效果:
![]()
4. numberOfSegments(只读)
1 //获取总选项数 2 segmentedControl.numberOfSegments
5. selectedSegmentIndex
1 //用来设置选中项或者返回选中项。 2 segmentedControl.selectedSegmentIndex = 2;//设置默认选择项索引 3 segmentedControl.selectedSegmentIndex // 获取选中项
6.- (void)setTitle:(NSString *)title forSegmentAtIndex:(NSUInteger)segment;
1 [segmentedControl setTitle:@"two" forSegmentAtIndex:1];//设置指定索引的题目
效果:
![]()
7. - (void)setImage:(UIImage *)image forSegmentAtIndex:(NSUInteger)segment;
1 [segmentedControl setImage:[UIImage imageNamed:@"lan.png"] forSegmentAtIndex:3];//设置指定索引的图片
8.-(void)insertSegmentWithTitle:(NSString*)title atIndex:(NSUInteger)segment animated:(BOOL)animated;
1 [segmentedControl insertSegmentWithTitle:@"add" atIndex:3 animated:NO];//在指定索引插入一个选项并设置题目
效果:
![]()
9.-(void)insertSegmentWithImage:(UIImage *)image atIndex:(NSUInteger)segment animated:(BOOL)animated;
1 [segmentedControl insertSegmentWithImage:[UIImage imageNamed:@"mei.png"] atIndex:2 animated:NO];//在指定索引插入一个选项并设置图片
10.- (void)removeSegmentAtIndex:(NSUInteger)segment animated:(BOOL)animated;
1 [segmentedControl removeSegmentAtIndex:0 animated:NO];//移除指定索引的选项
效果:
![]()
11. - (void)removeAllSegments;
1 //移除所有选项 2 [segmentedControl removeAllSegments];
12. - (void)setWidth:(CGFloat)width forSegmentAtIndex:(NSUInteger)segment; // set to 0.0 width to autosize. default is 0.0
1 //选项卡的宽度默认为0,此方法能够设置选项卡宽度。 2 [segmentedControl setWidth:70.0 forSegmentAtIndex:2];//设置指定索引选项的宽度
效果:
![]()
13. - (void)setContentOffset:(CGSize)offset forSegmentAtIndex:(NSUInteger)segment; // adjust offset of image or text inside the segment. default is (0,0)
1 [segmentedControl setContentOffset:CGSizeMake(10,0) forSegmentAtIndex:1]; 2 //设置选项卡内部文字或者图片与默认位置的偏移量,默认位置在选项卡的中心。
效果:
![]()
14. - (void)setEnabled:(BOOL)enabled forSegmentAtIndex:(NSUInteger)segment;
1 [segmentedControl setEnabled:NO forSegmentAtIndex:4];//设置指定索引选项不可选
15.增加事件响应机制
监听的是这个事件:UIControlEventValueChanged,值改变事件
1 [segmentedControl addTarget:self action:@selector(itemClick) forControlEvents:UIControlEventValueChanged];