title: vue安装搭建
date: 2018-04-21 14:00:03
tags: [vue]
安装
首先安装nodejs
直接官网下载最新版本http://nodejs.cn/download/,安装对应版本即可。
这里下64位window.msi版本。
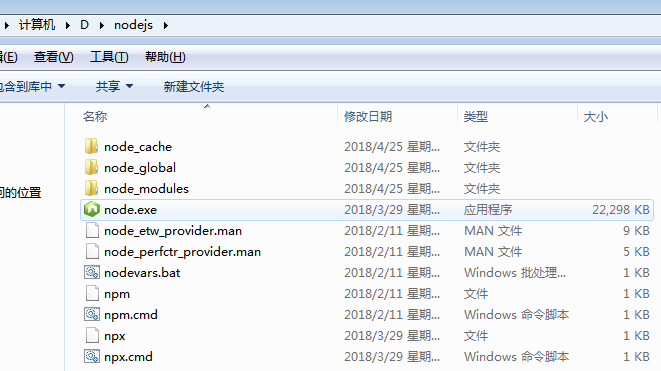
安装修改安装路径后其他默认即可。我放D盘
环境配置
安装后需要修改npm的环境配置,无所谓的也可以不改。
不改的话npm install 会默认安装到C:UsersAdministratorAppDataRoaming
pm
在我的安装路径下D:
odejs里面新增两个文件夹node_global及node_cache

在命令行中:
npm config set prefix "D:
odejs
ode_global"
npm config set cache "D:
odejs
ode_cache"
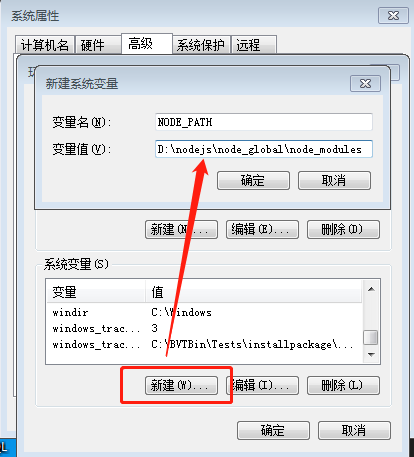
在环境变量中的系统变量新建NODE_PATH,输入D:
odejs
ode_global
ode_modules,

在环境变量中的用户变量编辑path,把安装nodejs自动设置的C:UsersAdministratorAppDataRoaming
pm这个
修改为D:
odejs
ode_global

安装yarn
npm install -g yarn #安装国内镜像,速度会快多
yarn --version #有时候需要重启cmd
安装淘宝镜像
由于许多npm包都是在国外,安装起来特别慢,所以我们这里利用淘宝的镜像服务器,来对我们依赖的module进行安装。
npm install -g cnpm --registry=https://registry.npm.taobao.org #安装国内镜像,速度会快多
cnpm -v
安装vue
npm install vue #安装vue,有警告没影响
npm install -g vue-cli #安装脚手架, -g就是全局安装,不加就会在当前路径新建一个
#node_modules文件夹,并安装在里面
vue --version #成功的话就看到版本了
安装webpack
cnpm install webpack -g
创建项目
新建一个项目文件夹,我是在D盘新建一个vue-test,进入文件夹后,右键进入命令行或者git bash here,
输入
$ vue init webpack vue-test #项目名称,然后一路回车(vue2版本)
$ vue create vue-test #项目名称,然后一路回车(vue3版本)
#Project name (vue-test) 项目名称,回车默认
#Project description (A Vue.js project) 项目描述,回车默认
#Author 写你自己的名字
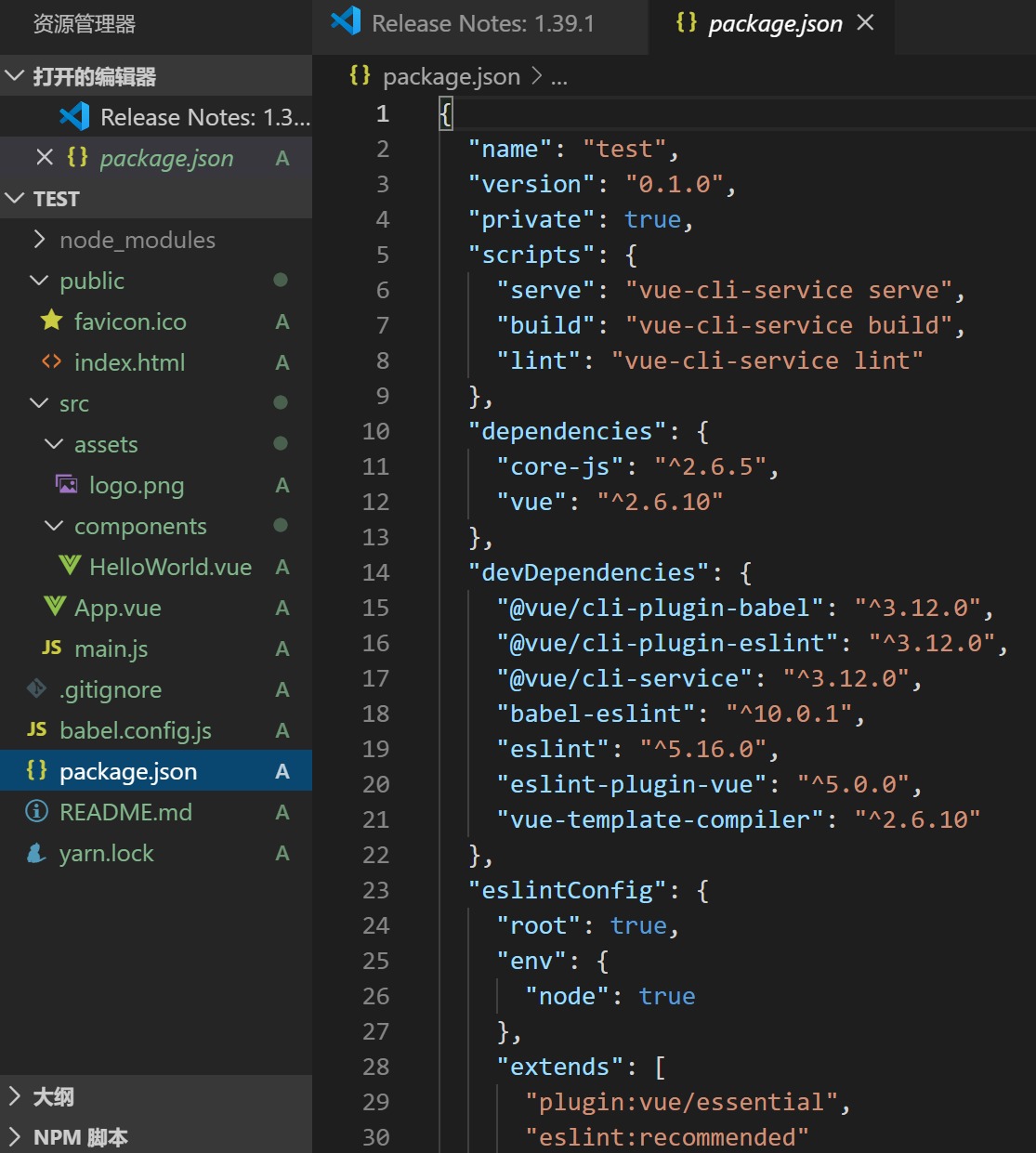
#这里会新增加一个vue-test的项目文件夹

安装项目依赖
进入项目文件夹里面,我的是D:vue-testvue-test
在该文件下输入命令: npm install (这里就不要用国内镜像cnpm安装,以防后面会缺依赖库)
$ npm install #这里就不要用国内镜像cnpm安装,以防后面会缺依赖库
$ cnpm install vue-router vue-resource --save #安装 vue 路由模块vue-router和网络请求模块vue-resource
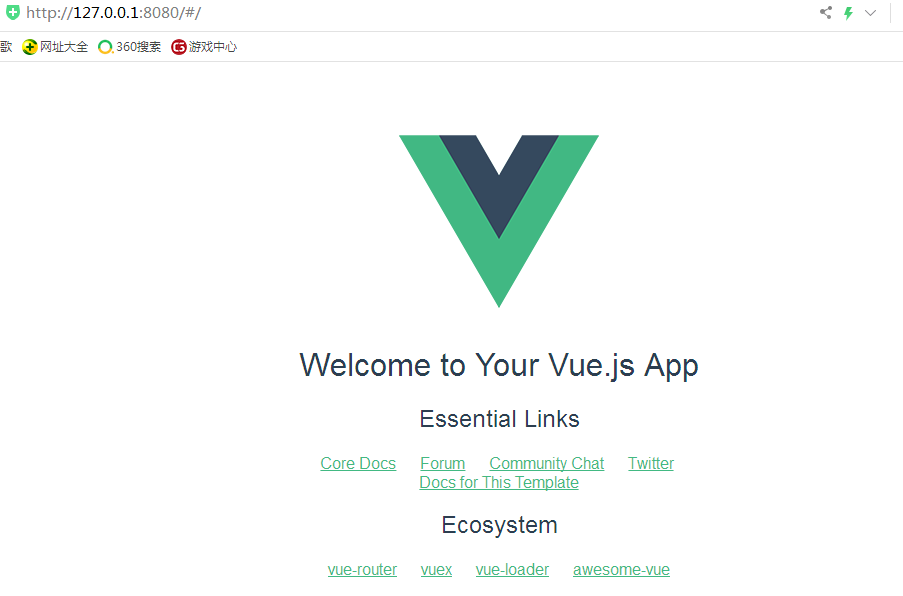
$ npm run dev #启动项目,默认是8080端口,config->index.js->dev:port可以修改
#另外将config->index.js->build:assetsPublicPath,打包后的文件路径修改为'./',原为'/'
$ yarn add axios #安装插件

打包上线
因为是单页面,打包后就可以用了
$ npm run build #打包完成后,会生成 dist 文件夹,可以直接打开本地文件查看
#项目上线时,只需要将 dist 文件夹放到服务器就行了。