本文转载
在实际的运用中有这样一种场景,某资源加载完成后再执行某个操作,例如在做导出时,后端通过打开模板页生成PDF,并返回下载地址。这时前后端通常需要约定一个flag,用以标识模板准备就绪,可以生成PDF了。
试想,如果模板中有图片,此时如何判断图片是否加载完成?
在此之前来了解一下jquery的ready与window.onload的区别,ready只是dom结构加载完毕,便视为加载完成。(此时图片没有加载完毕),onload是指dom的生成和资源完全加载(比如flash、图片)出来后才执行。接下来回到正题,先从单张图片说起。
(1)、单张图片(图片在文档中)
// HTML<img id='xiu' src="http://www.daqianduan.com/wp-content/uploads/2014/11/hs-xiu.jpg"> //js $(document).ready(function(){ //jquery $('#xiu').load(function(){ // 加载完成 }); //原生 onload var xiu = document.getElementById('xiu') xiu.onload = xiu.onreadystatechange = function(){ if(!this.readyState||this.readyState=='loaded'||this.readyState=='complete'){ // 加载完成 } };})
注:
1、IE8及以下版本不支持onload事件,但支持onreadystatechange事件;
2、readyState是onreadystatechange事件的一个状态,值为loaded或complete的时候,表示已经加载完毕。
3、以下内容省略兼容
(2)、单张图片(图片动态生成)
//js var xiu = new Image() xiu.src = 'http://www.daqianduan.com/wp-content/uploads/2014/11/hs-xiu.jpg' xiu.onload = function(){ // 加载完成 }
(3)、单张图片(结合ES6 Promise)
//js new Promise((resolve, reject)=>{ let xiu = new Image() xiu.src = 'http://www.daqianduan.com/wp-content/uploads/2014/11/hs-xiu.jpg' xiu.onload = function(){ // 加载完成 resolve(xiu) } }).then((xiu)=>{ //code })
(4)、多张图片
var img = [], flag = 0, mulitImg = [ 'http://www.daqianduan.com/wp-content/uploads/2017/03/IMG_0119.jpg', 'http://www.daqianduan.com/wp-content/uploads/2017/01/1.jpg', 'http://www.daqianduan.com/wp-content/uploads/2015/11/jquery.jpg', 'http://www.daqianduan.com/wp-content/uploads/2015/10/maid.jpg' ]; var imgTotal = mulitImg.length; for(var i = 0 ; i < imgTotal ; i++){ img[i] = new Image() img[i].src = mulitImg[i] img[i].onload = function(){ //第i张图片加载完成 flag++ if( flag == imgTotal ){ //全部加载完成 } } }
(5)、多张图片(结合ES6 Promise.all())
let mulitImg = [ 'http://www.daqianduan.com/wp-content/uploads/2017/03/IMG_0119.jpg', 'http://www.daqianduan.com/wp-content/uploads/2017/01/1.jpg', 'http://www.daqianduan.com/wp-content/uploads/2015/11/jquery.jpg', 'http://www.daqianduan.com/wp-content/uploads/2015/10/maid.jpg' ]; let promiseAll = [], img = [], imgTotal = mulitImg.length; for(let i = 0 ; i < imgTotal ; i++){ promiseAll[i] = new Promise((resolve, reject)=>{ img[i] = new Image() img[i].src = mulitImg[i] img[i].onload = function(){ //第i张加载完成 resolve(img[i]) } }) } Promise.all(promiseAll).then((img)=>{ //全部加载完成 })
JavaScript判断图片是否加载完成的三种方式
有时需要获取图片的尺寸,这需要在图片加载完成以后才可以。有三种方式实现,下面一一介绍。
一、load事件
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>img - load event</title>
</head>
<body>
<img id="img1" src="http://pic1.win4000.com/wallpaper/f/51c3bb99a21ea.jpg">
<p id="p1">loading...</p>
<script type="text/javascript">
img1.onload = function() {
p1.innerHTML = 'loaded'
}
</script>
</body>
</html>
测试,所有浏览器都显示出了“loaded”,说明所有浏览器都支持img的load事件。
二、readystatechange事件
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>img - readystatechange event</title>
</head>
<body>
<img id="img1" src="http://pic1.win4000.com/wallpaper/f/51c3bb99a21ea.jpg">
<p id="p1">loading...</p>
<script type="text/javascript">
img1.onreadystatechange = function() {
if(img1.readyState=="complete"||img1.readyState=="loaded"){
p1.innerHTML = 'readystatechange:loaded'
}
}
</script>
</body>
</html>
readyState为complete和loaded则表明图片已经加载完毕。测试IE6-IE10支持该事件,其它浏览器不支持。
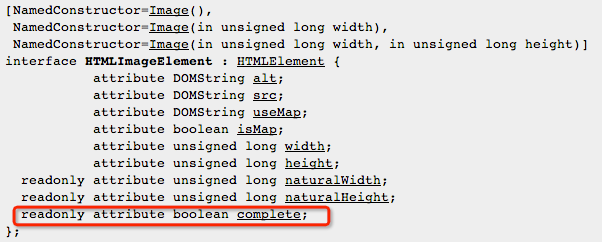
三、img的complete属性
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>img - complete attribute</title>
</head>
<body>
<img id="img1" src="http://pic1.win4000.com/wallpaper/f/51c3bb99a21ea.jpg">
<p id="p1">loading...</p>
<script type="text/javascript">
function imgLoad(img, callback) {
var timer = setInterval(function() {
if (img.complete) {
callback(img)
clearInterval(timer)
}
}, 50)
}
imgLoad(img1, function() {
p1.innerHTML('加载完毕')
})
</script>
</body>
</html>
轮询不断监测img的complete属性,如果为true则表明图片已经加载完毕,停止轮询。该属性所有浏览器都支持。