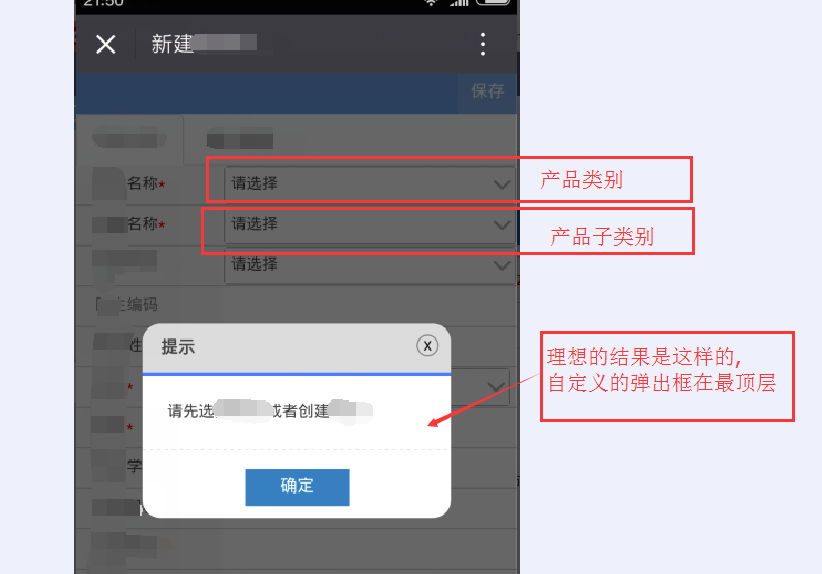
问题: 三个级联 下拉框.在不点击第一级别直接点击第二级别时,弹出提示窗口."请先选择XXX"之类的,理想的结果是想要下图
这样的:

由于使用的微信公众号的内置浏览器,所以问题来了.我的弹出框被 下拉菜单的选项 档住了.如下图:

已知方法 alert 可以在选项框之上:

但是还不够好
经过N天的尝试,最后解决方法为:
给dropdownlist 上加入的事件是mousedown事件,因为下拉菜单的弹出是click事件,所以我们在它还没有弹出之前先把它隐藏了
在,点击OK 之后再把它显示出来.
//产品点击时检测有无选中医院 $("#txtProduct").mousedown(function () { if ($("#ddlAccount").val() == null || $("#ddlAccount").val() == "00000000-0000-0000-0000-000000000000") { $("#txtProduct").hide(); $.MsgBox.AlertSimpleCallBack("请先选择厂家!", function () { $('#txtProduct').show(); }); return; } });