概 ❀ 念
:last-child是选中父元素中最后一个元素
解 ❀ 析
如果你前面加上标签,限定了标签类型,如body>div:last-child
那么这个选择器会解析为:body中 div标签&&为最后一个元素(注意是&&)
问 ❀ 题
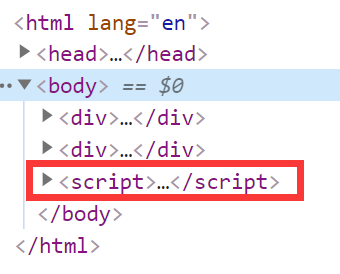
当你在html标签中使用了script标签,由于js代码需要html内容的支持,所以一般放在body结束前后的区域
当网页运行的时候,script标签会被自动放在body结束标签前面
这就意味着script才是网页的最后一个元素,所以body>div:last-child无法生效

解 ❀ 决
使用:nth-last-child(2)选中倒数第二个
当然还有使用type类的等等,灵活运用即可