首先需要确保电脑已经布置好node.js环境
1.下载并全局安装nw.js
npm install nw -g
2.安装nw-builder模块
npm install nw-builder -g
3.在你的html项目中加入package.json文件(具体的参数设置请自行搜索)
{ "name": "demo", "version": "0.0.1", "main": "index.html" }
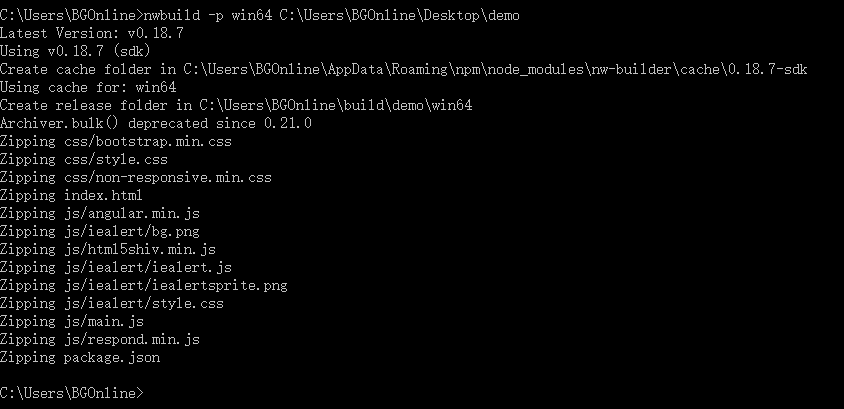
4.打开命令行窗口键入命令(具体的参数设置请自行搜索)
nwbuild -p win64 C:UsersBGOnlineDesktopdemo
5.如果出现下图,则说明桌面程序已经生成成功了

6.安装过程中可能会报错,一般报错的原因是nwjs.io被墙所致。也就是网络原因导致的,可以多试几次!如果还不行的话就找到电脑的host文件,将它移动到桌面,在从桌面移动会原来位置即可。
7.你可以在如下目录找到你的桌面程序

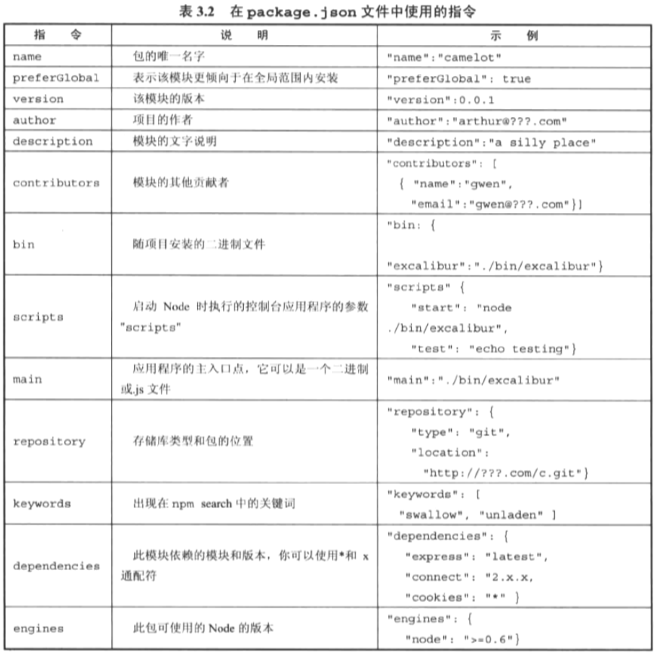
附录:package.json配置项
用法:
{ "name": "nw-quick-start-window-demo", "version": "0.0.1", "main": "index.html", "window": { "title": "nw-quick-start-window-demo", "toolbar": false, "frame": true, "show_in_taskbar":true, "width": 800, "height": 500, "position": "mouse", "min_width": 400, "min_height": 200, "max_width": 800, "max_height": 600 } }
窗口外观常用属性包括: title : 字符串,设置默认 title。 width/height : 主窗口的大小。 toolbar : bool 值。是否显示导航栏。 icon : 窗口的 icon。 position :字符串。窗口打开时的位置,可以设置为“null”、“center”或者“mouse”。 min_width/min_height : 窗口的最小值。 max_width/max_height : 窗口显示的最大值。 resizable : bool 值。是否允许调整窗口大小。 always-on-top : bool 值。窗口置顶。 fullscreen : bool 值。是否全屏显示。 show_in_taskbar : 是否在任务栏显示图标。 frame : bool 值。如果设置为 false,程序将无边框显示。
nodeJs package.json 配置