1. 样式绑定
1.1 class绑定
使用方式:v-bind:class="expression"
expression的类型:字符串、数组、对象
1.2 style绑定
v-bind:style="expression"
expression的类型:字符串、数组、对象
2. 事件处理器
事件监听可以使用v-on 指令
## 之前已学习
2.1 事件修饰符
Vue通过由点(.)表示的指令后缀来调用修饰符,
.stop
.prevent
.capture
.self
.once
<!-- 阻止单击事件冒泡 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件侦听器时使用事件捕获模式 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 -->
<div v-on:click.self="doThat">...</div>
<!-- click 事件只能点击一次 -->
<a v-on:click.once="doThis"></a>
注1:什么是事件冒泡?
见“事件冒泡模型.png”
## demo3.1.html
2.2 按键修饰符
Vue允许为v-on在监听键盘事件时添加按键修饰符:
<!-- 只有在 keyCode 是 13 时调用 vm.submit() -->
<input v-on:keyup.13="submit">
Vue为最常用的按键提供了别名
<!-- 同上 -->
<input v-on:keyup.enter="submit">
全部的按键别名:
.enter
.tab
.delete (捕获 "删除" 和 "退格" 键)
.esc
.space
.up
.down
.left
.right
.ctrl
.alt
.shift
.meta
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>样式绑定和事件处理</title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<style type="text/css">
.a {
color: red;
}
.b {
color: blue;
}
.c {
font-size: 60px;
}
/* div {
padding: 50px;
} */
</style>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>样式绑定</h3>
<span :class="aClz">哈哈哈哈</span>
<span :class="bClz">呵呵呵呵</span>
<span :class="cClz">哈哈哈哈,呵呵呵呵</span>
</li>
<li>
<h3>事件处理-阻止冒泡</h3>
<div style="background-color: #FF0000; 600px;height: 600px;" @click="a">
<div style="background-color: blue; 500px;height: 500px; " @click="b">
<div style="background-color: pink; 300px;height: 300px;" @click="c">
<div style="background-color: greenyellow; 200px;height: 200px;" @click.stop="d">
</div>
</div>
</div>
</div>
</li>
<li>
<h3>事件处理-按钮只能点击一次</h3>
{{info}}<input type="text" v-model="msg" />
<button @click='e'>无限次点击</button>
<button @click.once='e'>发送一次</button>
</li>
<li>
<h3>按键修饰符</h3>
{{info}}<input type="text" v-model="msg" v-on:keyup.enter="e" />
<button @click='e'>无限次点击</button>
<button @click.once='e'>发送一次</button>
</li>
<li>
<h3>select标签</h3>
<select name="hobby" v-model="selectedIds">
<option v-for="d in datas" :value="d.id">{{d.name}}</option>
</select>
选中的值:{{selectedIds}}
</li>
<li>
<h3>复选框标签</h3>
<div v-for="d in datas">
<input type="checkbox" :value="d.id" name="likes" v-model="selectedIdArr"/>{{d.name}}
</div>
选中的值:{{selectedIdArr}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
aClz: 'a',
bClz: 'b',
cClz: ['b', 'c'],
msg: '',
info: '',
datas: [{
id: 1,
name: '象棋',
}, {
id: 2,
name: '跳棋'
}, {
id: 3,
name: '围棋'
}],
selectedIds:'',
selectedIdArr:[]
},
methods: {
a() {
alert('a事件触发')
alert(this.selectedIds)
},
b() {
alert('b事件触发')
},
c() {
alert('c事件触发')
},
d() {
alert('d事件触发')
},
e() {
this.info = this.msg;
this.msg = '';
},
e() {
this.info = this.msg;
this.msg = '';
}
}
})
</script>
</html>
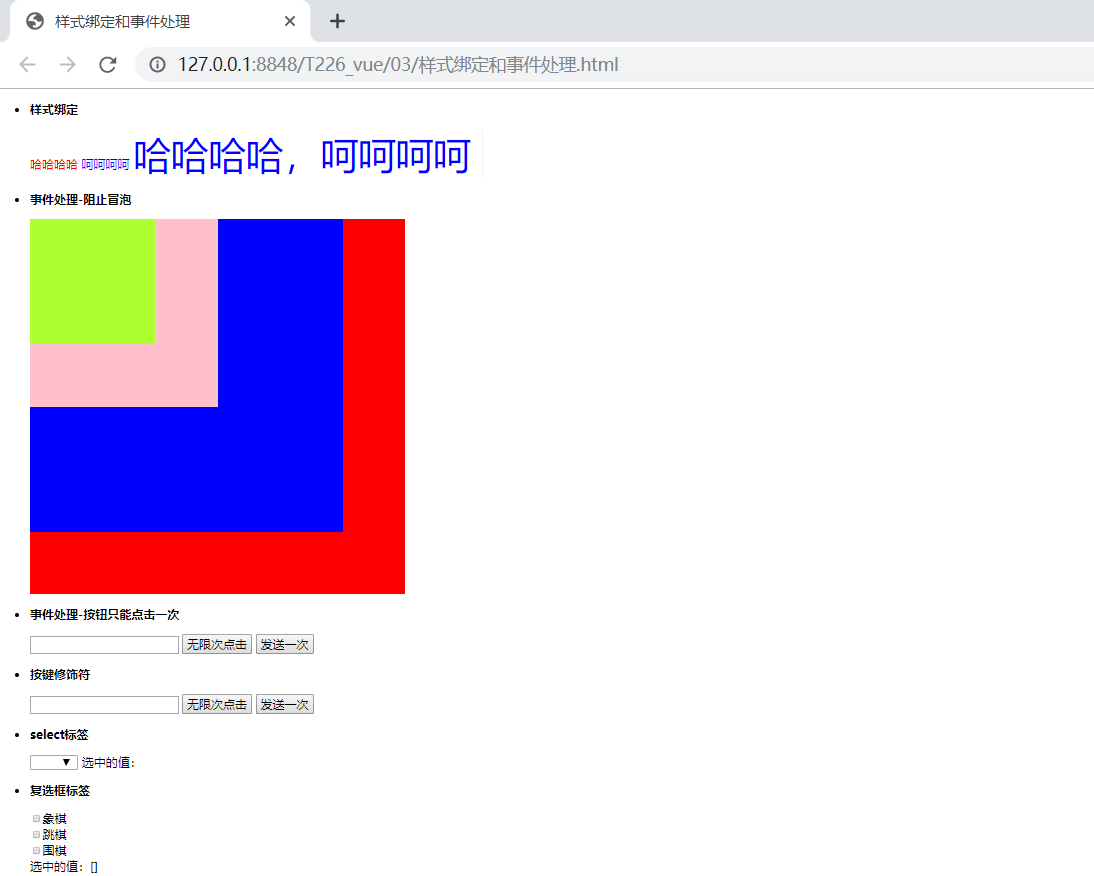
运行结果如下:

3. vue表单
用v-model指令在表单控件元素上创建双向数据绑定
3.1 常用控件
文本框/密码框/文本域/隐藏域
单选复选框/多选复选框
单选按钮
下拉框
3.2 修饰符
.lazy
默认情况下, v-model在input事件中同步输入框的值与数据,但你可以添加一个修饰符lazy,从而转变为在change事件中同步
.number
将用户的输入值转为 Number 类型
.trim
自动过滤用户输入的首尾空格
注1:H5提供的新方法
JSON.parse():只能解析json形式的字符串变成json,安全性高一些
JSON.stringify():json转换为字符串,解析的时候会自动加上引号
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>表单</title>
</head>
<body>
<div id="app">
<h1>标题</h1>
<ul>
<li>
<p>vue表单</p>
<label>姓名:</label><input v-model="uname" /><br />
<label>密码:</label><input v-model="upwd" type="password" /><br />
<!-- 将用户的输入值转为 Number 类型 -->
<label>年龄:</label><input v-model.number="age" /><br />
<label>性别:</label>
<input type="radio" v-model="sex" name="sex" value="1" />男
<input type="radio" v-model="sex" name="sex" value="0" />女<br />
<label>爱好:</label>
<div v-for="h in hobby">
<input type="checkbox" v-model="hobbies" v-bind:value="h.id" />{{h.name}}
</div>
<label>类别:</label>
<select v-model="type">
<option value="-1">===请选择===</option>
<option v-for="t in types" v-bind:value="t.id">{{t.name}}</option>
</select><br />
<label>备注:</label>
<textarea v-bind:value="mark"></textarea><br />
确认<input type="checkbox" v-model="flag" />
<input type="submit" v-bind:disabled="show" v-on:click="doSubmit" />
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
uname: null,
upwd: null,
age: 10,
sex: 1,
hobby: [{
id: 1,
name: '篮球'
}, {
id: 2,
name: '足球'
}, {
id: 3,
name: '象棋'
}],
hobbies: [],
types: [{
id: 1,
name: 'A'
}, {
id: 2,
name: 'B'
}, {
id: 3,
name: 'C'
}],
type: null,
mark: '学生备注',
flag: false
}
},
computed: {
show: function() {
return !this.flag;
}
},
methods: {
doSubmit: function() {
console.log('doSubmit')
var obj = {
uname: this.uname,
upwd: this.upwd,
age:this.age+10,
sex: this.sex,
hobbies:this.hobbies,
type: this.type,
mark: this.mark,
}
console.log(obj);
}
}
})
</script>
</html>
4. 自定义指令
除了Vue自带的指令(v-on|v-model)等, Vue也允许注册自定义指令,根据作用范围又分为:全局指令/局部指令
Vue.directive("focus",{});//全局指令
new Vue({
el:"#d1",
directives:{//局部指令
focus:{}
}
});
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件</title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>局部组件的注册</h3>
<!-- 侵入性 -->
<my-button></my-button>
<!-- <button @click="doSubmit">被点击了n次</button> -->
</li>
<li>
<h3>全局组件的注册</h3>
<my-button2></my-button2>
</li>
<li>
<h3>组件的通信(父传子)</h3>
<my-button m='zs'></my-button>
</li>
<li>
<h3>组件的通信(子传父)</h3>
<my-button m='zs' @three-click='xxx'></my-button>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.component('my-button2',{
template:'<button v-on:click="doSubmit">被点击了{{n}}次</button>',
data(){
return {
n:0
}
},
methods:{
doSubmit(){
this.n+=1;
}
}
})
new Vue({
el: '#app',
data(){
return {
}
},
components:{
'my-button':{
props:['m'],
template:'<button v-on:click="doSubmit">被{{m}}点击了{{n}}次</button>',
data(){
return {
n:0 ,
zedie:'折叠效果'
}
},
methods:{
doSubmit(){
this.n+=1;
// 注册一个事件,让外部斯奥用,然后顺便接收内部的值
if(this.n%3==0){
this.$emit('three-click',this.zedie);
}
}
}
}
},
methods:{
xxx(v){
alert(v);
}
}
})
</script>
</html>
运行结果如下: