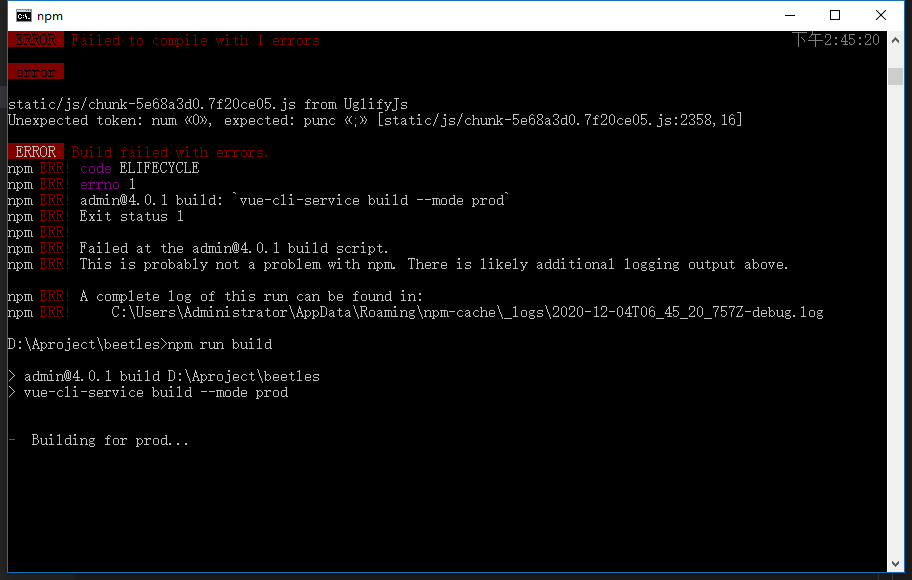
vue开发项目dev可以正常运行,build的时候报错UglifyJs报Unexpected token punc «:», expected punc «,»
在百度寻求解决方案期间说是安装babel-2015 或者说是什么由于webpack插件解析不了element-ui中的语法问题,我根据百度的方法都一一试过了
问题并没有解决,之后我就想从问题本身出发,出错的原因是由于打包出错,再怎么找原因也是在vue.config.js中,然后提示的出错内容是static有了这两点之后
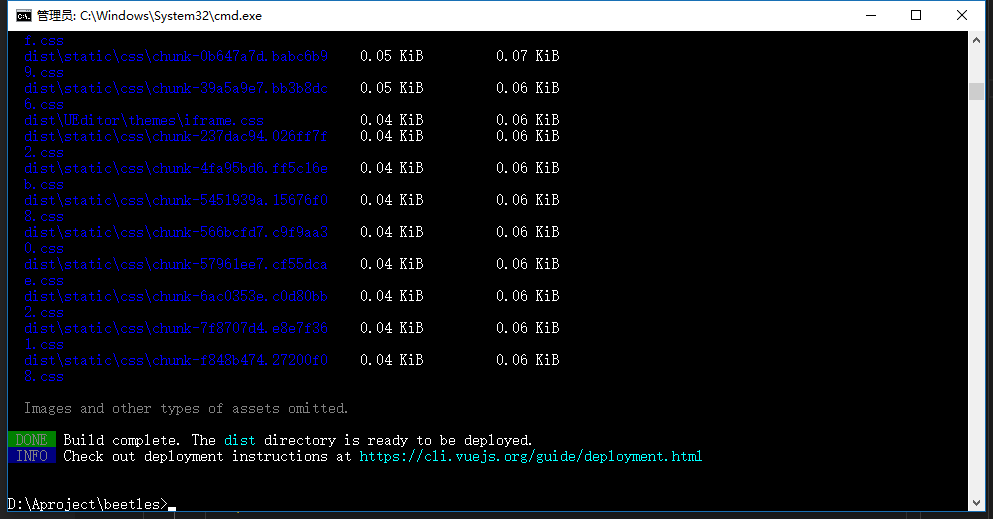
我就试着尝试将static在这个插件中进行排除,试下问题可不可以解决,之后成功构建
(每个人的出错位置不同,这个或者只可以在我自己的项目中得到解决,而并不是适用于所有人,原此次的文章可以对你有所帮助!)
有出现这个问题的可以试试我这个方法,在vue,config.js文件中添加
myConfig.plugins.push(
new UglifyJsPlugin({
test: /.js(?.*)?$/i,
exclude: /(node_modules|static)/, // 排除static文件夹 !!! (仅添加这一行代码即可,如果你也使用了UglifyJsPlugin)
uglifyOptions: {
output: {
comments: false, // 去掉注释
},
compress: {
drop_console: true,
drop_debugger: false,
pure_funcs: ["console.log"], //移除console
},
},
}),
);


最终构建成功,百度提供的解决方案可谓是全都踩了一遍,无所谓毕竟最后的结果问题得到了解决,也学会了新的解决问题的思路,即为所获!