After create a component dynamic, we are able to change the component's props and listen to its event.
component: ComponentRef<AuthFormComponent>; ngAfterContentInit() { const factory = this.resolver.resolveComponentFactory(AuthFormComponent);this.component = this.entry.createComponent(factory); this.component.instance.title = "Create new User"; this.component.instance.submitted.subscribe(this.loginUser); } loginUser(user: User) { console.log('Login', user); }
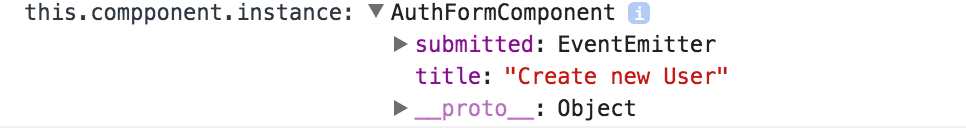
If we log out 'this.component.instance', we can see:
And in AuthFormComponent, we have:
export class AuthFormComponent { title = 'Login'; @Output() submitted: EventEmitter<User> = new EventEmitter<User>(); onSubmit(value: User) { this.submitted.emit(value); } }
After creating a component dynamicly, we also want to see how to remove the dynamicly created component:
destroyComponent() { if(this.component) { this.component.destroy(); } }
It is really simple, just need to call 'destroy()' api.
One thing to notice here is that, after we call destroy(), the this.component instance is still there, it won't be removed.
If you do want to clean it you can use 'onDestroy()' method to clean it:
this.component.onDestroy(() => { delete this.component; })
Reordering the component:
When you create a component, the default index is '-1'.
If you set to '0', then it will become first, then 1,2,3...
If you want to change the order dynamicly, you can do:
@ViewChild('entry', {read: ViewContainerRef}) entry: ViewContainerRef; component: ComponentRef<AuthFormComponent>; moveFirstToBottom() { if(this.component) { this.entry.move(this.component.hostView, 1); // move to second place } }
import {Component, ViewContainerRef, ViewChild, ComponentFactoryResolver, AfterContentInit, ComponentRef} from '@angular/core';
import { AuthFormComponent } from './auth-form/auth-form.component';
import { User } from './auth-form/auth-form.interface';
@Component({
selector: 'app-root',
template: `
<div>
<button (click)="destroyComponent()">Destroy</button>
<button (click)="moveFirstToBottom()">Move first to bottom</button>
<div #entry>
<!-- We want to create auth-form component inside this div-->
</div>
</div>
`
})
export class AppComponent implements AfterContentInit{
@ViewChild('entry', {read: ViewContainerRef}) entry: ViewContainerRef;
component: ComponentRef<AuthFormComponent>;
constructor(private resolver: ComponentFactoryResolver) {
}
ngAfterContentInit() {
const factory = this.resolver.resolveComponentFactory(AuthFormComponent);
this.entry.createComponent(factory);
this.component = this.entry.createComponent(factory, 0);
this.component.instance.title = "Create new User";
this.component.instance.submitted.subscribe(this.loginUser);
this.component.onDestroy(() => {
delete this.component;
})
}
destroyComponent() {
if(this.component) {
this.component.destroy();
}
}
moveFirstToBottom() {
if(this.component) {
this.entry.move(this.component.hostView, 1);
}
}
loginUser(user: User) {
console.log('Login', user);
}
}