概念:
URLSearchParams接口定义了一些实用的方法来处理URL的查询字符串
一个实现了 URLSearchParams 的对象可以使用for...of来遍历:
// 这两行代码是一个意思 for(const [key, value] of serachParams){} for(const [key, value] of serachParams.entries()){}
构造函数:
URLSearchParams()
返回一个URLSearchParams对象
方法:
(该接口不继承任何属性)
append():插入一个指定的键值对作文新的搜索参数
delete():从搜索参数列表里删除指定的搜索参数及其对应的值
entries():返回一个 iterator 可以遍历所有的键值对的对象
get():获取指定搜索参数的第一个值
getAll():获取指定搜索参数的所有值,组成一个数组
has():返回Boolean值,判断是否存在次搜索参数
keys():返回 iterator 此对象包含了键值对的所有键名
set():设置一个搜索参数的新值,假如原来有多个值将删除其他所有的值
sort():按键名排序
toString():返回搜索参数组成的字符串,可以直接使用在URL上
values():返回 iterator 此对象包含了键值对的所有值
let paramsStr = 'q=URLUtils.searchParams&topic=api&topic=api1' let searchParams = new URLSearchParams(paramsStr) for (let [key, value] of searchParams.entries()) { console.log(key, value) // q URLUtils.searchParams topic api topic api1 } for(let item of searchParams){ console.log(item) // ["q", "URLUtils.searchParams"] ["topic", "api"] ["topic", "api1"] } console.log(searchParams.has('topic') === true) // true console.log(searchParams.get('topic') === 'api') // true console.log(searchParams.get('topic')) // api console.log(searchParams.getAll('topic')) // ["api", "api1"] searchParams.append('topic', 'webdev') console.log(searchParams.toString()) // q=URLUtils.searchParams&topic=api&topic=api1&topic=webdev searchParams.set('topic', 'more') // q=URLUtils.searchParams&topic=api&topic=api1&topic=webdev console.log(searchParams.toString()) // q=URLUtils.searchParams&topic=more searchParams.delete('topic') console.log(searchParams.toString()) // q=URLUtils.searchParams
// URLSearchParams 构造函数不识别完整的 url let paramsStr = 'http://example.com/search?query=@' let searchParams = new URLSearchParams(paramsStr) console.log(searchParams.has('query')) // false console.log(searchParams.has('http://example.com/search?query')) // true console.log(searchParams.get('query')) // null console.log(searchParams.get('http://example.com/search?query')) // @ // 但是如果字符串起始位置有 ? 的话默认将 ? 去除 let paramsString = '?query=value' let searchParams1 = new URLSearchParams(paramsString) console.log(searchParams1.has('query')) // true // 可以利用 URL() 构造函数将字符串转为 url,再使用 search() 截取查询字符串 let url = new URL('http://example.com/search?query=@') let searchParams2 = new URLSearchParams(url.search) console.log(searchParams2.has('query')) // true
使用场景:
1、获取查询字符串
let url = 'http://localhost:8080?a=1&b=2&c=3'
function getRequest(url) {
var url = url || window.location.search;
var jsonList = {};
if (url.indexOf("?") > -1) {
var str = url.slice(url.indexOf("?") + 1);
var strs = str.split("&");
for (var i = 0; i < strs.length; i++) {
jsonList[strs[i].split("=")[0]] = strs[i].split("=")[1];//如果出现乱码的话,可以用decodeURI()进行解码
}
}
return jsonList;
}
console.log(getRequest(url)) // {a: "1", b: "2", c: "3"}
// 兼容性较差,建议使用polyfill
const params = new URLSearchParams(url)
for (let key of params.keys()) {
console.log(key, params.get(key)) // http://localhost:8080?a 1 b 2 c 3
}
2、使用 URLSearchParams 处理 axios 发送的数据
在使用axios和fetch替代ajax时,会发现默认的数据格式不一致
axios({ method: 'post', url: '/test', data: { name: 'li lei', age: 18 } })
上面的调用方式和使用ajax时非常相似,但是他们默认的数据格式是不一样的
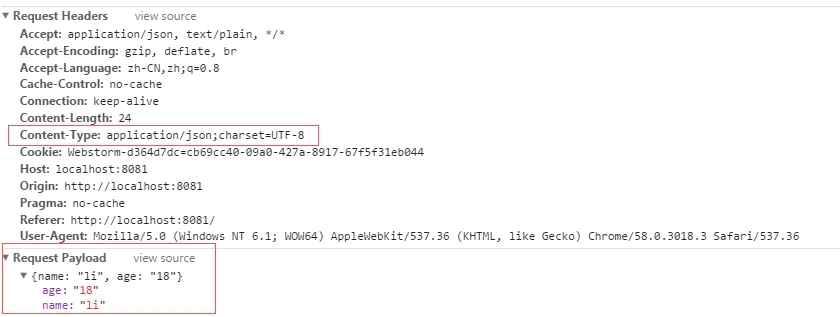
axios数据格式:
 、
、
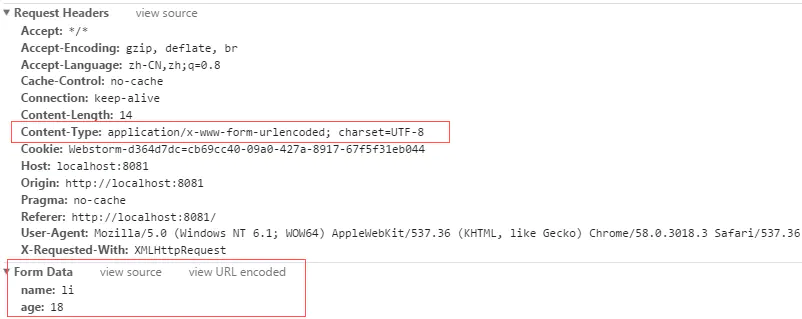
ajax数据格式:

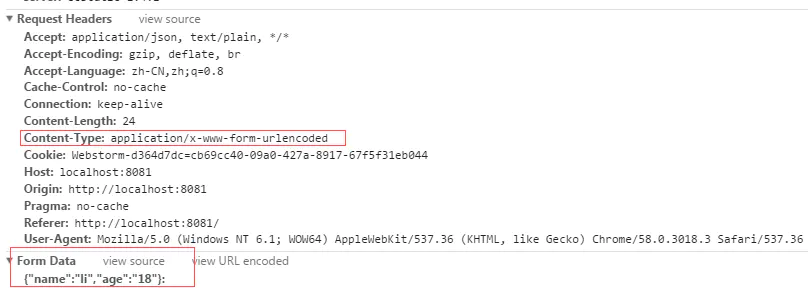
多了一层包裹,这样和后端的对接就有问题了,哪怕是手动改contentType为application/x-www-form-urlencoded仍然没有解决:

利用 URLSearchParams 解决:
let params = new URLSearchParams(); params.append('name', 'li lei'); params.append('age', 18); axios({ method: 'post', url: '/test', data: params })