- PWA: Add to home screen


- Angular Universal Server side rendering: for achieving better proference on init loading

- Angular 2 CLI
-
ng new myapp --mobile
-
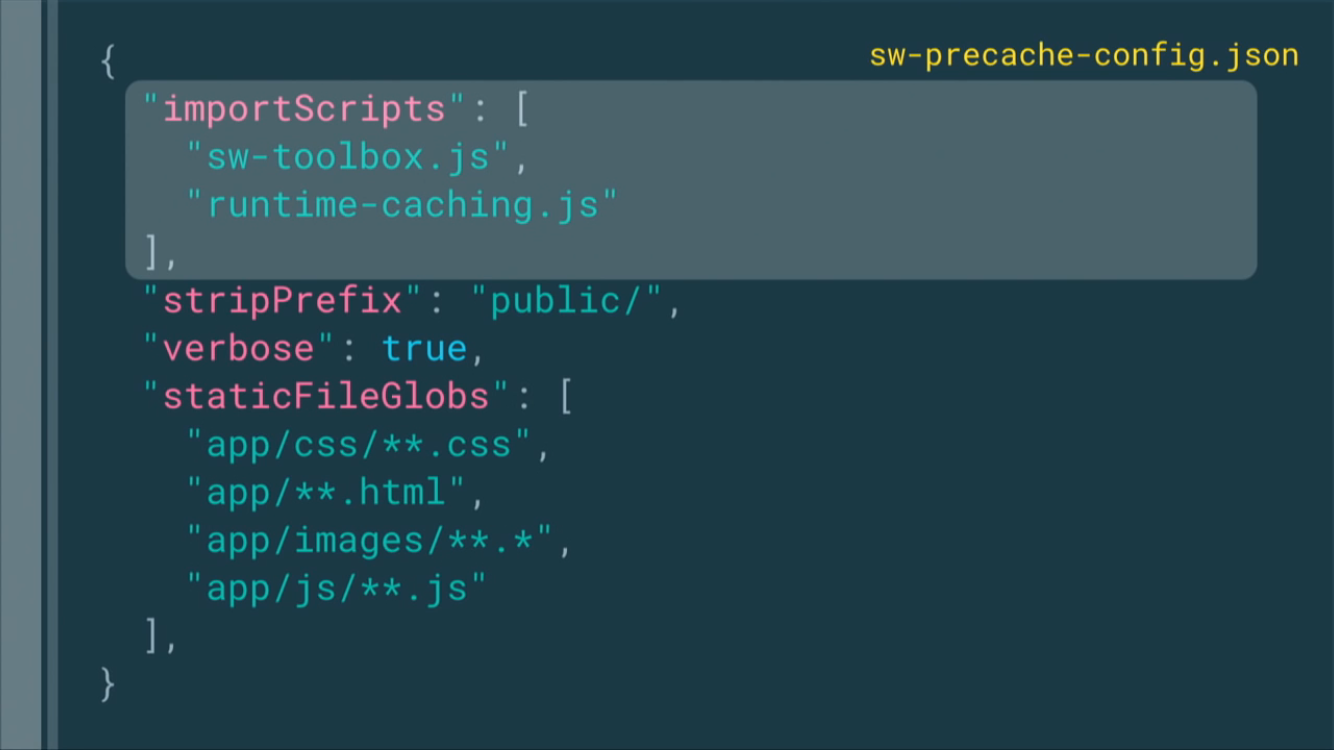
- sw-precache: with webpack:


- sw-toolbox: run time caching

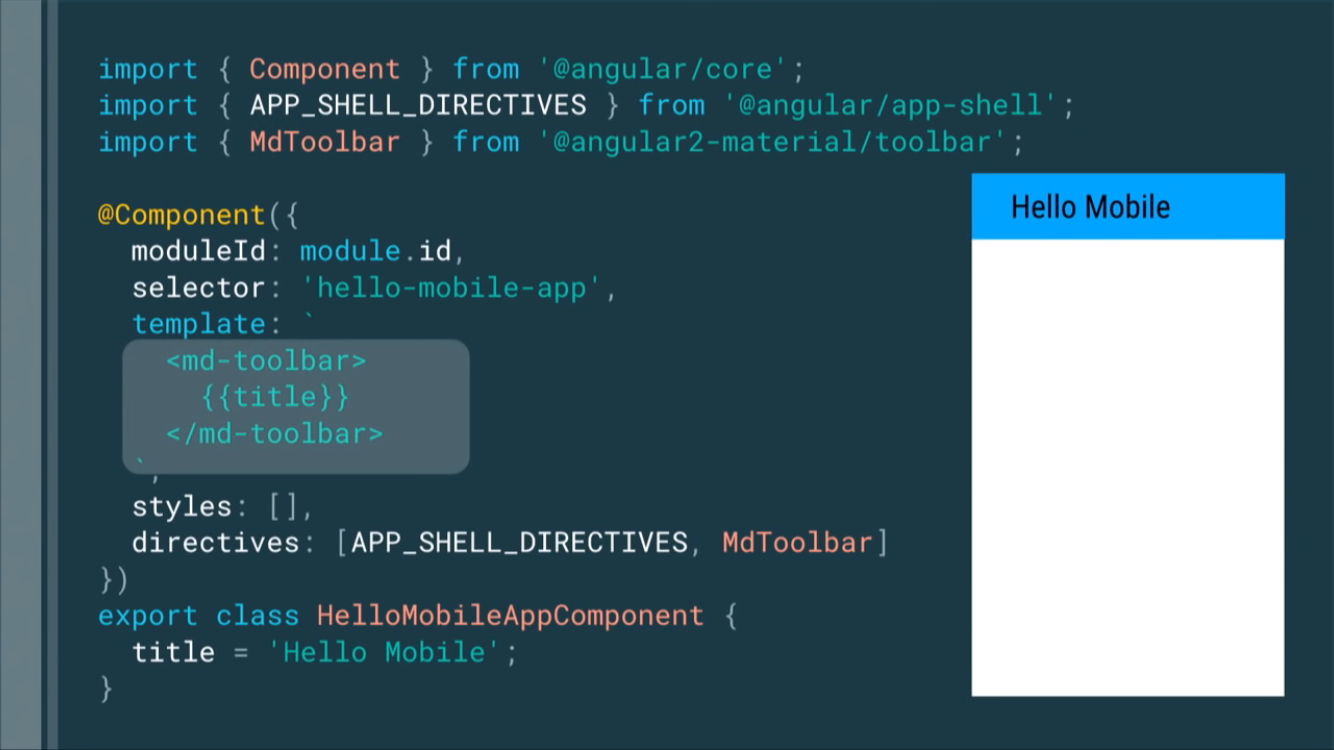
- angular2 material design:

- *shellRender and *shellNoRender

*shellRender: Work as App Shell, happen before Angular 2 Component get rendered
*shellNoRender: Angular2 Component take place