html实现图片上传 后台采用.net其中在这里要借用一个js插件
在这里我会写一个图片上传的一个小Demo,有不全的地方多多包容,和提议,
我把已经写好的demo已经上传到百度云 在这里可以下载 https://pan.baidu.com/s/1qY2STh6
可以直接运行,Default.aspx是单张图片上传。Default2.aspx是多张图片上传,仿照的 http://fex.baidu.com/webuploader/demo.html
开始 html中的内容是
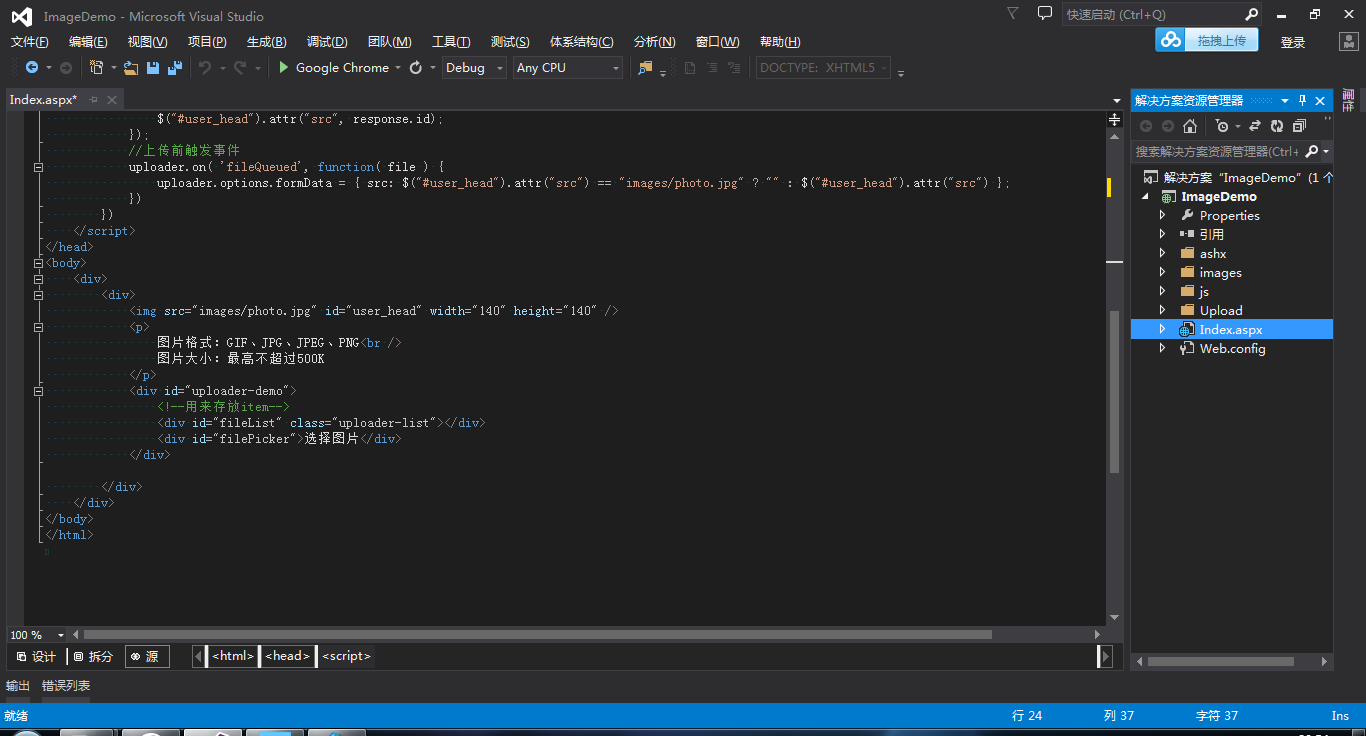
<body>
<div>
<div>
<img src="images/photo.jpg" id="user_head" width="140" height="140" />
<p>
图片格式:GIF、JPG、JPEG、PNG<br />
图片大小:最高不超过500K
</p>
<div id="uploader-demo">
<!--用来存放item-->
<div id="fileList" class="uploader-list"></div>
<div id="filePicker">选择图片</div>
</div>
</div>
</div>
</body>

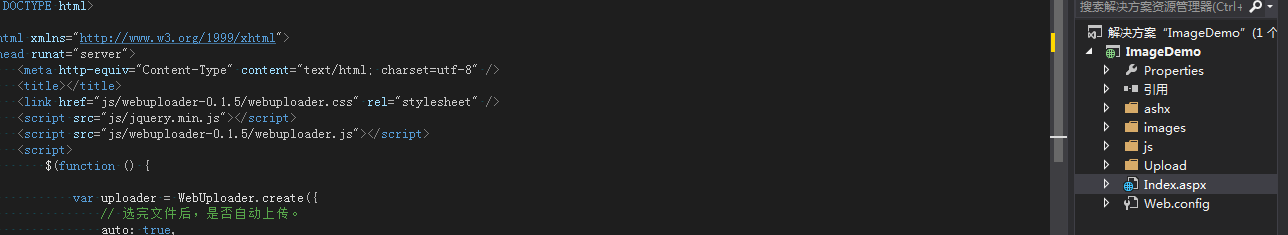
其中在
<link href="js/webuploader-0.1.5/webuploader.css" rel="stylesheet" />
<script src="js/jquery.min.js"></script>
<script src="js/webuploader-0.1.5/webuploader.js"></script>
<script>
$(function () {
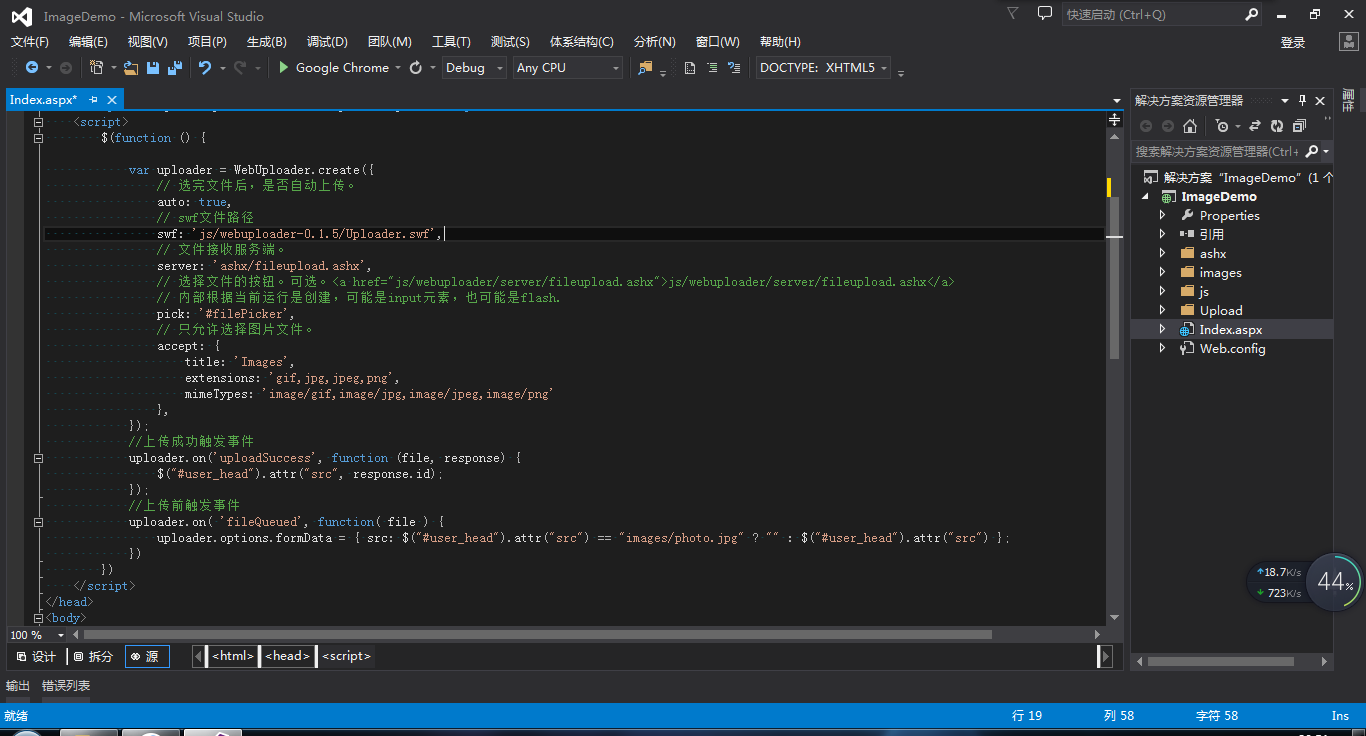
var uploader = WebUploader.create({
// 选完文件后,是否自动上传。
auto: true,
// swf文件路径
swf: 'js/webuploader-0.1.5/Uploader.swf',
// 文件接收服务端。
server: 'ashx/fileupload.ashx',
// 选择文件的按钮。可选。<a href="js/webuploader/server/fileupload.ashx">js/webuploader/server/fileupload.ashx</a>
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#filePicker',
// 只允许选择图片文件。
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,png',
mimeTypes: 'image/gif,image/jpg,image/jpeg,image/png'
},
});
//上传成功触发事件
uploader.on('uploadSuccess', function (file, response) {
$("#user_head").attr("src", response.id);
});
//上传前触发事件
uploader.on( 'fileQueued', function( file ) {
uploader.options.formData = { src: $("#user_head").attr("src") == "images/photo.jpg" ? "" : $("#user_head").attr("src") };
})
})
</script>


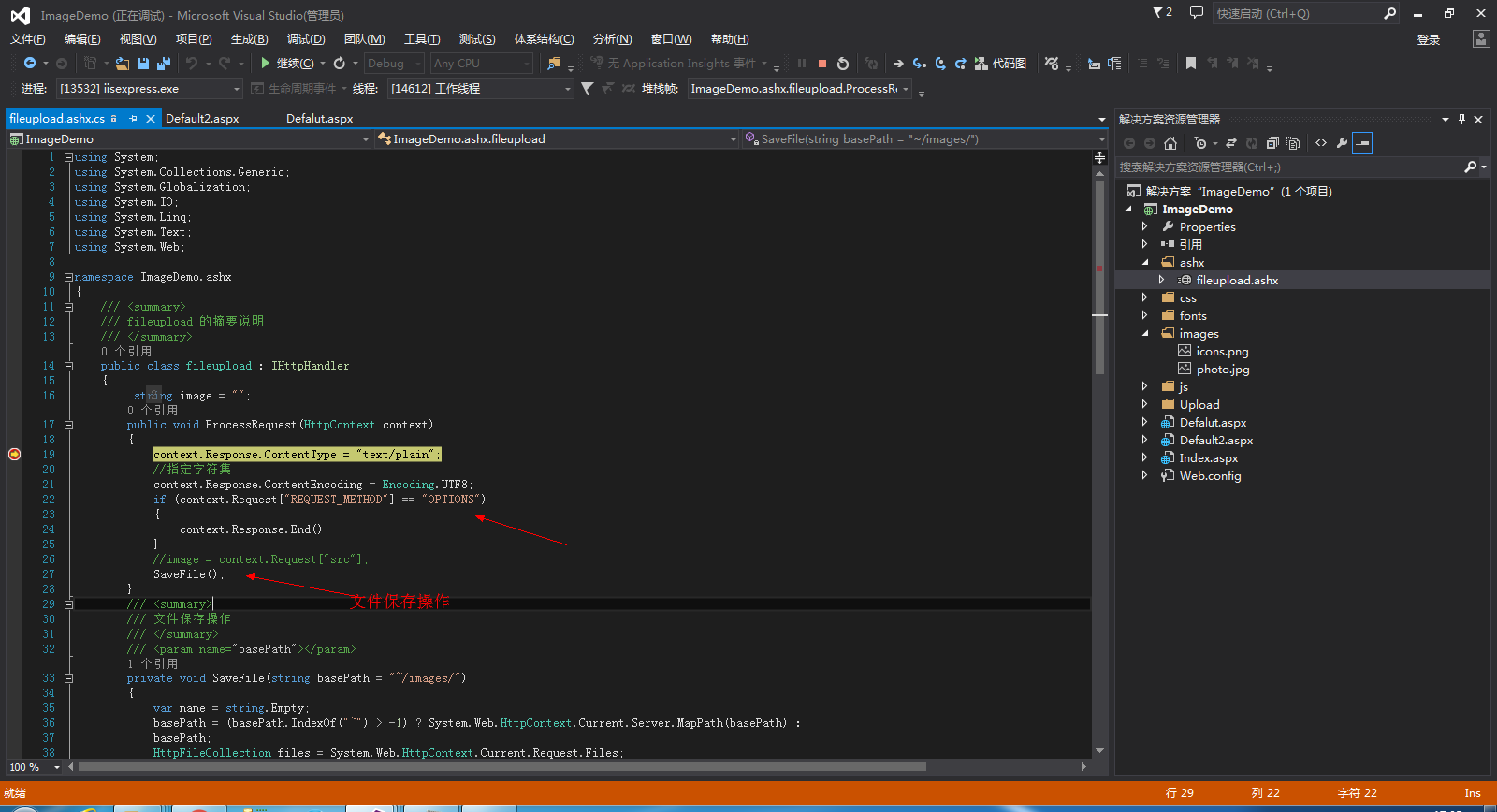
这样图片请求就到了 ashx/fileupload.ashx一般处理程序

/// <summary>
/// 文件保存操作
/// </summary>
/// <param name="basePath"></param>
private void SaveFile(string basePath = "~/images/")
{
var name = string.Empty;
basePath = (basePath.IndexOf("~") > -1) ? System.Web.HttpContext.Current.Server.MapPath(basePath):basePath;//获取绝对路径
HttpFileCollection files = System.Web.HttpContext.Current.Request.Files;
//如果目录不存在,则创建目录
if (!Directory.Exists(basePath))
{
Directory.CreateDirectory(basePath);
}
var suffix = files[0].ContentType.Split('/');
//获取文件格式
var _suffix = suffix[1];//suffix[1].Equals("jpeg", StringComparison.CurrentCultureIgnoreCase) ? "" :
var _temp = DateTime.Now.ToString("yyyyMMddHHmmss_ffff", DateTimeFormatInfo.InvariantInfo); //System.Web.HttpContext.Current.Request["name"];
//如果不修改文件名,则创建随机文件名
if (!string.IsNullOrEmpty(_temp))
{
name = _temp + "." + _suffix;
}
else
{
Random rand = new Random(24 * (int)DateTime.Now.Ticks);
name = rand.Next() + "." + _suffix;
}
//文件保存
var full = basePath + name;
files[0].SaveAs(full);
var _result = "{"jsonrpc" : "2.0", "result" : null, "id" : "images/" + name + ""}";
if (image != "")
{
//删除指定文件
string image_n = image.Split('/')[image.Split('/').Length - 1];
ImageDemo.Upload.Upload.DeleteFile(basePath, image_n);
}
//返回处理结果 -------结束
System.Web.HttpContext.Current.Response.Write(_result);
}
这个如果帮上了你的忙,可以为我点一下赞哦,
到这里就完成了图片上传,如果你们没有看懂的话可以留言,我将会全力帮助
jQuery File Upload 参考API: http://fex.baidu.com/webuploader/doc/