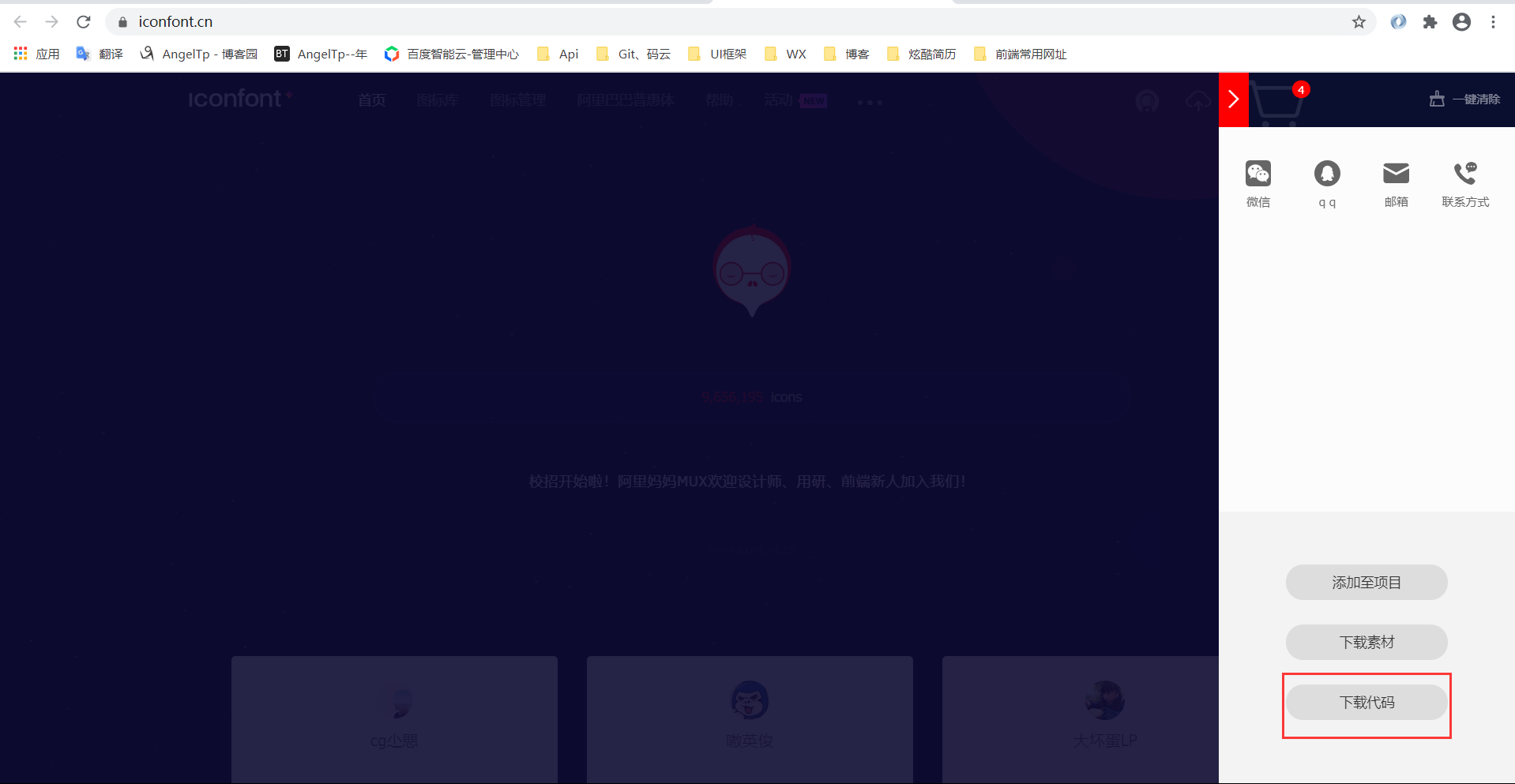
首先先去阿里图标库选择自己需要的图标
下载格式—下载代码

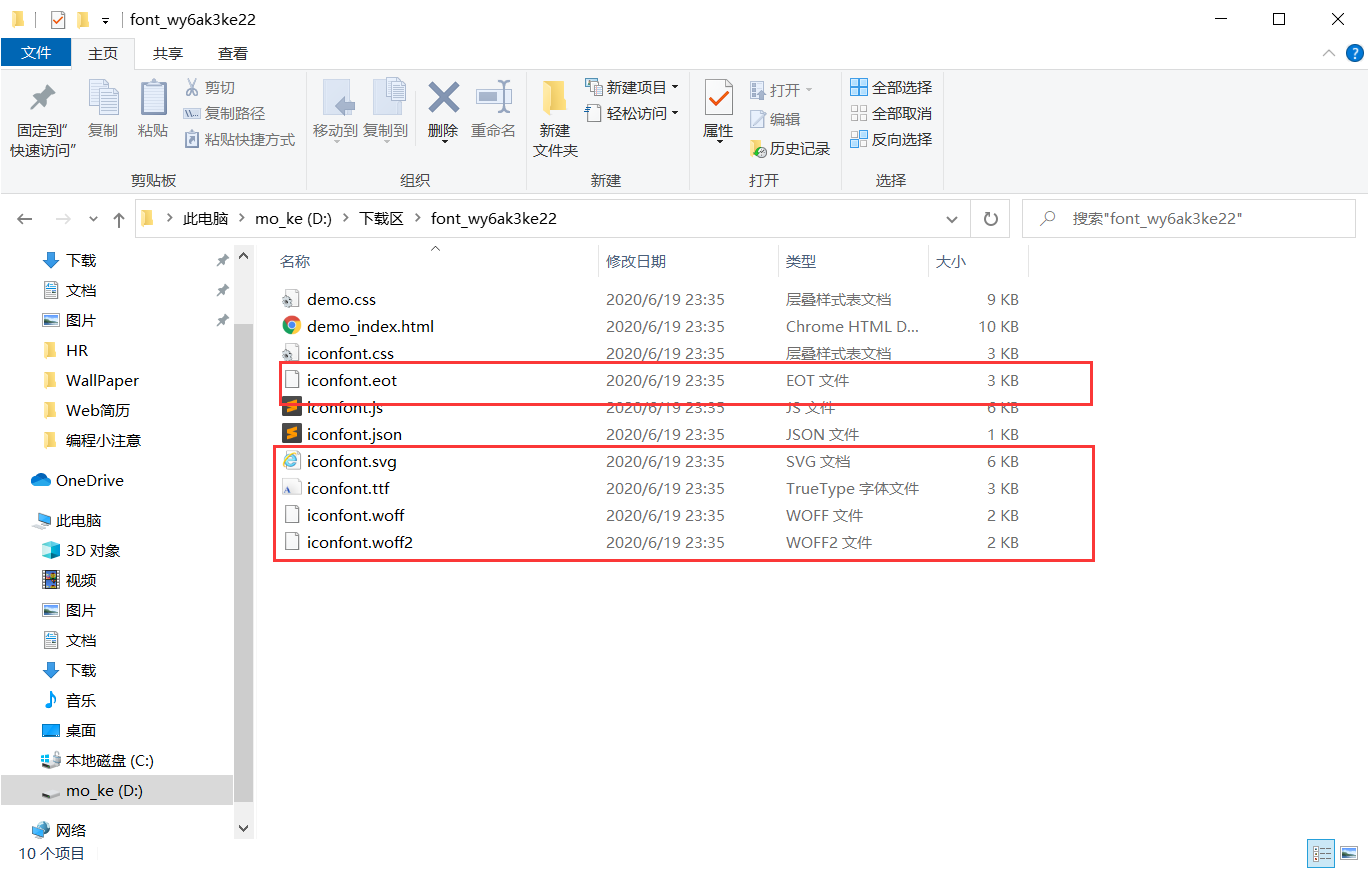
第二步把下载好的文件里面的内容移植到自己的项目中

放置到自己创建的文件夹中—font
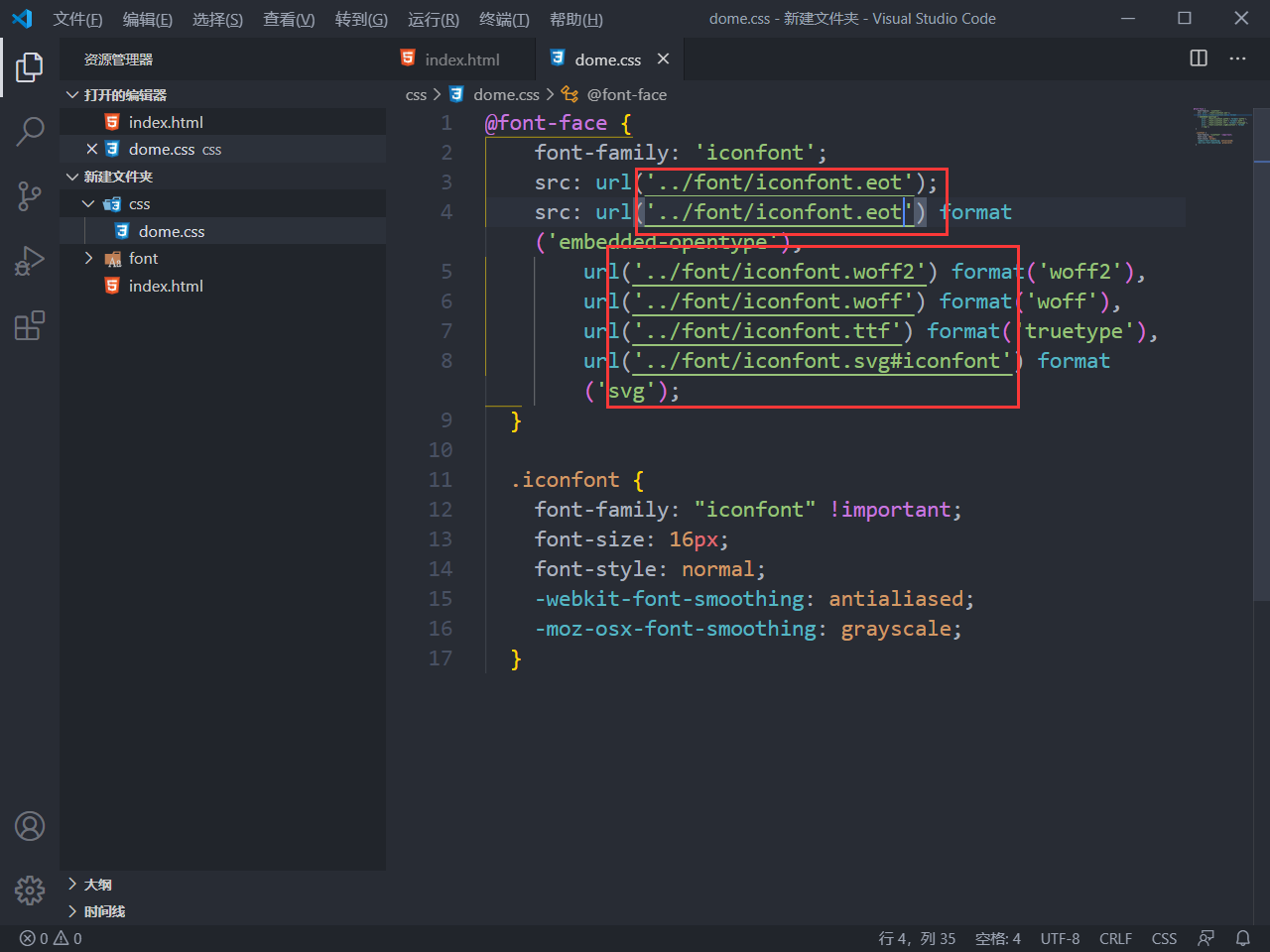
在外链css样式中写入一下代码:
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff2') format('woff2'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
注意:此处url地址需要注意找对位置,外链式需要../font/地址

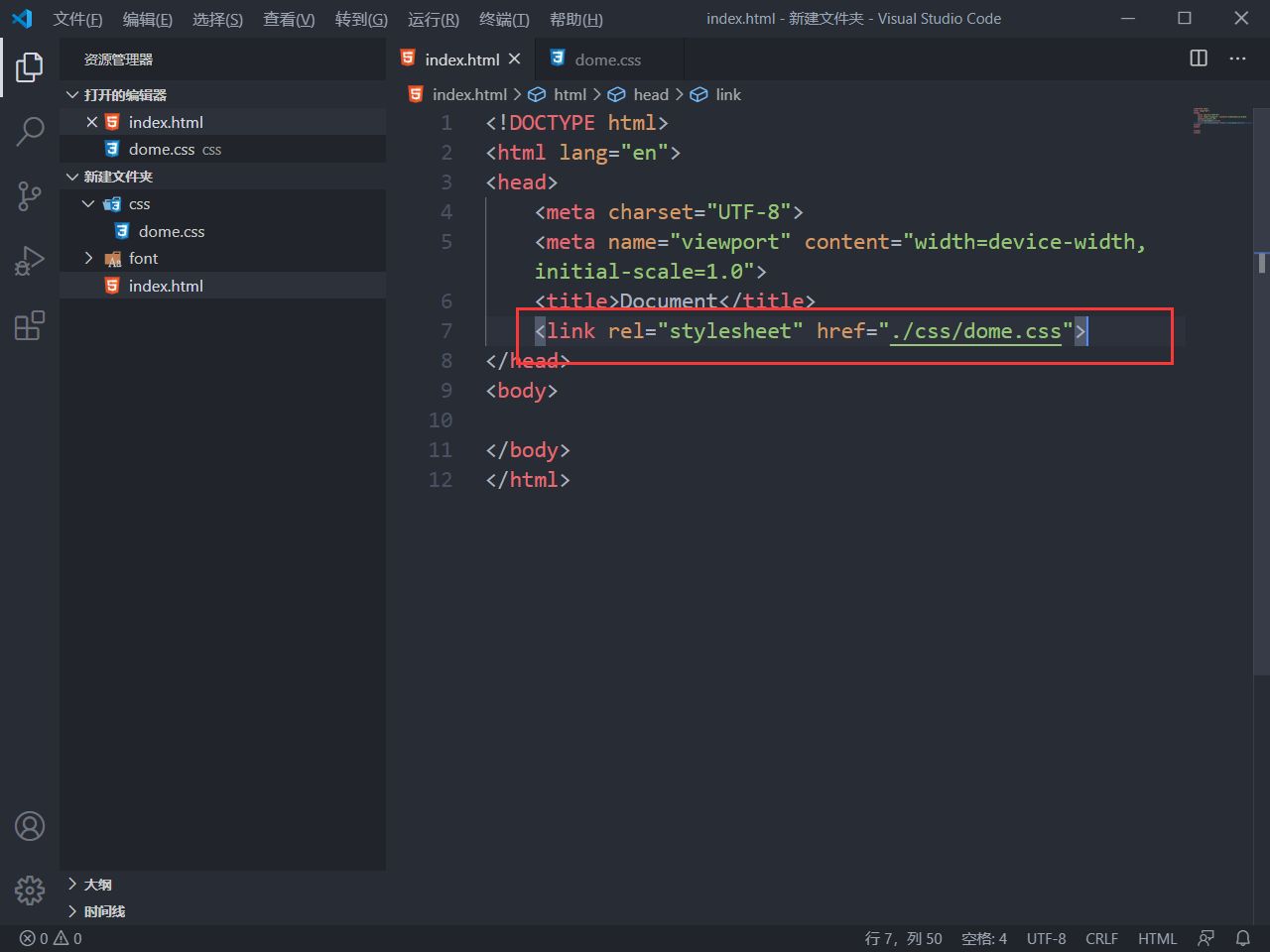
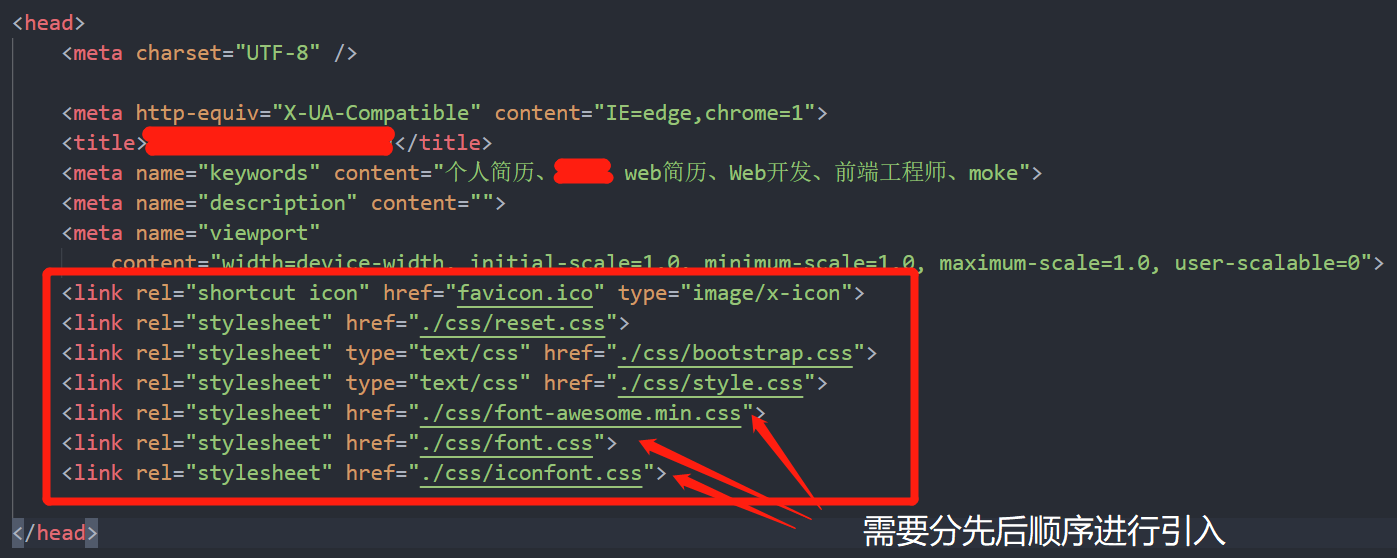
在html页面链接样式


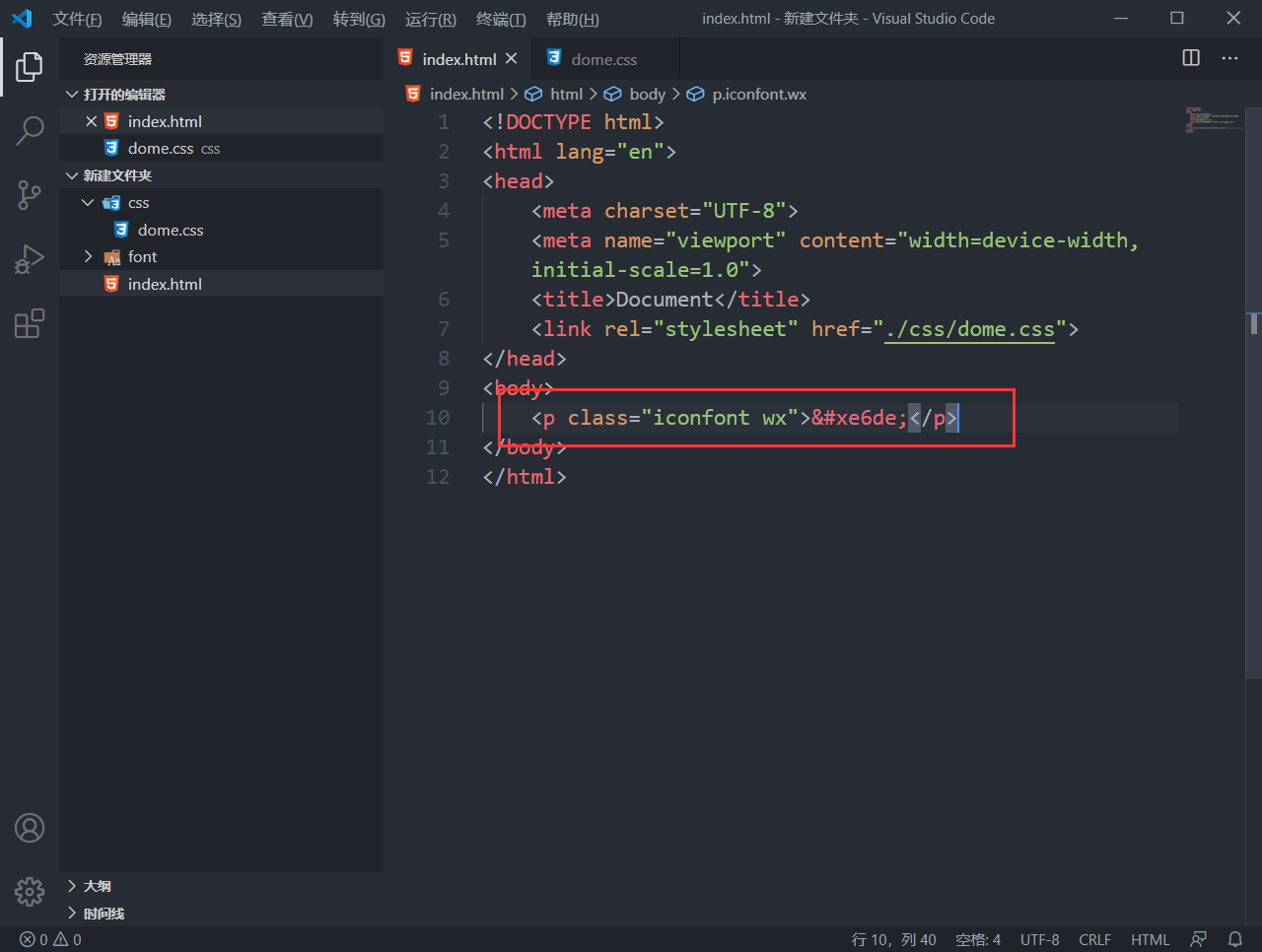
可以使用标签了

成品效果图