Button是Android中一个非常简单的控件,在我们平时的项目中,可以说是非常的常见,使用率也是相当高。
下面是button的基础设置
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/buttonId" android:text="button" android:textColor="#ffffff" android:textSize="20sp" android:gravity="center|right" android:layout_gravity="center" android:background="#111111" android:onClick="btnClick" android:textAllCaps="false"/> <!-- layout_width="match_parent: 表示当前元素的宽度和父元素一样宽 layout_width="wrap_content: 表示当前元素的宽度只要能刚好包含里面的内容就行了 layout_height="match_parent: 表示当前元素的高度和父元素一样高 layout_height="wrap_content: 表示当前元素的高度只要能刚好包含里面的内容就行了 id: 唯一标识符 text: 设置button内容 textSize: 设置button的大小。 textColor: 设置button的颜色。 background: 设置button背景颜色 gravity: 设置button内容的对齐方式,可选值有 top、bottom、left、right、center 等,可以用竖线来同时指定多个值。center 效果等同于 "center_vertical 加 center_horizontal" layout_gravity: 设置button对齐方式, 可选值有 top、bottom、left、right、center 等,可以用竖线来同时指定多个值。center 效果等同于 "center_vertical 加 center_horizontal" onClick: 设置button的点击事件 textAllCaps: 所有英文字母是否进行大写转换,默认为 true -->
button点击事件:
第一种:
给xml中给button增加了android:onClick="btnClick"属性,然后在该布局文件对应的Acitivity中实现该方法。需要注意的是这个方法必须符合三个条件:
1).方法的修饰符是 public
2).返回值是 void 类型
3).只有一个参数View,这个View就是被点击的这个控件。
public void btnClick(View v) {
Toast.makeText(MainActivity.this, "点击了按钮", Toast.LENGTH_SHORT).show();
}
第二种:
在该布局文件对应的Acitivity中为 Button 的点击事件注册一个监听器:
findViewById(R.id.buttonId).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "点击了按钮", Toast.LENGTH_SHORT).show();
}
});
shape属性
基本语法
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape=["rectangle" | "oval" | "line" | "ring"] > // 定义形状 <corners //圆角属性 android:radius="integer" android:topLeftRadius="integer" android:topRightRadius="integer" android:bottomLeftRadius="integer" android:bottomRightRadius="integer" /> <gradient //渐变属性 android:angle="integer" android:centerX="integer" android:centerY="integer" android:centerColor="integer" android:endColor="color" android:gradientRadius="integer" android:startColor="color" android:type=["linear" | "radial" | "sweep"] android:useLevel=["true" | "false"] /> <padding //边距属性 android:left="integer" android:top="integer" android:right="integer" android:bottom="integer" /> <size //大小属性 android:width="integer" android:height="integer" /> <solid //填充属性 android:color="color" /> <stroke //描边属性 android:width="integer" android:color="color" android:dashWidth="integer" android:dashGap="integer" /> </shape>
shape子标签就可以实现这些效果,shape子标签有下面几个属性:corners,gradient,padding,size,solid,stroke:corners(圆角)
<corners>是用来字义圆角;<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <corners //定义圆角 android:radius="10dp" //全部的圆角半径; android:topLeftRadius="5dp" //左上角的圆角半径; android:topRightRadius="5dp" //右上角的圆角半径; android:bottomLeftRadius="5dp" //左下角的圆角半径; android:bottomRightRadius="5dp" /> //右下角的圆角半径。 </shape>
solid(填充色)
<solid>是用以指定内部填充色;
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <solid android:color="#ffff00"/> //内部填充色 </shape>
gradient(渐变)
<gradient>用以定义渐变色,可以定义两色渐变和三色渐变,及渐变样式;
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <gradient android:type=["linear" | "radial" | "sweep"] //共有3中渐变类型,线性渐变(默认)/放射渐变/扫描式渐变; android:angle="90" //渐变角度,必须为45的倍数,0为从左到右,90为从上到下; android:centerX="0.5" //渐变中心X的相当位置,范围为0~1; android:centerY="0.5" //渐变中心Y的相当位置,范围为0~1; android:startColor="#24e9f2" //渐变开始点的颜色; android:centerColor="#2564ef" //渐变中间点的颜色,在开始与结束点之间; android:endColor="#25f1ef" //渐变结束点的颜色; android:gradientRadius="5dp" //渐变的半径,只有当渐变类型为radial时才能使用; android:useLevel="false" /> //使用LevelListDrawable时就要设置为true。设为false时才有渐变效果。 </shape>
stroke(描边)
<stroke>是描边属性,可以定义描边的宽度,颜色,虚实线等;
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <stroke android:width="1dp" //描边的宽度 android:color="#ff0000" //描边的颜色 // 以下两个属性设置虚线 android:dashWidth="1dp" //虚线的宽度,值为0时是实线 android:dashGap="1dp" />//虚线的间隔 </shape>
padding(内边距)
<padding>是用来定义内部边距;
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <padding android:left="10dp" //左内边距; android:top="10dp" //上内边距; android:right="10dp" //右内边距; android:bottom="10dp" /> //下内边距。 </shape>
size(大小)
<size>标签是用来定义图形的大小的;
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <size android:width="50dp" //宽度 android:height="50dp" />// 高度 </shape>
Shape可以定义当前Shape的形状的,比如矩形,椭圆形,线形和环形;这些都是通过
shape标签属性来定义的,shape标签有下面几个属性:rectangle,oval,line,ring:<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape=["rectangle" | "oval" | "line" | "ring"] //shape的形状,默认为矩形,可以设置为矩形(rectangle)、椭圆形(oval)、线性形状(line)、环形(ring) //下面的属性只有在android:shape="ring"时可用: android:innerRadius="10dp" // 内环的半径; android:innerRadiusRatio="2" // 浮点型,以环的宽度比率来表示内环的半径; android:thickness="3dp" // 环的厚度; android:thicknessRatio="2" // 浮点型,以环的宽度比率来表示环的厚度; android:useLevel="false"> // boolean值,如果当做是LevelListDrawable使用时值为true,否则为false。 </shape>
rectangle(矩形)
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="@color/colorPrimary"/> </shape>
oval(椭圆)
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <solid android:color="@color/colorPrimary"/> <size android:height="100dp" android:width="100dp"/> </shape>
line(线)
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="line"> <stroke android:width="1dp" android:color="@color/colorAccent" android:dashGap="3dp"//虚线间距 android:dashWidth="4dp"/>//虚线宽度 <size android:height="3dp"/> </shape>
ring(圆环)
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="ring" android:useLevel="false" android:innerRadius="20dp" // 内环的半径 android:thickness="10dp"> // 圆环宽度 <!--useLevel需要设置为false--> <solid android:color="@color/colorAccent"/> </shape>
shape用法
1)在res/drawable下新建shape_text.xml文件;
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <corners android:radius="5dp" android:topLeftRadius="15dp" android:topRightRadius="15dp" android:bottomLeftRadius="15dp" android:bottomRightRadius="15dp" /> <gradient android:startColor="#FF0000" android:endColor="#80FF00" android:angle="45"/> <padding android:left="10dp" android:top="10dp" android:right="10dp" android:bottom="10dp"/> <size android:width="200dp" android:height="200dp"/> <solid android:color="#ffff9d"/> <stroke android:width="2dp" android:color="#dcdcdc"/> </shape>
2)在布局中引用shape_text.xml文件;
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Shape测试" android:background="@drawable/shape_text" android:textSize="15sp" android:textColor="@android:color/black"/> </LinearLayout>
item子标签,每个item标签中可以定义相应的状态:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" android:constantSize=["true" | "false"] // 所有的状态大小是否相同 android:dither=["true" | "false"] // 是否启用位图的抖动 android:variablePadding=["true" | "false"] > // “true”内边距会根据状态的变化而变化,“false”,内边距保持一致,所有状态中最大的内边距。 android:tileMode=["disabled" | "clamp" | "repeat" | "mirror"] // disabled 默认值,表示不使用平铺; clamp,复制边缘色彩;repeat,X、Y 轴进行重复图片显示;mirror,在水平和垂直方向上使用交替镜像的方式重复图片的绘制。 <item android:drawable="@[package:]drawable/drawable_resource" // 为当前控件指定资源 android:state_pressed=["true" | "false"] // 是否按压状态 android:state_focused=["true" | "false"] // 是否获得焦点状态 android:state_hovered=["true" | "false"] // 是否鼠标在上面滑动的状态 android:state_selected=["true" | "false"] // 是否选中状态 android:state_checkable=["true" | "false"] // 勾选是否可用状态 android:state_checked=["true" | "false"] // 是否勾选状态 android:state_enabled=["true" | "false"] // 触摸或点击事件是否可用状态 android:state_activated=["true" | "false"] // 是否被激活状态 android:state_window_focused=["true" | "false"] /> // 当前窗口是否获得焦点状态 </selector>
Selector定义的 xml文件可以作为两种资源使用:Color-Selector 和 Drawable-Selector。
1)Drawable-Selector
drawable-selector 是背景图状态列表,可以跟图片一样使用,背景会根据组件的状态变化而变化。
在res/drawable下创建btn_bg_selector.xml文件,用于按钮的背景:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 当前窗口失去焦点时 --> <item android:drawable="@drawable/bg_btn_lost_window_focused" android:state_window_focused="false" /> <!-- 不可用时 --> <item android:drawable="@drawable/bg_btn_disable" android:state_enabled="false" /> <!-- 按压时 --> <item android:drawable="@drawable/bg_btn_pressed" android:state_pressed="true" /> <!-- 被选中时 --> <item android:drawable="@drawable/bg_btn_selected" android:state_selected="true" /> <!-- 被激活时 --> <item android:drawable="@drawable/bg_btn_activated" android:state_activated="true" /> <!-- 默认时 --> <item android:drawable="@drawable/bg_btn_normal" /> </selector>
2)Color-Selector
color-selector 是颜色状态列表,可以跟颜色一样使用,颜色会随着组件的状态而改变。
在res/drawable下创建btn_color_selector.xml文件,用于按钮的文本颜色:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 当前窗口失去焦点时 --> <item android:color="@android:color/black" android:state_window_focused="false" /> <!-- 不可用时 --> <item android:color="@android:color/background_light" android:state_enabled="false" /> <!-- 按压时 --> <item android:color="@android:color/holo_blue_light" android:state_pressed="true" /> <!-- 被选中时 --> <item android:color="@android:color/holo_green_dark" android:state_selected="true" /> <!-- 被激活时 --> <item android:color="@android:color/holo_green_light" android:state_activated="true" /> <!-- 默认时 --> <item android:color="@android:color/white" /> </selector>
2. selector用法
1)selector和shape一起使用;
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape android:shape="rectangle"> <corners android:radius="6dp" /> <solid android:color="#ffffff" /> <padding android:bottom="10dp" android:left="20dp" android:right="20dp" android:top="10dp" /> <stroke android:width="1dp" android:color="eeeeee" /> </shape> </item> <item android:state_pressed="false"> <shape android:shape="rectangle"> <corners android:radius="6dp" /> <solid android:color="#f5f5f5" /> <padding android:bottom="10dp" android:left="20dp" android:right="20dp" android:top="10dp" /> <stroke android:width="1dp" android:color="#eeeeee" /> </shape> </item> </selector>
2)selector,layer-list和shape嵌套使用;
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <layer-list> <item> <shape> <!-- 边框颜色 --> <solid android:color="#ff0000" /> </shape> </item> <item android:bottom="1dp" android:left="1dp" android:right="1dp"> <shape> <!-- View填充颜色 --> <solid android:color="#0000ff" /> </shape> </item> </layer-list> </item> <item android:state_pressed="false"> <layer-list> <item> <shape> <!-- 边框颜色 --> <solid android:color="#21bbff" /> </shape> </item> <item android:bottom="1dp" android:left="1dp" android:right="1dp" > <shape> <!-- View填充颜色 --> <solid android:color="#eeeeee" /> </shape> </item> </layer-list> </item> </selector>
layer-list属性
layer-list 作为图层列表,原理是图层一层层的叠加,后添加的会覆盖先添加的,有点类似 RelativeLayout属性。在 layer-list 中可以通过控制后添加图层距离最底部图层的左、上、右、下的四个边距等属性,来得到不同的显示效果。
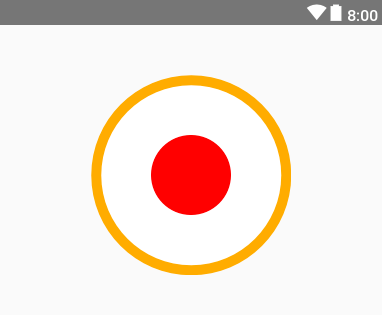
1. 圆环
效果图:

<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:dither="true" android:shape="oval"> <solid android:color="#ffffff" /> <stroke android:width="2dp" android:color="#ffaa00" /> </shape> </item> <item android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp"> <shape android:shape="oval"> <solid android:color="#ff0000" /> <size android:width="5dp" android:height="5dp" /> </shape> </item> </layer-list >
2.单一边线
效果图:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape> <solid android:color="#0ea0ef"/> </shape> </item> <item android:top="1dp"> <shape> <solid android:color="#fff"/> </shape> </item> </layer-list>
3. 双边线
效果图:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape> <solid android:color="#02a0ef"/> </shape> </item> <item android:bottom="1dp" android:top="1dp"> <shape> <solid android:color="#fff"/> </shape> </item> </layer-list>
</layer-list>
4. 阴影
效果图:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:left="3dp" android:top="6dp"> <shape> <solid android:color="#b4b5b6" /> </shape> </item> <item android:bottom="6dp" android:right="3dp"> <shape> <solid android:color="#fff" /> </shape> </item> </layer-list>
5. 图片层叠
1)缩放层叠
效果图:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!--默认缩放--> <item> <bitmap android:src="@drawable/ic_launcher"/> </item> <item android:left="30dp" android:top="30dp"> <bitmap android:src="@drawable/ic_launcher"/> </item> <item android:left="50dp" android:top="50dp"> <bitmap android:src="@drawable/ic_launcher"/> </item> </layer-list>
2)不缩放层叠
效果图:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!--不缩放--> <item> <bitmap android:gravity="center" android:src="@drawable/ic_launcher" /> </item> <item android:left="30dp" android:top="30dp"> <bitmap android:gravity="center" android:src="@drawable/ic_launcher" /> </item> <item android:left="50dp" android:top="50dp"> <bitmap android:gravity="center" android:src="@drawable/ic_launcher" /> </item> </layer-list>
3. 点击事件
① 实现OnClickListener接口
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_main);
Button btn = (Button) findViewById(R.id.btn);
//绑定监听
btn.setOnClickListener(this);
}
//重写onClick()方法
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "Clicked", Toast.LENGTH_SHORT).show();
}
}
② 匿名内部类
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_main);
Button btn = (Button) findViewById(R.id.btn);
//使用匿名内部类
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "Clicked", Toast.LENGTH_SHORT).show();
}
});
}
}
③ 定义内部类
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_main);
Button btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(listener);
}
class listener implements OnClickListener {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "Clicked", Toast.LENGTH_SHORT).show();
}
}
}
④ 布局添加onClick的属性
xml布局:
<Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="click" android:text="点击事件" />
Java代码:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_main);
Button btn = (Button) findViewById(R.id.btn);
}
public void click(View v) {
Toast.makeText(MainActivity.this, "Clicked", Toast.LENGTH_SHORT).show();
}
}
4. 常见问题
- 文字显示不全
举个栗子:
<Button android:id="@+id/button" android:layout_width="40dp" android:layout_height="30dp" android:textSize="11sp" android:text="按钮" />
如上所示,Button在设置字体时,如果控件大小限制,文字可能会出现被截取,无法完全展示的情况。出现这种情况有下面几种解决方案可供参考:
① 修改字体大小,但有时候还是无法达到预期效果;
② 不用Button控件,改用Textview控件;
③ 设置padding为0,取消Button控件自身的默认边距值;
xml布局:
<Button android:id="@+id/button" android:layout_width="40dp" android:layout_height="30dp" android:padding="0dp" android:textSize="11sp" android:text="按钮" />
Java代码:
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
lp.width = 40;
lp.height = 30;
Button button = new Button(this);
button.setTextSize(11);
button.setPadding(0,0,0,0);
button.setLayoutParams(lp);