HTML标签火速入门
本文将从:HTML页面必备标签、HTML高频标签,火速入门,阅读完本篇,大概需要60分钟。
HTML页面必备标签
我们通过HTML编辑器新建一个HTML文件后,编辑器会帮我们创建一个HTML文件,创建的同时自动生成一些HTML页面必备标签。
<!--DOCTYPE,规定了文档类型,他会告诉浏览器以哪种规则来渲染以下的内容-->
<!DOCTYPE html>
<!--html标签开始,HTML文档的开始,lang="en"旨在告诉浏览器的翻译插件,翻译我的文档内容-->
<html lang="en">
<!--head标签里放的HTML文档的元信息-->
<head>
<!--meta标签,元信息标签,charset属性规定了文档的编码类型-->
<meta charset="UTF-8">
<!--title标签,标题标签,只可在head里写入,title在浏览器上显示,不在浏览器的页面里渲染-->
<title>Title</title>
</head>
<!--body标签里放的HTML文档的核心元素们-->
<body>
前端开发的核心区域
</body>
</html>
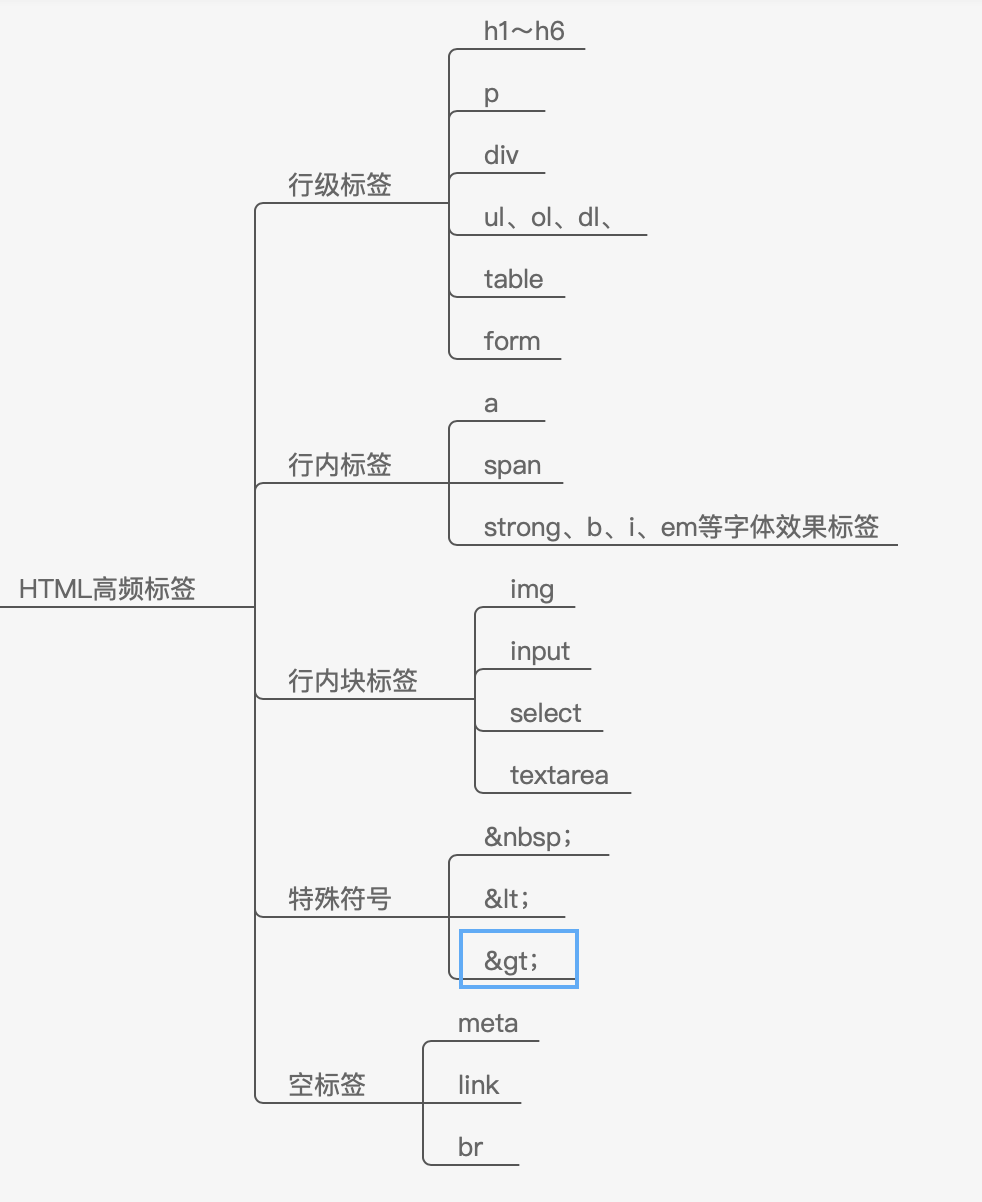
HTML高频标签简介
HTML高频标签将介绍:h1~h6、p、a、br、img、div、span、ul、ol、dl、table、form、input、select、textarea标签。除了对标签的介绍,还将通过小案例来演示这些高频标签经常在哪里被使用。

h1~h6,标题标签
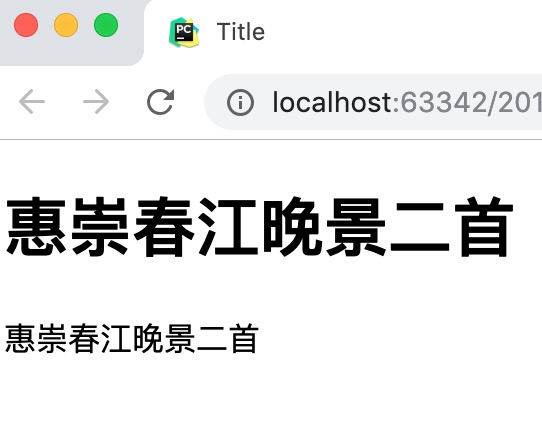
示例代码&现象
<body>
<h1>惠崇春江晚景二首</h1>
惠崇春江晚景二首
</body>

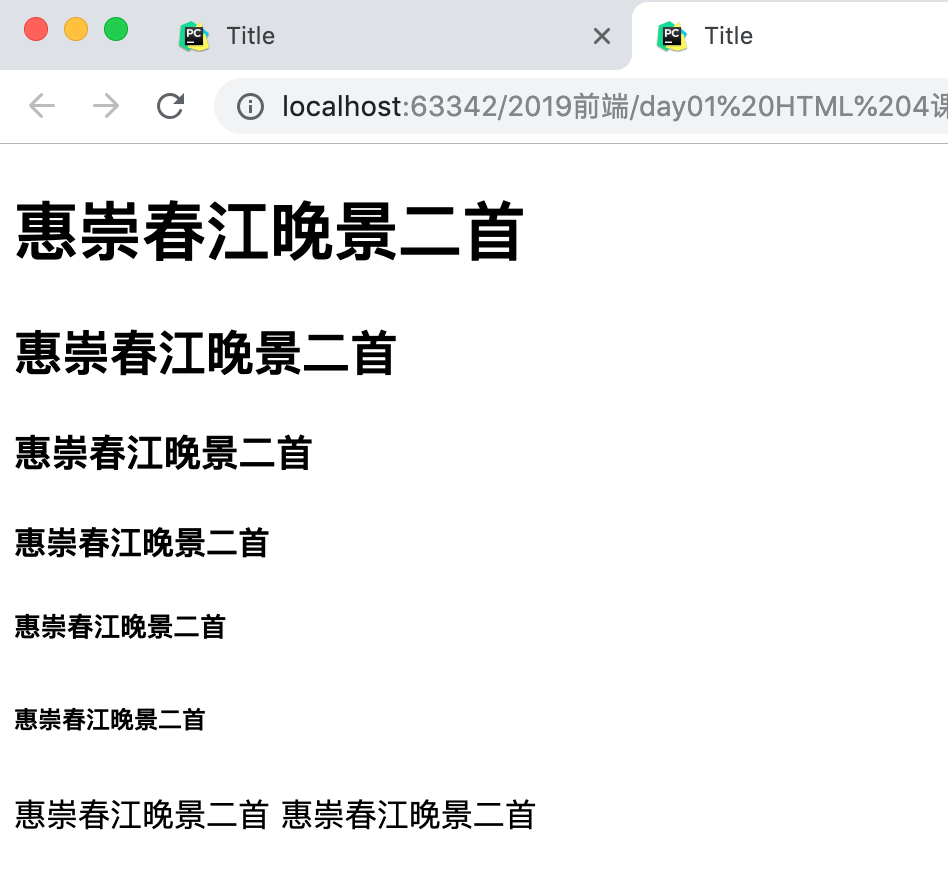
<body>
<h1>惠崇春江晚景二首</h1>
<h2>惠崇春江晚景二首</h2>
<h3>惠崇春江晚景二首</h3>
<h4>惠崇春江晚景二首</h4>
<h5>惠崇春江晚景二首</h5>
<h6>惠崇春江晚景二首</h6>
<h7>惠崇春江晚景二首</h7>
惠崇春江晚景二首
</body>

h1~h6标签带来的现象:
- 文本变大变粗
- 标签的数字越大标题的级别越小
- 每个标题独占一行
h1~h6标签的应用:
| 标签 | 现象 | 应用场景 |
|---|---|---|
| h1 | 最大最粗,独占一行 | 一个页面仅可存在一个h1标签,h1内放页面的关键词, 目的是给SEO和爬虫快速识别 |
| h2~h4 | 数字越大级别越小,独占一行 | 文本的普通标题,最小使用h4 |
| h5、h6 | 数字越大级别越小,独占一行 | html规则有这两个标签,几乎不被使用 |
p,段落标签
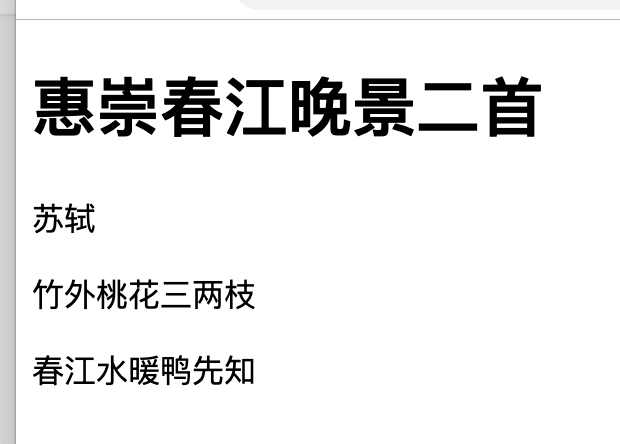
示例代码&现象
<body>
<h1>惠崇春江晚景二首</h1>
苏轼
<p>竹外桃花三两枝</p>
<p>春江水暖鸭先知</p>
</body>

p标签带来的现象&应用
| 标签 | 现象 | 应用 |
|---|---|---|
| p | 文本内容需要独占一行时 | |
| p | 自带行间距 | 文本内容需要独占一行且需要行间距时 |
div,分割标签
示例代码&现象
<body>
<h1>惠崇春江晚景二首</h1>
苏轼
<div>竹外桃花三两枝</div>
<div>春江水暖鸭先知</div>
……
</body>

div标签带来的现象&应用
| 标签 | 现象 | 应用 |
|---|---|---|
| div | 独占一行 | 文本内容需要独占一行时 |
a,链接标签
示例代码&现象
<body>
<h1>惠崇春江晚景二首</h1>
苏轼
<p>竹外桃花三两枝</p>
<p>春江水暖鸭先知</p>
<a href="06后两句.html">点我看后两句</a>
</body>

后两句的代码&现象
<body>
<p>芦蒿满地芦芽短</p>
<p>正是河豚欲上时</p>
</body>

点第一个页面中的蓝色字体进行跳转