首先来看这个效果:
下面一步步实现这个效果
l 打开Blend 4,新建一个 Silverlight 4.0 项目 “SwitchImage”
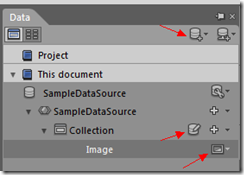
l 新建一个数据源,添加一个Image字段为Image类型,并且自动添加好了图片
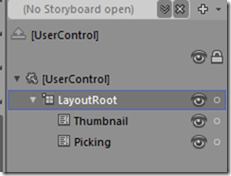
l 新建两个ListBox控件,Dock到layoutRoot
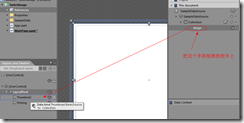
l 把数据源分别拖拽到两个ListBox上面,Blend会自动生成相应的ItemTemplate。我们在Resources面板里把两个ItemTemplate分别改名为:ThumbnailItemTemplate、PickingItemTemplate
l 把Thumbnail的SelectedIndex双向绑定到Picking的SelectedIndex
l 下一步就开始编辑两个ListBox的相应模板,首先对Picking进行编辑
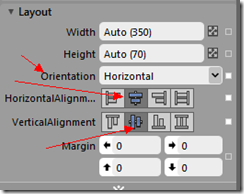
n 新建一个ItemsPanelTemplate,把生成的StackPanel的布局进行如下修改
n 把ItemTemplate 的Image替换成Ellipse。大小为15,填充颜色为蓝色
n复制一个新的PickingListBoxItemStyle,把其中的fillColor,fillColor2,FocusVisualElement删除,只留下一个contentPresenter
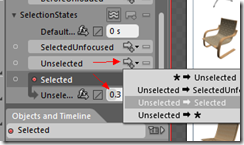
n 修改默认的VSM,把SelectionStates的Selected修改为ScaleX=1.5,ScaleY=1.5
n 增加两个Transition
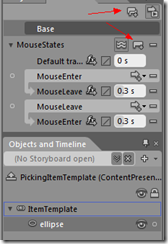
n 给ItemTemplate增加一个States,其中MouseEnter把ellipse的填充颜色修改为红色
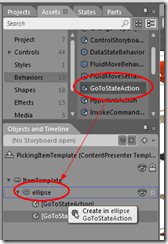
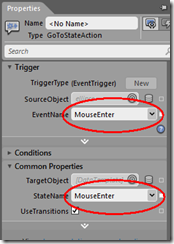
n 拖拽两个GoToStateAction到ellipse,分别设置好MouseEnter和MouseLeave
n 到这一步就完成了Picking的设计
l 下一步设计Thumbnail
n 和前面一样先修改ItemsPanelTemplate
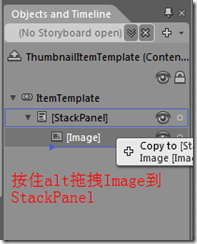
n 这一步制作水面投影的效果,编辑ThumbnailItemTemplate
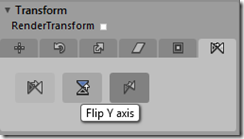
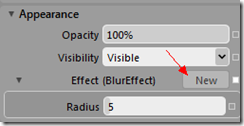
n 复制一个Image,依次编辑第二个Image的OpacityMask,Flip Y, Effect,具体值如图所示
n和Picking一样,删除多余控件,修改默认VSM,把SelectionStates的Selected修改为ScaleX=2.5,ScaleY=2.5,ZIndex=65535
l 到这一步就完成了基本的设计,然后对样式做一些细节性调整即可
点击这里下载完整代码