写在前面
本文实现一个简单的抽奖效果,使用![]() 青瓷qici引擎,其中应用了Tween动画,粒子系统,遮罩,UI界面布局,项目设置,发布等功能呢。
青瓷qici引擎,其中应用了Tween动画,粒子系统,遮罩,UI界面布局,项目设置,发布等功能呢。
目前开发采用1.0.7版本,后续如果界面有所变化请参考这个版本。
所有开发H5的朋友都请先做些demo测试下你目标机的兼容性问题,以免开发好了后,跑不起来。

半年过去了,没想到地址都挂光了。看图片过过瘾吧2016-7-23 16:33:00
demo地址:帮朋友打点小广告,兑奖链接真实有效,微信中打开可以参与兑奖,
<!--http://getgeektest.applinzi.com/static/tiger/index.html--> (阉割兼容版)
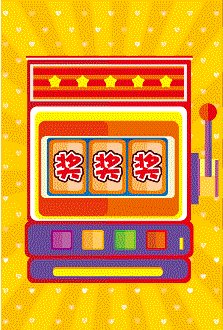
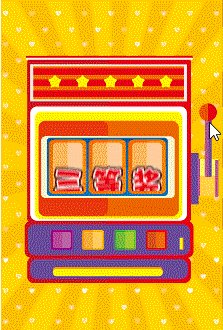
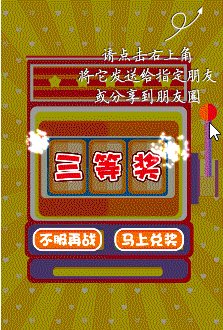
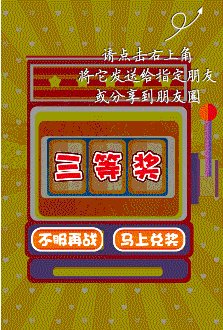
已经把能兼容的选项都选上了,效果有些木有了,大家看图流流口水吧。
<!--http://getgeektest.applinzi.com/static/tigerall/index.html--> (特效全开版)
git地址,素材也在里面哦:
https://git.coding.net/jzaicn/qici_engine_TigerMachine.git
本文共5章: