Alert() 弹出警示框
Console 控制台输出

document.write() 文档打印输出
变量的作用域
根据变量的作用范围 可以分为 全局变量 和 局部变量
全局变量:
1. 在最外层声明的变量。
2. 在函数体内部,但是没有声明var 的变量也是全局变量
局部变量:
在函数体内部的 声明的变量
小知识点:
隐式的全局变量
11 在函数体内部,但是没有声明var 的变量也是全局变量。
12 var a = 1
13 function func() {
14 a = b = 2
15 }
16 func()
17 alert(a)
alert(b)
事件三要素
事件源.事件 = function(){ 事件处理函数 }
入口函数
window.onload = function(){
内部放js
}
这个函数的意思就是说,当我们页面加载完毕之后,采取执行函数体里面的js部分。
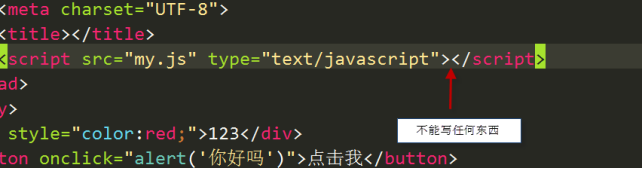
一个文件里只能写一次
Js 的书写位置
1.行内式

2.内嵌式
<script type=”text/javascript”> </script> 任何一个地方
行内式和内嵌式综合

3.外链式


数据类型
Js 的数据类型分为:
字符型 数值型 布尔型 null undefined
字符型 (string)
转换为字符型:
1. 利用 “” (双引号)
加了引号的都是字符型。
2. 利用String(); 转换为字符型。(注意大写)
布尔型 (boolean)
就两个值 正确的和错误的 true 和 false
数据类型转换为布尔型:
1. 利用 !!

2. 利用 Boolean()
false、undefined 、null、0、”” 为 false
true、1、”somestring”、[Object] 为 true
数值型
数值的前面带 0 表示 八进制
数值的前面带 0x 表示 十六进制
转换为数值型:
1. 利用 - * / 都可以转换。(减乘除,除了加号以外)
2 利用Number( )
ParseInt() parseFloat()
1.parseInt();取整
2.parseInt(值, 进制);
parseInt(110,2); 表示2进制 把10 这个2进制转换为 10进制
Null undefined
Null 空的 没有值 。
Undefined 未定义的 应该有值,但是没有给