多媒体标签
- embed:标签定义嵌入的内容
- audio:播放音频
- video:播放视频
多媒体 embed(会使用)
embed可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3等等。url为音频或视频文件及其路径,可以是相对路径或绝对路径。
因为兼容性问题,我们这里只讲解 插入网络视频, 后面H5会讲解 audio 和video 视频多媒体。
<embed src="http://player.youku.com/player.php/sid/XMTI4MzM2MDIwOA==/v.swf" allowFullScreen="true" quality="high" width="480" height="400" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
优酷,土豆,爱奇艺,腾讯、乐视等等
- 先上传
- 在分享
多媒体 audio
HTML5通过
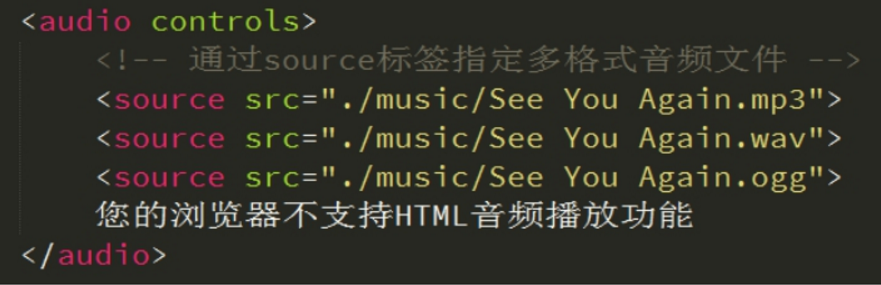
使用相当简单,如下图所示

并且可以通过附加属性可以更友好控制音频的播放,如:
autoplay 自动播放
controls 是否显不默认播放控件
loop 循环播放 如果这个属性不写 默认播放一次 loop 或者 loop = “loop” 表示无限循环
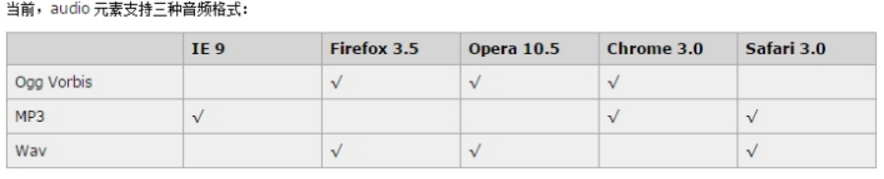
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考

多浏览器支持的方案,如下图
<source> 标签允许您规定可替换的视频/音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择

多媒体 video
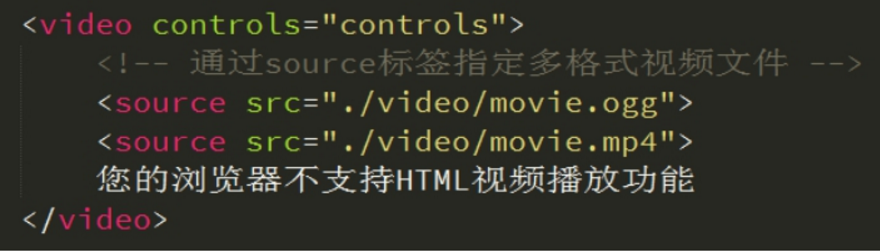
HTML5通过
同音频播放一样,

同样,通过附加属性可以更友好的控制视频的播放
autoplay 自动播放
controls 是否显示默认播放控件
loop 循环播放
width 设置播放窗口宽度
height 设置播放窗口的高度
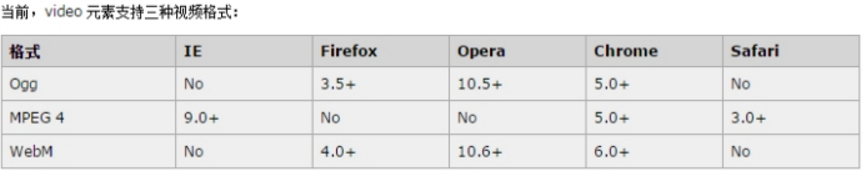
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考

多浏览器支持的方案,如下图****