富文本控件难上手?这堂公开课你一定不能错过,不同视图不同应用场景全解!
通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
在本教程中,您将完成可视化数据源所需的步骤。
应该执行以下步骤,本文我们将为大家介绍3个步骤及最后结果,更多完整内容欢迎持续关注!
- Step 1. 编写一个应用程序
- Step 2. 为图表和系列绑定添加数据
- Step 3. 配置系列视图
- 结果
Step 2. 向数据添加图表和系列绑定
添加Chart3D控件,并将使用视图模型数据填充一系列。
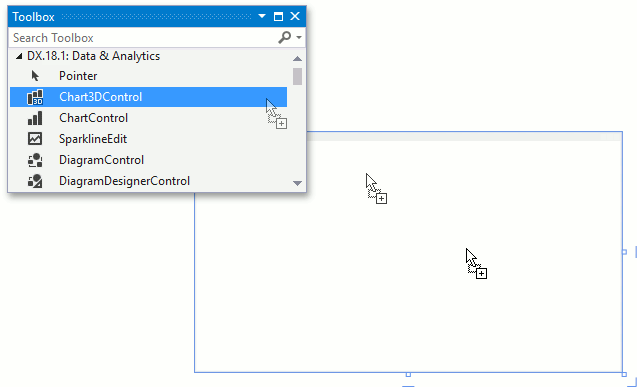
- 要将Chart3DControl添加到窗体,请将其从工具箱中拖动,该控件可在DX.20.1: Data & Analytics标签中找到。

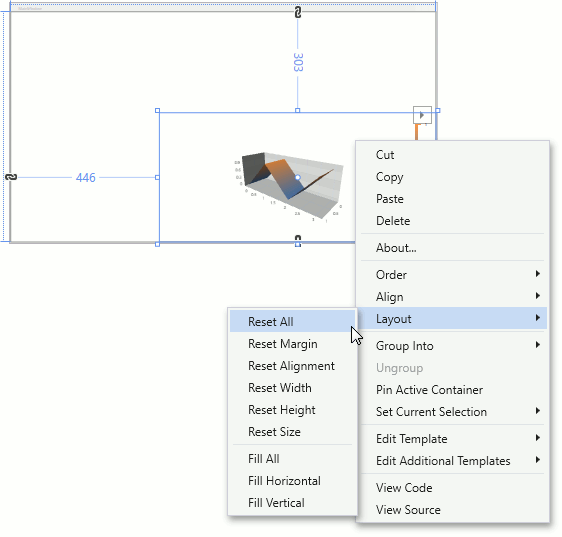
放置控件后,右键单击它,然后从调用的菜单中选择Layout | Reset All。

注意:默认情况下,从工具箱中添加Chart3D控件后,它将包含图例和系列存储,用于存储带有手动填充的系列点的系列。
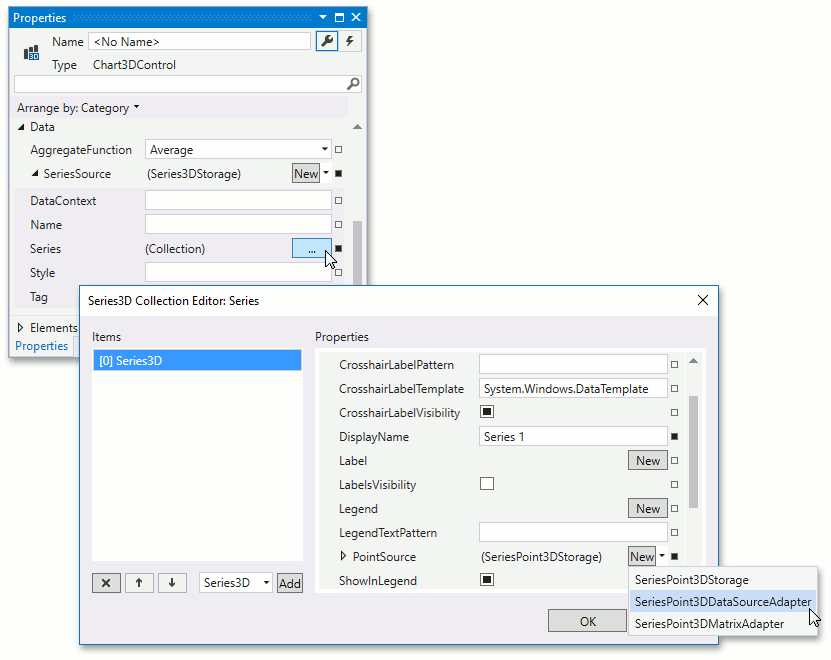
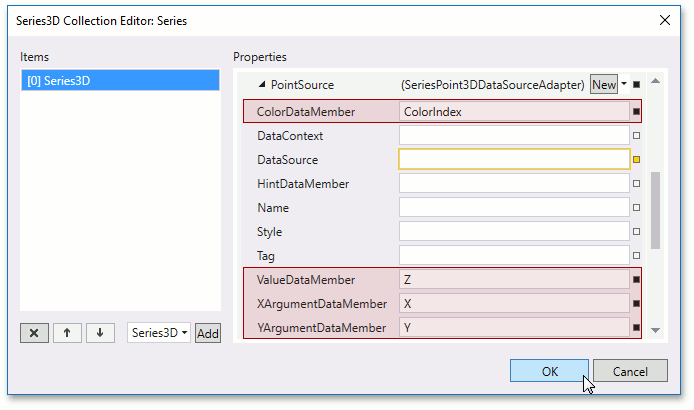
- 现在,显示Chart3D系列中的视图模型数据。 请在Properties窗口中找到Chart3DControl.SeriesSource属性,然后将其展开。 找到 Series3DStorage.Series 属性,然后单击它旁边的省略号按钮。 然后,在调用的Series3D集合编辑器中,选择Series3D series,并在Properties列表中,将Series3D.PointSource属性设置为SeriesPoint3DDataSourceAdapter。

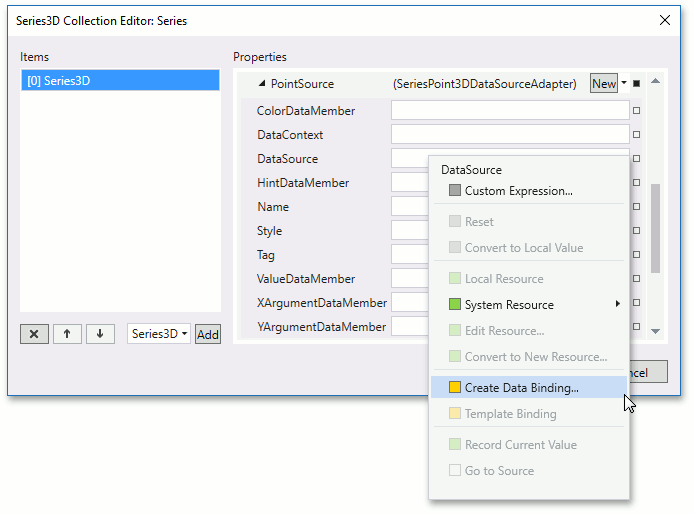
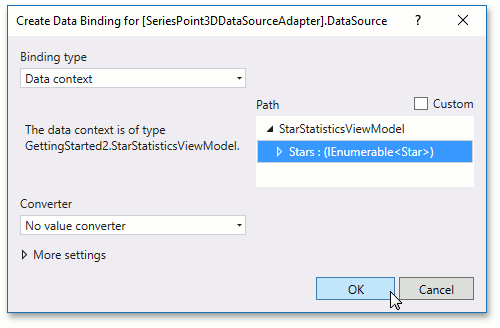
找到SeriesPoint3DDataSourceAdapter.DataSource属性,然后单击property marker,从调用的菜单中,选择Create Data Binding....

在调用的Create Data Binding对话框窗口中,选择Stars属性,然后点击OK。

现在,指定用于参数和点值的数据成员名称。将Series3DDataSourceAdapter.XArgumentDataMember属性设置为X,将Series3DDataSourceAdapter.YArgumentDataMember设置为Y,将Series3DDataSourceAdapter.ValueDataMember设置为Z。此外,将SeriesPoint3DDataSourceAdapter.ColorDataMember属性设置为ColorIndex,此属性指定的数据源值将使点着色,单击确定关闭编辑器并保存更改。

Chart3D数据已配置,当前该系列的XAML标记应如下所示。
<dxc:Series3D DisplayName="Series 1">
<dxc:Series3D.View>
<dxc:SurfaceSeriesView>
<dxc:SurfaceSeriesView.FillStyle>
<dxc:GradientFillStyle/>
</dxc:SurfaceSeriesView.FillStyle>
</dxc:SurfaceSeriesView>
</dxc:Series3D.View>
<dxc:SeriesPoint3DDataSourceAdapter DataSource="{Binding Stars}"
XArgumentDataMember="X"
YArgumentDataMember="Y"
ValueDataMember="Z"
ColorDataMember="ColorIndex"/>
</dxc:Series3D>
数据绑定到Chart3D控件,下一步将配置该系列的外观选项,我们将在下篇文章中为大家介绍,敬请期待~
DevExpress技术交流群2:775869749 欢迎一起进群讨论