DevExpress ASP.NET Core Controls使用强大的混合方法,结合现代企业Web开发工具所期望的所有功能。该套件通过ASP.NET Razor标记和服务器端ASP.NET Core Web API的生产力和简便性,提供客户端JavaScript的性能和灵活性。
在v19.2版本中,技术团队向ASP.NET Gantt控件添加一些主要的功能,同时发布用于ASP.NET MVC平台的Gantt控件。
编辑
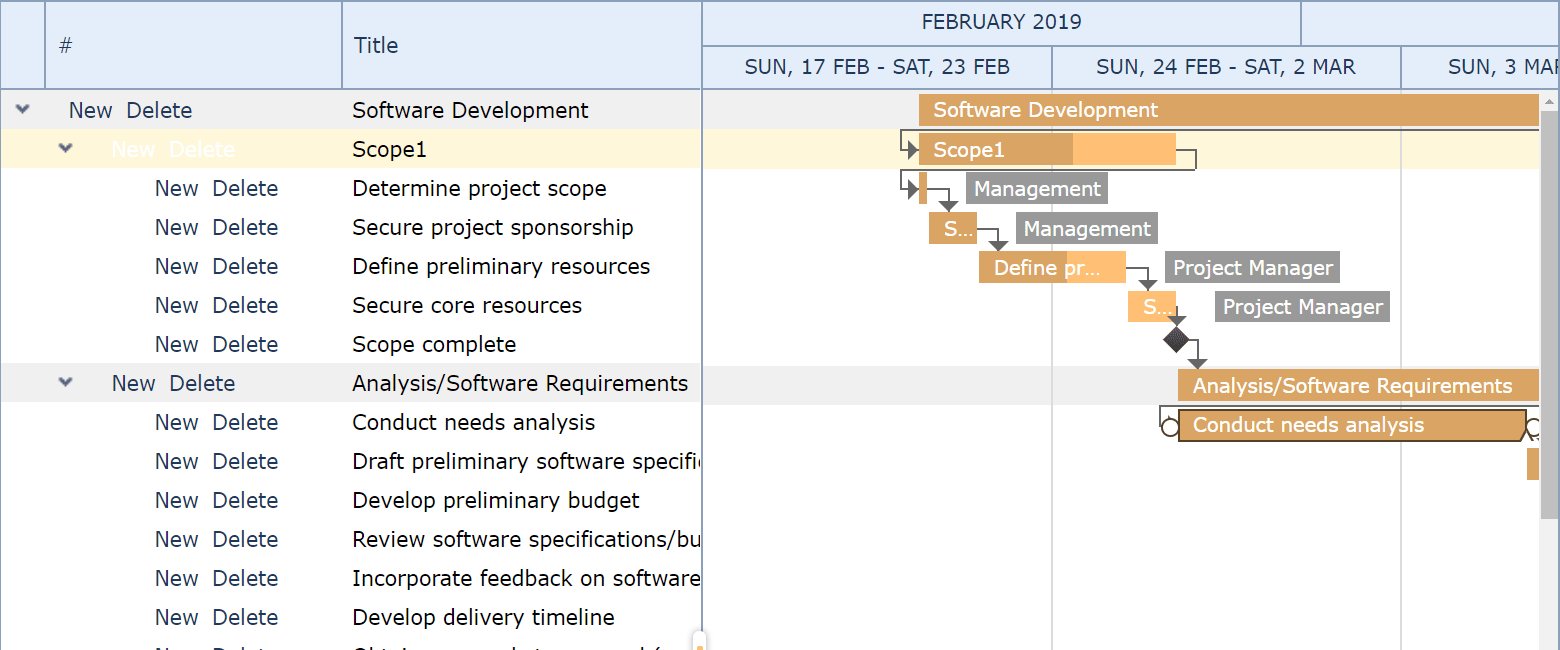
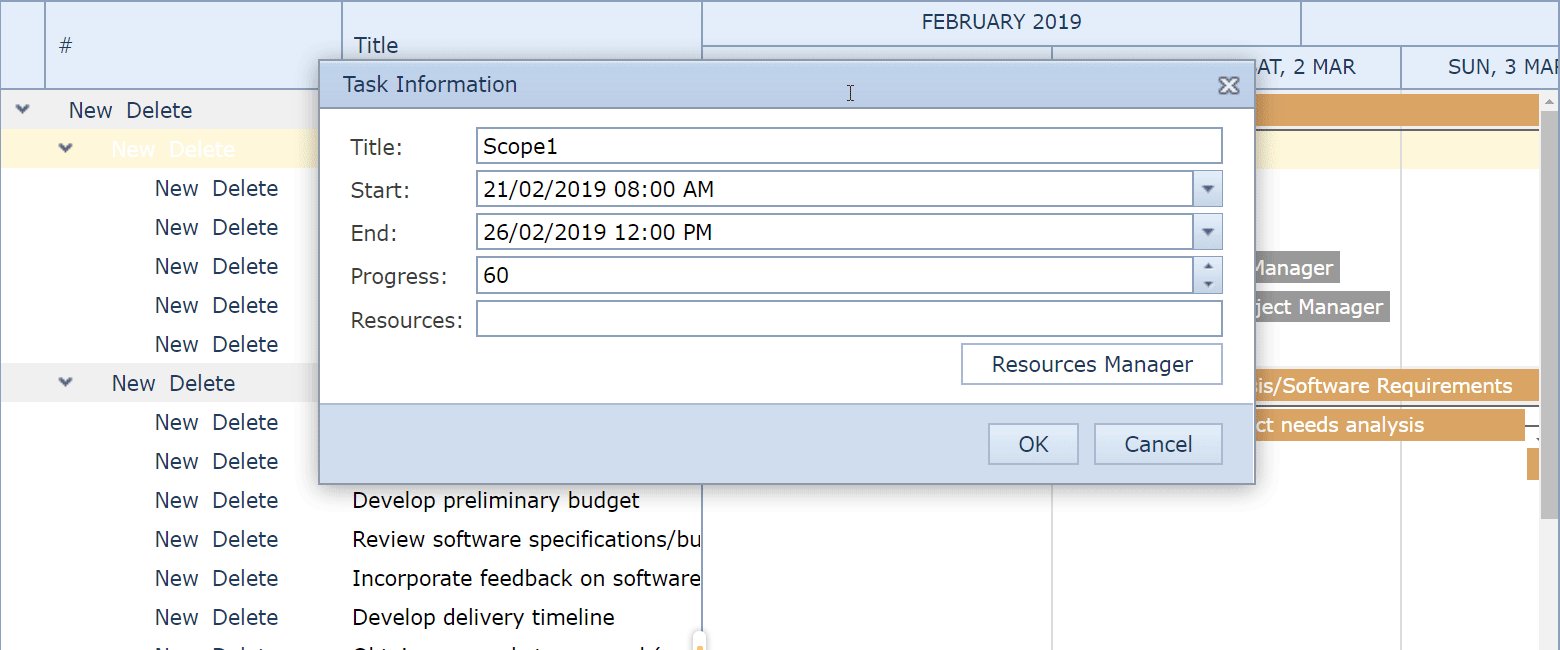
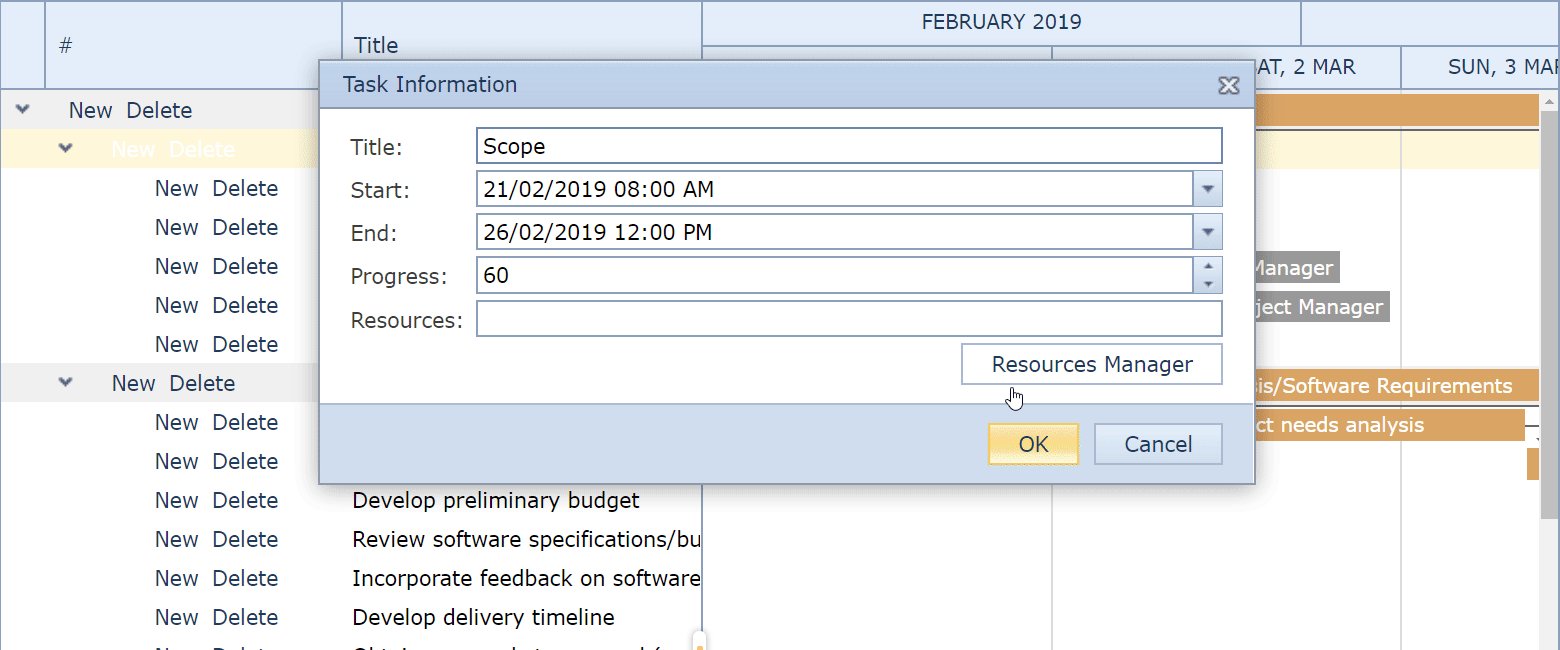
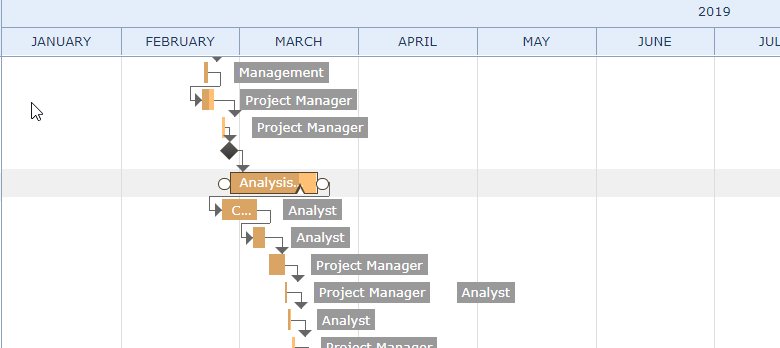
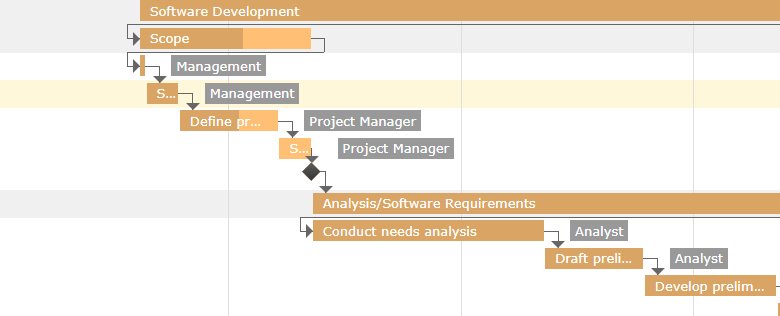
ASP.NET Gantt控件允许用户通过集成对话框来修改任务和管理资源,通过双击甘特图中的任务来调用编辑对话框:

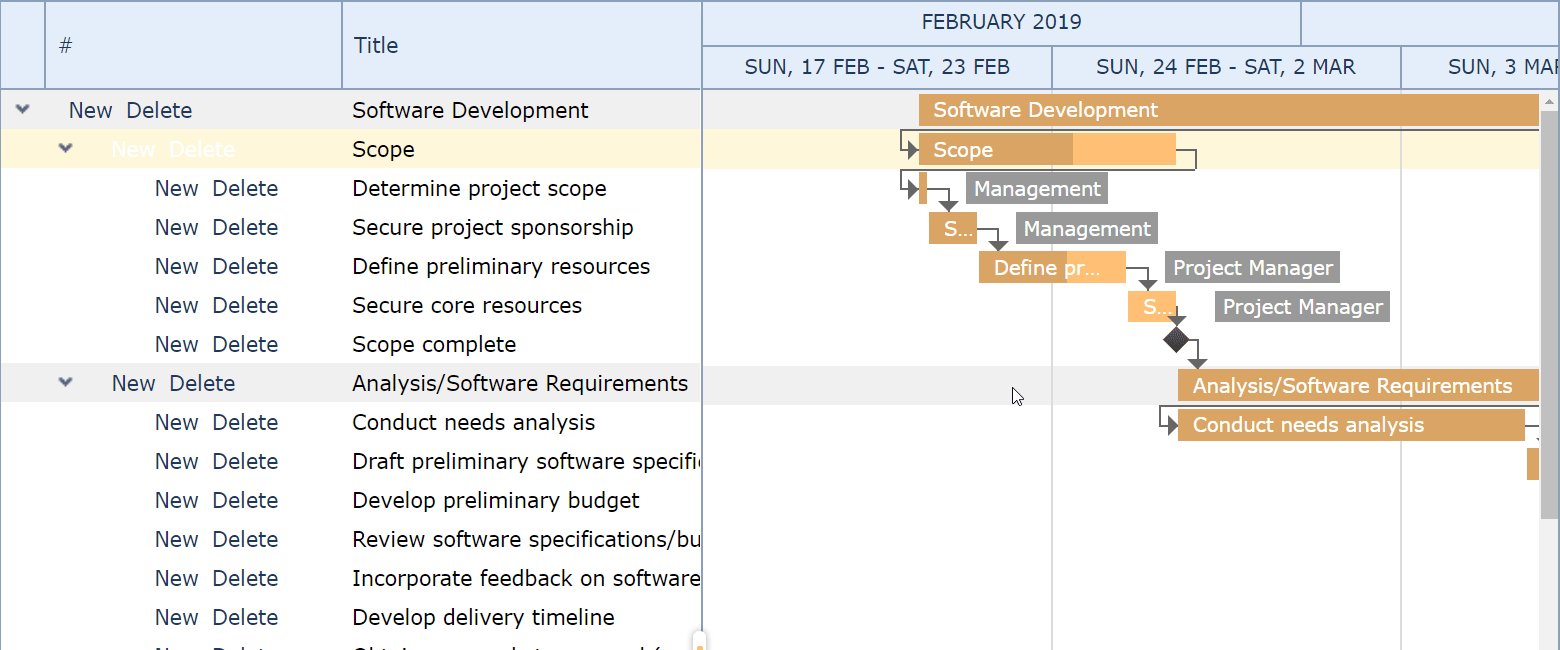
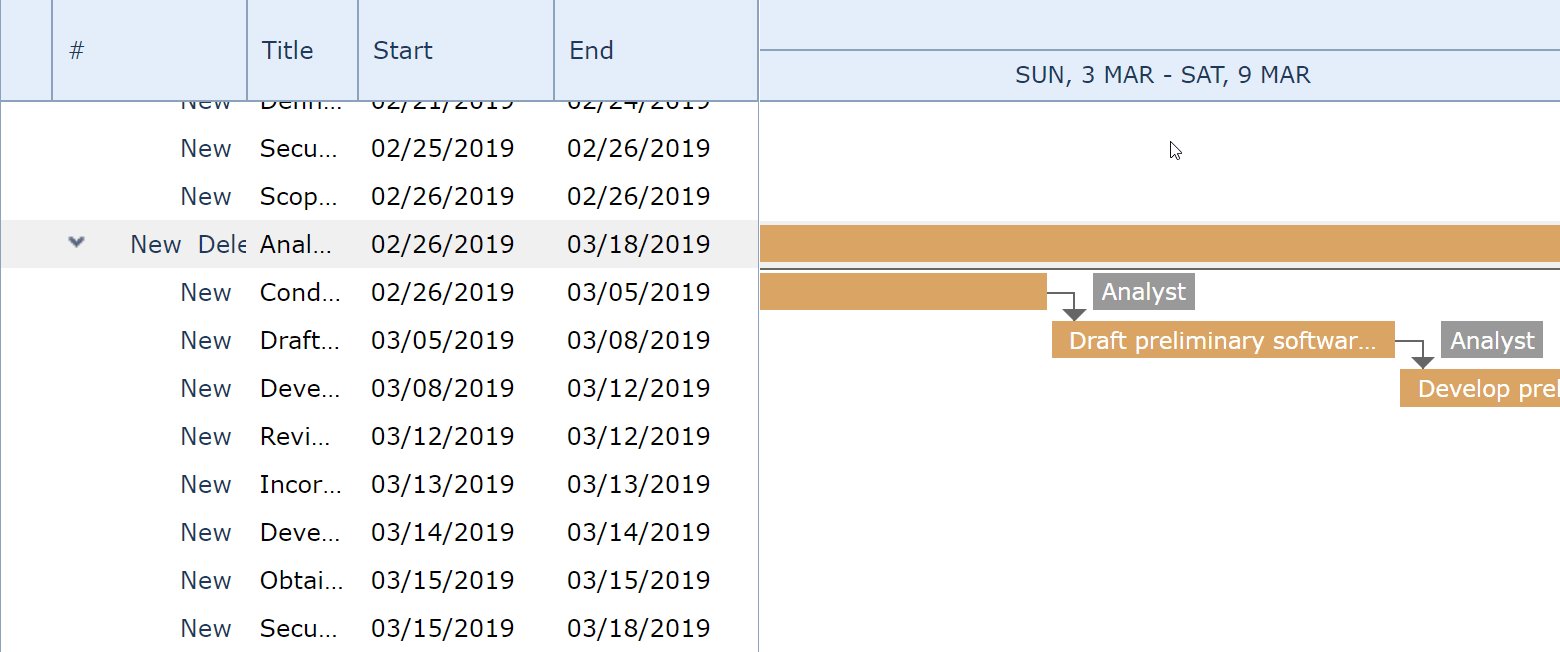
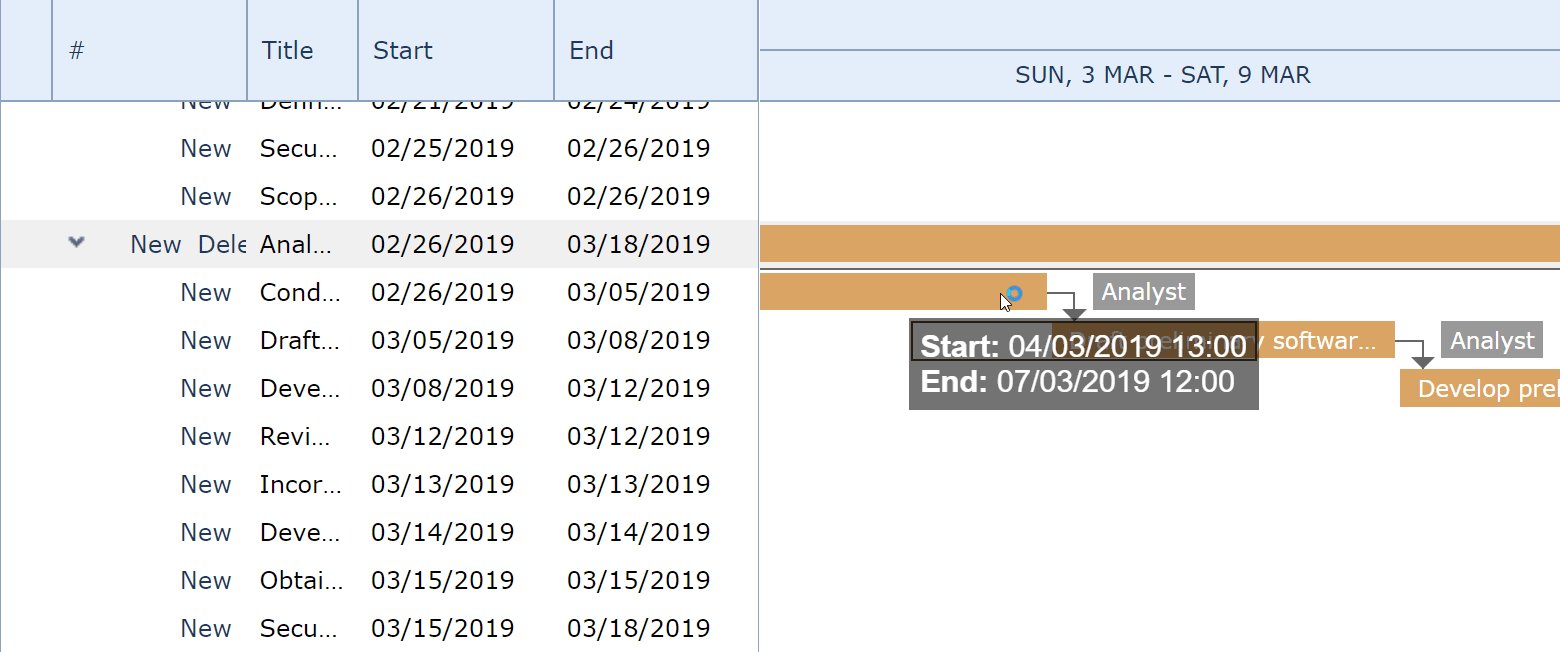
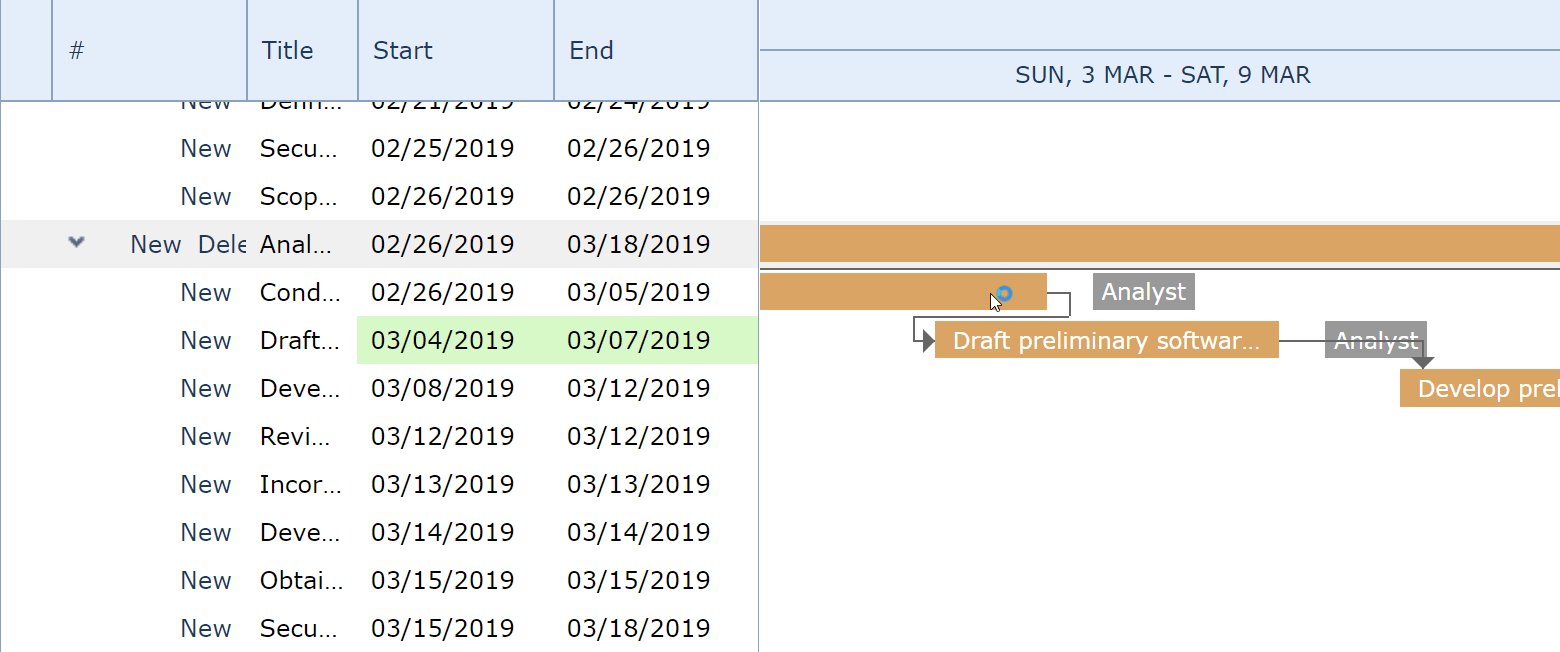
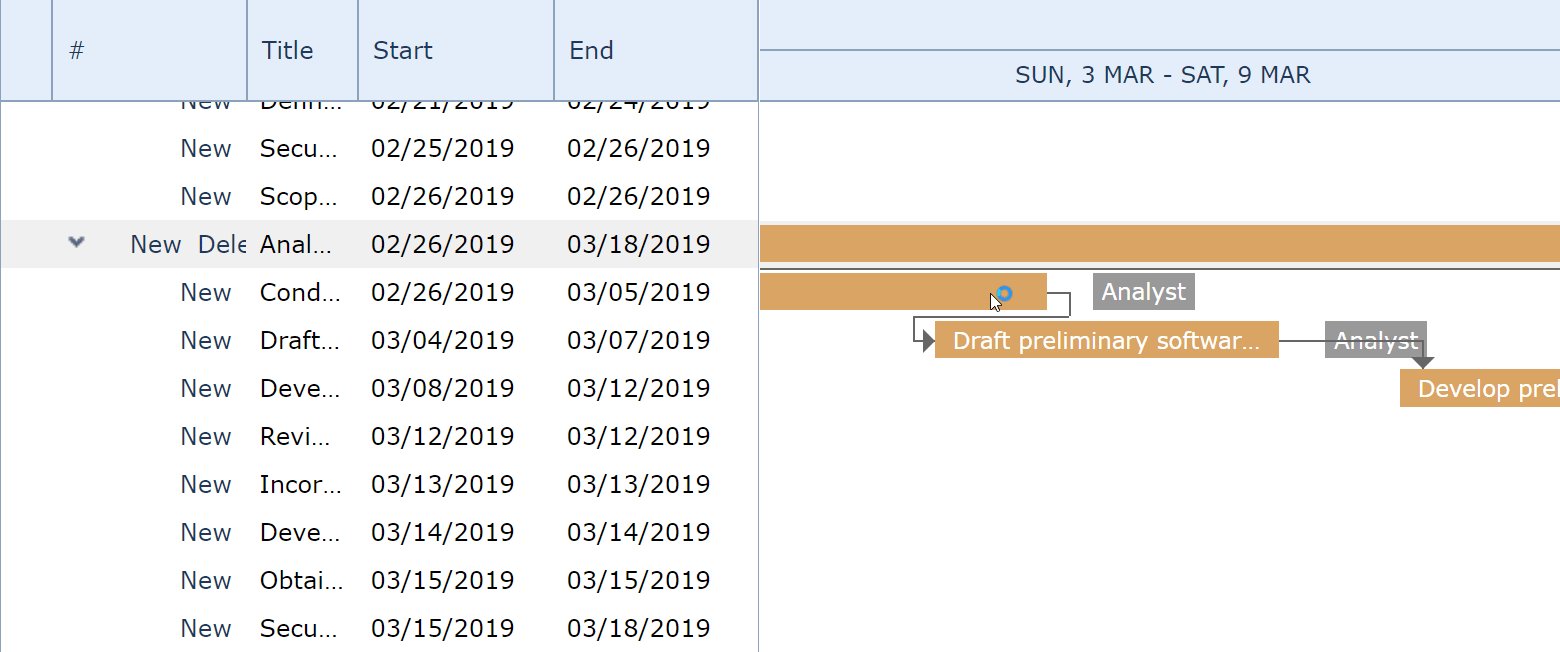
您还可以直接在时间轴上调整和移动任务的大小或在任务列表中编辑值:

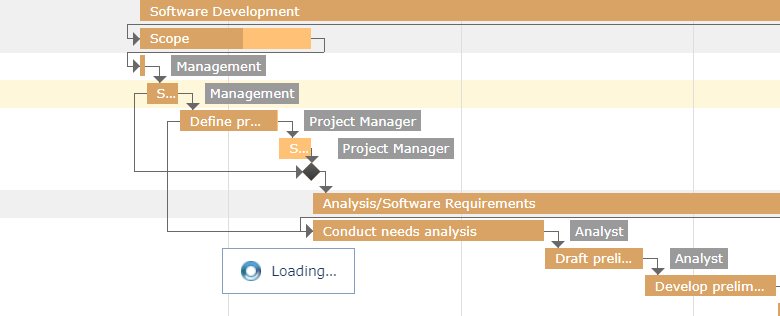
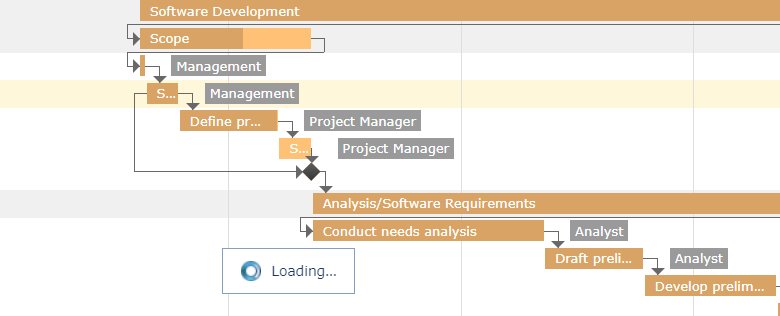
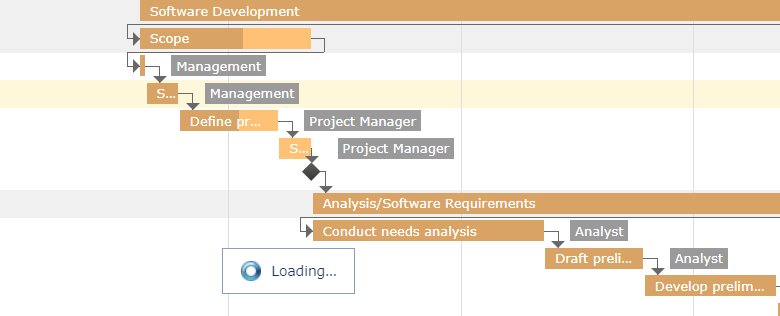
修改完成后,甘特图控件将请求发送到服务器,并将更改保存到数据源中。
使用GanttSettingsEditing选项可以为最终用户管理可用的编辑操作,使用GanttSettingsEditing.Enabled属性来禁用编辑。
实时缩放
默认情况下,ASP.NET Gantt组件使用Day View显示一整天的任务,使用GanttViewSettings.ViewType属性可以为图表的时间轴设置其他初始视图类型。
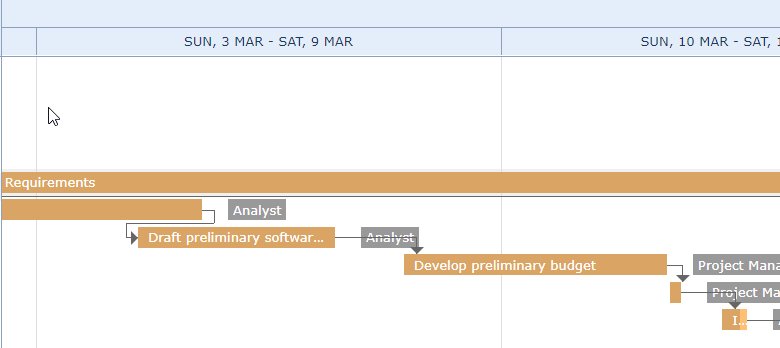
最终用户可以通过按住Control键并滚动鼠标滚轮来缩放时间轴,光标的当前位置用作缩放区域的几何中心:

撤消/重做功能
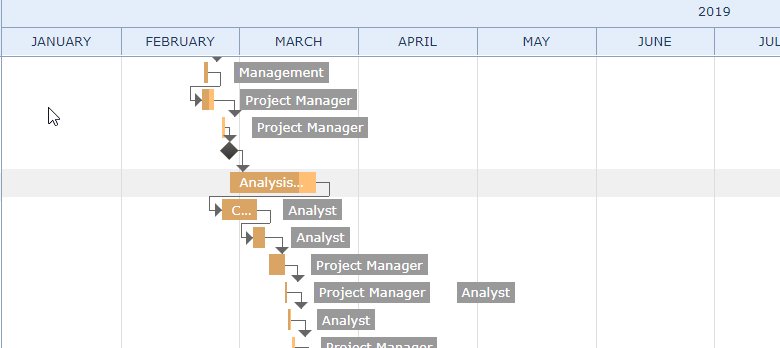
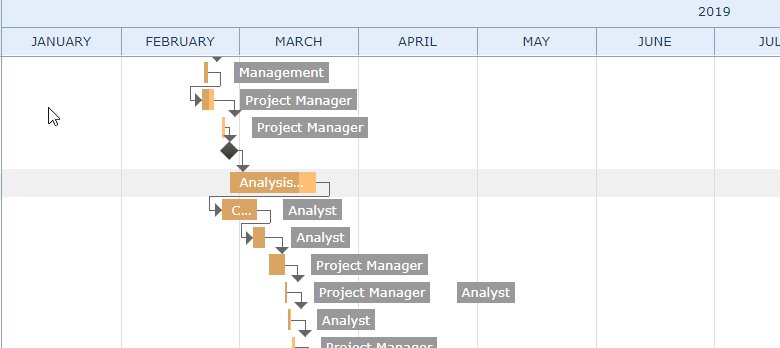
在此版本中,WebForms和MVC Gantt控件跟踪最终用户所做的更改,并允许他们根据需要回滚这些更改:

使用Ctrl + Z和Ctrl + Y快捷键启动撤消和重做命令,此功能已添加到工具栏和相应的按钮。
DevExpress 中文网实时更新第一手产品资讯,欢迎关注~
DevExpress技术交流群:775869749 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯
