突然觉得,如果我不上传源码和写篇博客,对不起花在这个破网页2个小时的时间,完全手打,浏览器调效果。

源码如下:
a.html:
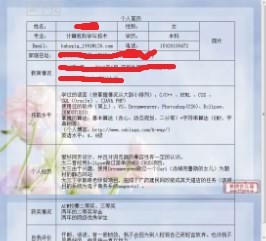
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <link type="text/css" media="all" rel="stylesheet" href="b.css"/> <title> 的个人简历 </title> </head> <body> <legend><em>Me小仪</em></legend> <table class="my"> <caption> 个人简历 </caption> <tr> <td class="first">姓名:</td> <td class="second"></td> <td class="first">性别:</td> <td class="second">女</td> <td class="pic" rowspan="4">照片</td> </tr> <tr> <td class="first">专业:</td> <td class="second">计算机科学与技术</td> <td class="first">学历:</td> <td class="second">本科</td> </tr> <tr> <td class="first">Email:</td> <td class="second">babypig_1991@126.com</td> <td class="first">电话:</td> <td class="second">15920100472</td> </tr> <tr> <td class="first">家庭住址:</td> <td class="third" colspan="3"></td> </tr> <tr> <td class="edu">教育情况</td> <td class="des" colspan="4"><br><br></td> </tr> <tr> <td class="tec">技能水平</td> <td class="dec" colspan="4"> 学过的语言(按掌握情况从大到小排列):C/C++ 、HTML 、CSS 、SQL(Oracle)、(JAVA PHP)<br> 使用过的软件(同上):VS、Dreamweaver、Photoshop(CS6)、Eclipse、ZENDSTUDIO<br> 掌握的算法:基本算法(贪心、动态规划、二分等)+字符串算法(KMP,字典树等)<br> (个人博客:http://www.cnblogs.com/A-way/)<br> 英语水平:4、6级 </td> </tr> <tr> <td class="exp">个人经历</td> <td class="dec" colspan="4"> 爱好网页设计,并且对浏览器的兼容性有一定的认识。<br> 大二曾经用Eclipse做过简单的CRUD项目。<br> 大三由于兴趣,使用Dreamweaver做过一个Suri(汤姆克鲁斯的女儿)为题材的静态网站<br> 大三下学期跟老师做项目,完成了广药建民网改装成其天猫店的任务(该项目的系统为电子商务系统magento)。 </td> </tr> <tr> <td class="edu">获奖情况</td> <td class="des" colspan="4"> ACM校赛二等奖、三等奖<br> 两年的二等奖学金<br> 两年的院级优秀学生 </td> </tr> <tr> <td class="edu">自我评价</td> <td class="des" colspan="4"> 开朗、活泼、有一股韧劲,我不会因为别人轻视自己而轻言放弃。也许我不是最好的,但是我一直在努力^_^。 </td> </tr> </table> </body> </html>
b.css:
body { margin-left:10%; margin-right:10%; background:url("images.jpg"); background-size:100%; font-size:1em; } legend { border:2px solid silver; color:silver; font-size:2em; } .my { margin:0 auto; border:1px solid #333; border-collapse:collapse; } tr,td { text-align:center; } .first { width:80px; height:30px; border:1px solid #333; } .second { border:1px solid #333; width:130px; height:30px; } .pic { width:90px; height:120px; } .third { width:330px; height:30px; border:1px solid #333; text-align:left; padding-left:1em; } .edu { width:80px; height:80px; border:1px solid #333; } .des { height:80px; border:1px solid #333; text-align:left; padding-left:1em; } .tec { height:180px; border:1px solid #333; width:80px; } .dec { height:170px; border:1px solid #333; text-align:left; padding-left:1em; }
文件夹的内容: