最近使用Blend制作了一个下载动画,感觉很有意思,所以这篇给各位介绍下如何使用Blend制作一个简单的下载动画的步骤
首先拖出一个圆,参数如下:
选中椭圆后单击Properties面板,选择“Fill”,选择“线性渐变”画笔
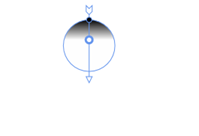
按照Alt键,拖动渐变的中心点:
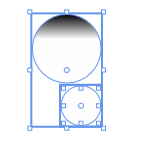
调整后,椭圆大约如上所示,下面继续添加长宽均为60,画笔为白色的圆形
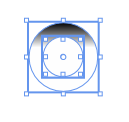
选择这两个图像,在“对象”菜单中分别操作对齐|水平居中,对齐|垂直居中命令,这个时候,两者会重叠在一起
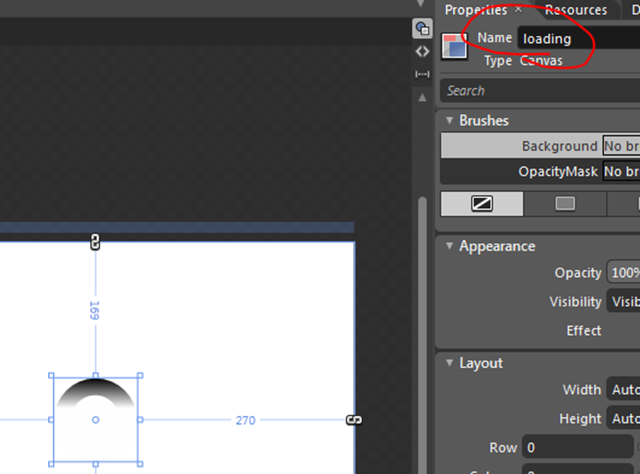
在“对象”菜单中,执行分组|Canvas命令,命名为loading
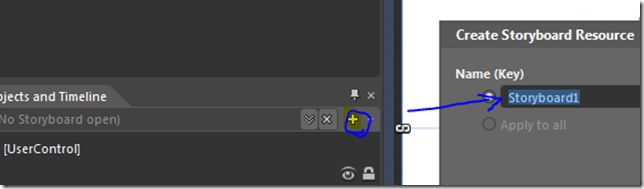
现在图像已经创建好了,开始制作一个简单的动画,声明一个动画
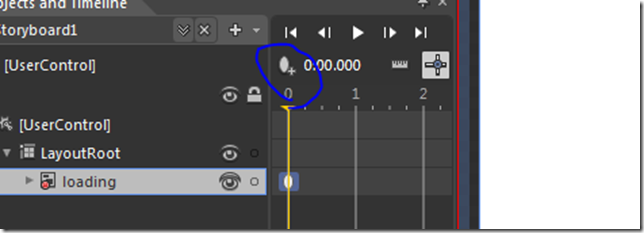
添加帧
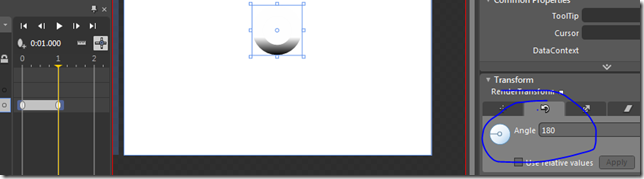
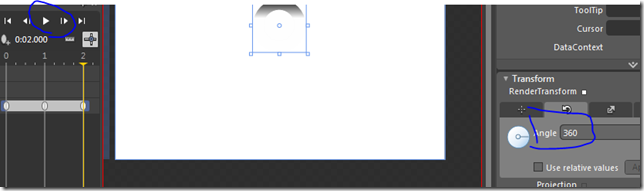
在1s处将属性|转换|旋转180度
同样的操作,在2s的时候,旋转为360度
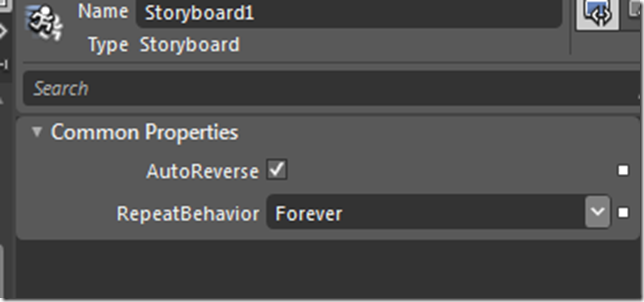
可以点击播放查看效果,继续设置AutoReverse为true,RepeatBehavior为Forever属性
最后加一个单独的文字就可以啦
通过这样一系列步骤,就创造出一个简单的动画了。当然你需要在运行时看到效果时,还差一步
后台添加Begin()
如果要把这个UserControl独立出来,可以通过依赖属性来控制动画,这里与文章主题不是太密切,暂时先不讲了
上面一系列步骤中,主要是对Blend的一些常用操作,希望对Silverlight爱好者有所帮助,创作出更加绚丽的下载动画。
代码下载:LoadAnimation.rar