ECMA对象
从传统意义上来说,ECMAScript 并不真正具有类。事实上,除了说明不存在类,在 ECMA-262 中根本没有出现“类”这个词。
ECMAScript 定义了“对象定义”,逻辑上等价于其他程序设计语言中的类。
var o = new Object();
对象的概念与分类:
-
由ECMAScript定义的本地对象.独立于宿主环境的 ECMAScript 实现提供的对象.(native object)
-
ECMAScript 实现提供的、独立于宿主环境的所有对象,在 ECMAScript 程序开始执行时出现.这意味着开发者不必明确实例化内置对象,它已被实例化了。ECMA-262 只定义了两个内置对象,即 Global 和 Math (它们也是本地对象,根据定义,每个内置对象都是本地对象)。(built-in object)
-
所有非本地对象都是宿主对象(host object),即由 ECMAScript 实现的宿主环境提供的对象。所有 BOM 和 DOM 对象都是宿主对象。
object对象:ECMAScript 中的所有对象都由这个对象继承而来;Object 对象中的所有属性和方法都会出现在其他对象中
ToString() : 返回对象的原始字符串表示。
ValueOf() : 返回最适合该对象的原始值。对于许多对象,该方法返回的值都与 ToString() 的返回值相同。
11种内置对象
Array ,String , Date, Math, Boolean, Number Function, Global, Error, RegExp , Object
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,
String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是通过对象实现的
<script language="javascript"> var aa=Number.MAX_VALUE; //利用数字对象获取可表示最大数 var bb=new String("hello JavaScript"); //创建字符串对象 var cc=new Date(); //创建日期对象 var dd=new Array("星期一","星期二","星期三","星期四"); //数组对象 </script>

Function 对象
函数的定义:
function 函数名 (参数){
函数体;
return 返回值;
}
功能说明:
-
可以使用变量、常量或表达式作为函数调用的参数
-
函数由关键字function定义
-
函数名的定义规则与标识符一致,大小写是敏感的
-
返回值必须使用return
Function 类可以表示开发者定义的任何函数。
创建function 方式:
function 函数名 (参数){ 函数体; return 返回值; } // 方式二: var 函数名 = new Function("参数1","参数n","function_body");
虽然由于字符串的关系,第二种形式写起来有些困难,但有助于理解函数只不过是一种引用类型,
它们的行为与用 Function 类明确创建的函数行为是相同的。
js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以:
<script>
//f(); --->OK
function f(){
console.log("hello")
}
f() //----->OK
</script>
Function 对象的 length 属性
函数属于引用类型,所以它们也有属性和方法。
比如,ECMAScript 定义的属性 length 声明了函数期望的参数个数。
alert(func1.length)
Function 对象的方法
Function 对象也有与所有对象共享的 valueOf() 方法和 toString() 方法。这两个方法返回的都是函数的源代码,在调试时尤其有用。
alert(void(fun1(1,2)))
运算符void()作用:拦截方法的返回值
函数的调用
function func1(a,b){ alert(a+b); } func1(1,2); //3 func1(1,2,3);//3 func1(1); //NaN func1(); //NaN //只要函数名写对即可,参数怎么填都不报错. -------------------面试题----------- function a(a,b){ alert(a+b); } var a=1; var b=2; a(a,b)
函数的内置对象arguments

function add(a,b){ console.log(a+b);//3 console.log(arguments.length);//2 console.log(arguments);//[1,2] } add(1,2) ------------------arguments的用处1 ------------------ function nxAdd(){ var result=0; for (var num in arguments){ result+=arguments[num] } alert(result) } nxAdd(1,2,3,4,5) // ------------------arguments的用处2 ------------------ function f(a,b,c){ if (arguments.length!=3){ throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments") } else { alert("success!") } } f(1,2,3,4,5)
匿名函数
var func = function(arg){ return "tony"; }
函数自执行
( function(arg){...} )('参数')
函数的作用域链和闭包
作用域
js的作用域和py相似,if while等控制语句并没有自己作用域;而函数是有自己的作用域的;
if(1==1){ var s=12; } console.log(s);//12 // ---------------------- function f(){ var temp=666; } f(); console.log(temp); //Uncaught ReferenceError: temp is not defined
嵌套函数的作用域:
例1:
var city = 'beijing'; function func(){ var city = 'shanghai'; function inner(){ var city = 'shenzhen'; console.log(city); } inner(); } func();
例2:
var city = 'beijing'; function Bar(){ console.log(city); } function func(){ var city = 'shanghai'; return Bar; } var ret = func(); ret(); //beijing
闭包 :
var city = 'beijing'; function func(){ var city = "shanghai"; function inner(){ // var city = "langfang"; console.log(city); } return inner; } var ret = func(); ret();
作用域链(Scope Chain):
在JavaScript中,函数也是对象,实际上,JavaScript里一切都是对象。函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性。其中一个内部属性是[[Scope]],由ECMA-262标准第三版定义,该内部属性包含了函数被创建的作用域中对象的集合,这个集合被称为函数的作用域链,它决定了哪些数据能被函数访问。
var x=1; function foo() { var y = 2; function bar() { var z = 3; } } #bar的作用域链: barScopeChain=[bar.AO, foo.AO, global.VO]; #foo的作用域链: fooScopeChain=[foo.Ao, global.VO];
AO,VO:
在函数创建时,每个函数都会创建一个活动对象Active Object(AO),全局对象为Global Object(VO);
创建函数的过程也就是为这个对象添加属性的过程,作用域链就是由这些绑定了属性的活动对象构成的。
例如:找x变量;bar函数在搜寻变量x的过程中,先从自身AO对象上找,如果bar.AO存在这个属性,那么会直接使用这个属性的值,如果不存在,则会转到父级函数的AO对象,也就是foo.AO 如果找到x属性则使用,找不到继续 在global.VO对象查找,找到x的属性,返回属性值。如果在global.VO中没有找到,则会抛出异常ReferenceError
执行上下文:
函数在执行时会创建一个称为“执行上下文(execution context)”的内部对象,执行上下文定义了函数 执行时的环境。
每个执行上下文都有自己的作用域链,用于标识符解析,当执行上下文被创建时,而它的作用域链初始化为当前运行函数的[[Scope]]所包含的对象。
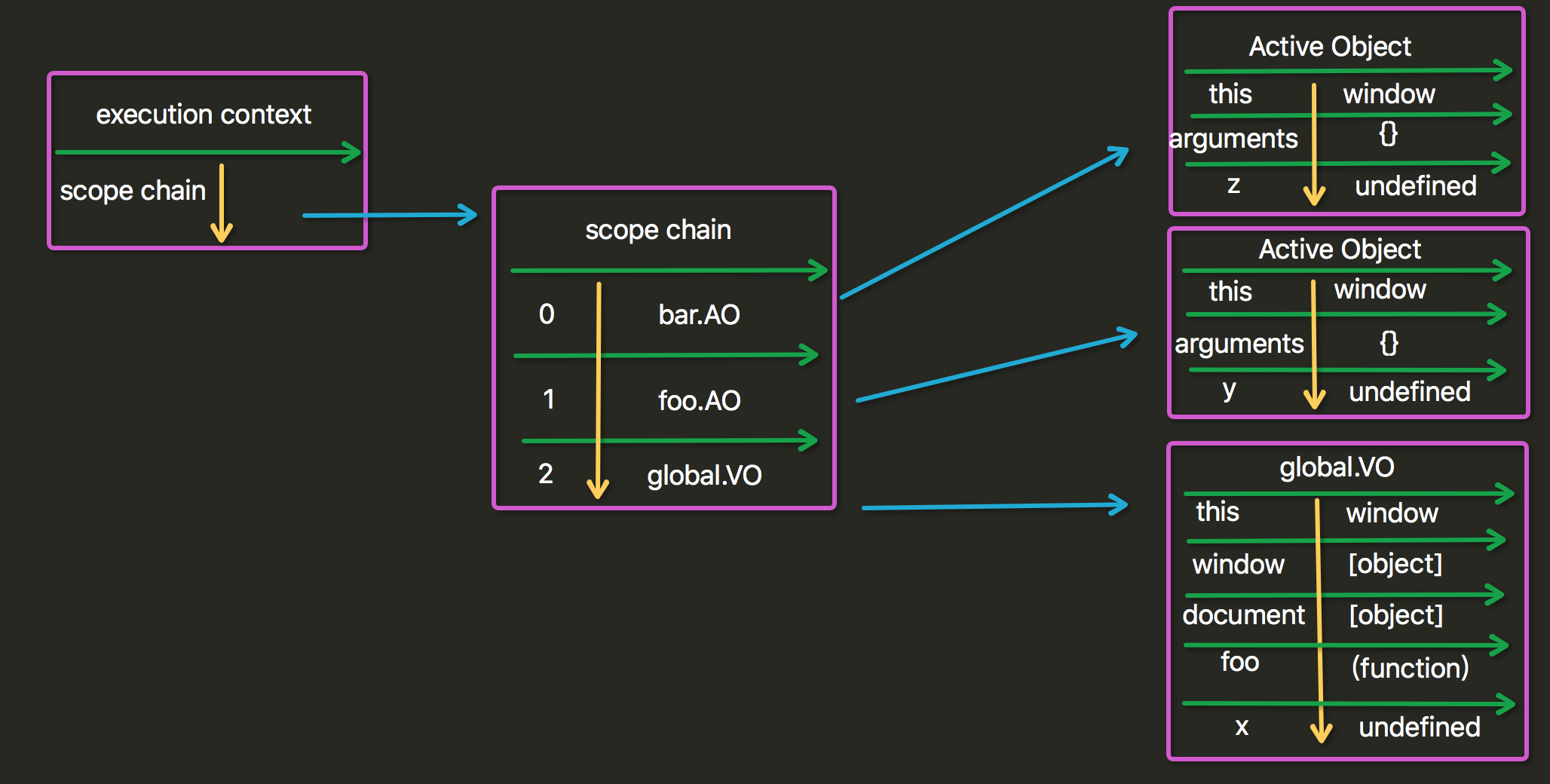
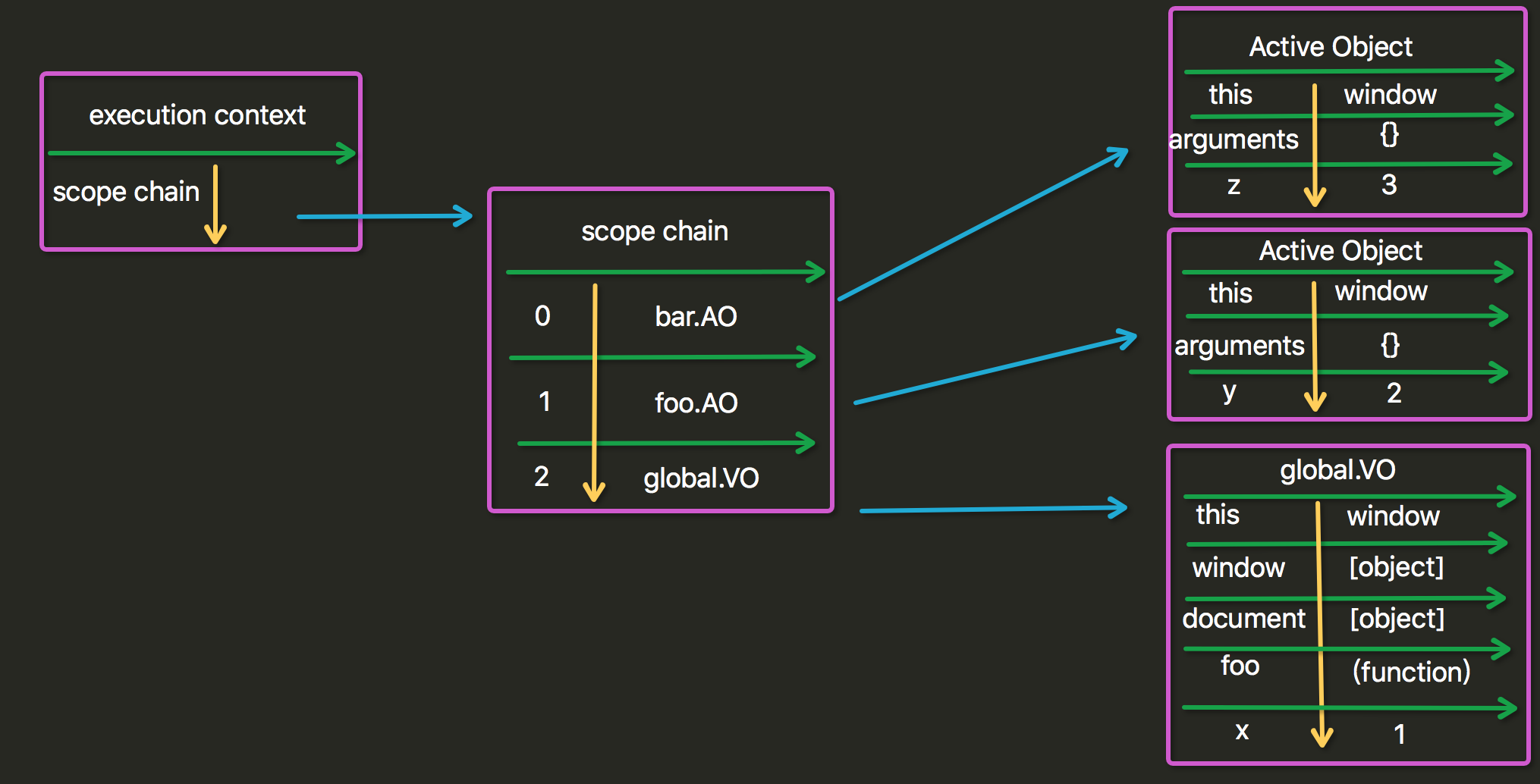
函数执行:
在函数执行过程中,每遇到一个变量,都会检索从哪里获取和存储数据,该过程从作用域链头部,也就是从活 动对象开始搜索,查找同名的标识符,如果找到了就使用这个标识符对应的变量,如果没有则继续搜索作用域 链中的下一个对象,如果搜索完所有对象都未找到,则认为该标识符未定义,函数执行过程中,每个标识符都 要经历这样的搜索过程。
创建作用域链的过程:
函数进入全局,创建VO对象,绑定x属性<入栈> global.VO={x=underfind; foo:reference of function}(这里只是预解析,为AO对象绑定声明的属性,函数执行时才会执行赋值语句,所以值是underfind) 遇到foo函数,创建foo.AO,绑定y属性<入栈> foo.AO={y=underfind, bar:reference of function} 遇到bar函数,创建bar.AO,绑定z属性<入栈> bar.AO={z:underfind} 作用域链和执行上下文都会保存在堆栈中,所以: bar函数的scope chain为:[0]bar.AO-->[1]foo.AO-->[2]global.VO foo函数的scope chain为:[0]foo.AO-->[1]global.Vo //建议:少定义全局变量 //理由:因为作用域链是栈的结构,全局变量在栈底,每次访问全局变量都会遍历一次栈,//这样会影响效率
函数的scope等于自身的AO对象加上父级的scope,也可以理解为一个函数的作用域等于自身活动对象加上父级作用域.
函数执行前后的作用域链:


注意:作用域链的非自己部分在函数对象被建立(函数声明、函数表达式)的时候建立,而不需要等到执行
思考题:

for (var i=1; i<=9; i++) { setTimeout( function timer(){ console.log( i ); },1000 ); } //================== for (var i=1; i<=9; i++) { (function(){ var j = i; setTimeout( function timer(){ console.log( j ); }, 1000 ); })();
String对象
自动创建字符串对象:
var str1="hello world";
调用字符串的对象属性或方法时自动创建对象,用完就丢弃
手工创建字符串对象
var str1= new String("hello word");
采用new创建字符串对象str1,全局有效
String对象的属性
// 获取字符串长度 length




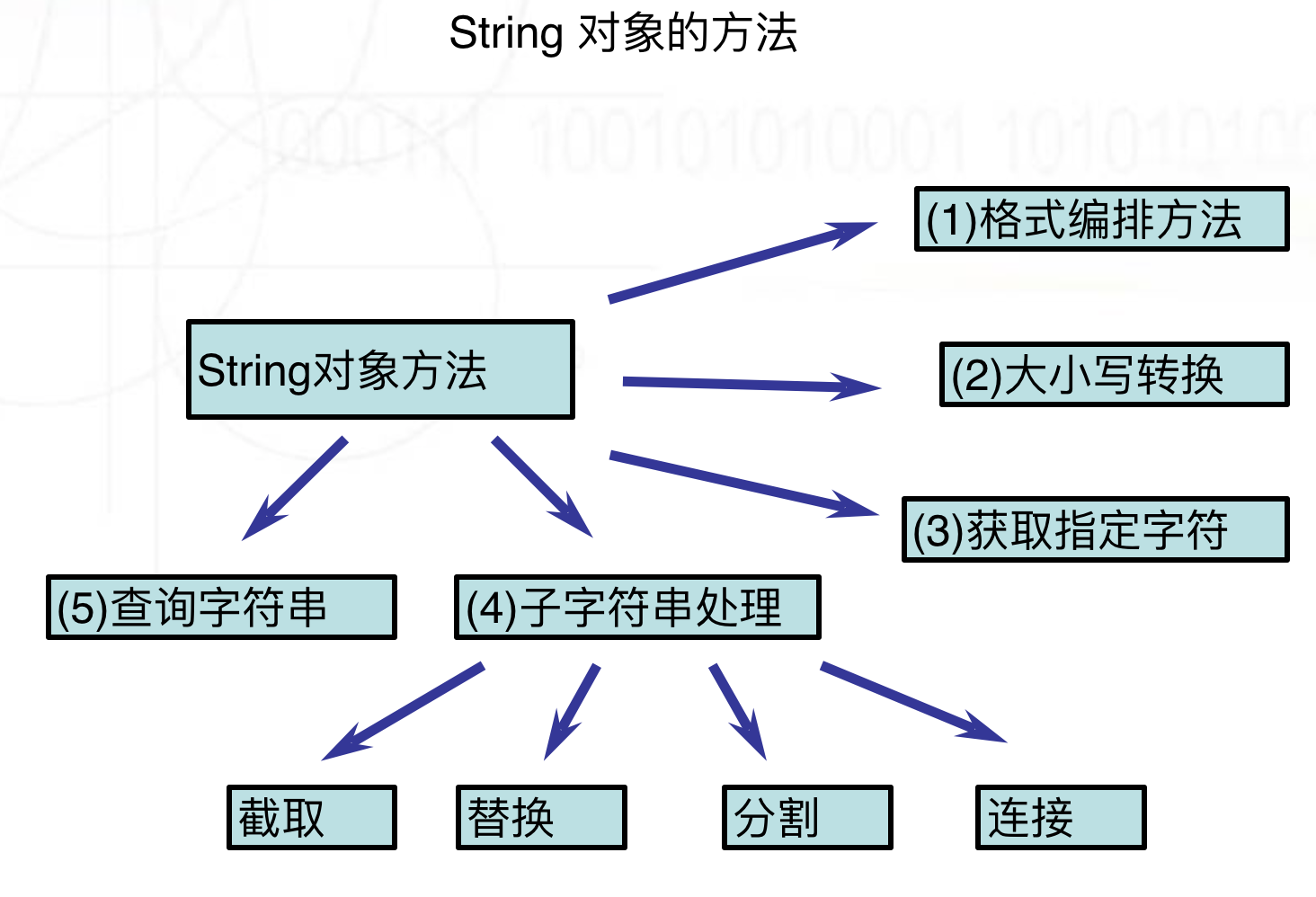
String对象的方法(1) —— 格式编排方法
格式编排方法返回值列表

书写格式: String对象提供了一组针对HTML格式的方法,如 x.anchor() 返回锚定义字符串 <a>x</a>, x.bold() 返回粗体表示字符串 <b>x</b>, x.sup() 返回上标格式字符串 <sup>x</sup>。 ----------------------------------------- var x="hello"; var y=x.italics(); document.write(y.fontsize(10)); <font size="10"><i>hello</i></font>
String对象的方法(2)—— 大小写转换

var str1="AbcdEfgh"; var str2=str1.toLowerCase(); var str3=str1.toUpperCase(); alert(str2); //结果为"abcdefgh" alert(str3); //结果为"ABCDEFGH"
String对象的方法(3) —— 获取指定字符

书写格式 x.charAt(index) x.charCodeAt(index) 使用注解 x代表字符串对象 index代表字符位置 index从0开始编号 charAt返回index位置的字符 charCodeAt返回index位置的Unicode编码 ---------------------- var str1="welcome to the world of JS! "; var str2=str1.charAt(5); var str3=str1.charCodeAt(5);
String对象的方法(4)—— 查询字符串

//书写格式 // //x.indexOf(findstr,index) 从左到右找 //x.lastIndexOf(findstr) 从右到左找 //------------------------------------- var str1="welcome to the world of JS!"; var str2=str1.indexOf("l"); // 2 var str3=str1.lastIndexOf("l"); // 18 //-------*********************************************************------- //书写格式 // //x.match(regexp) // //x.search(regexp) // //使用注解 // //x代表字符串对象 // //regexp代表正则表达式或字符串 // //match 返回匹配字符串的数组,如果没有匹配则返回null // //search 返回匹配字符串的首字符位置索引 //------------------------------------- var str1="welcome to the world of JS!"; var str2=str1.match("world"); // str2[0]:world var str3=str1.search("world"); // 15
String对象的方法(5) ——子字符串处理
截取子字符串

//截取子字符串 // //书写格式 // //x.substr(start, length) // //x.substring(start, end) // //使用注解 // //x代表字符串对象 // //start表示开始位置 // //length表示截取长度 // //end是结束位置加1 // //第一个字符位置为0 var str1="abcdefgh"; var str2=str1.substr(2,4); // cdef var str3=str1.substring(2,4); // cd //-------*********************************************************------- //x.slice(start, end) var str1="abcdefgh"; var str2=str1.slice(2,4); // cd var str3=str1.slice(4); // efgh var str4=str1.slice(2,-1); // cdefg var str5=str1.slice(-3,-1); // fg
替换子字符串

//x.replace(findstr,tostr) var str1="abcdefgh"; var str2=str1.replace("cd","aaa"); // abaaaefgh
分割字符串

var str1="一,二,三,四,五,六,日"; var strArray=str1.split(","); alert(strArray[1]); //结果为"二"
连接字符串

//y=x.concat(addstr) // //使用注解 // //x代表字符串对象 //addstr为添加字符串 //返回x+addstr字符串 var str1="abcd"; var str2=str1.concat("efgh"); // abcdefgh
Array对象
Array 对象用于在单个的变量中存储多个值
创建数组对象
创建方式1: var a=[1,2,3]; 创建方式2: new Array(); // 创建数组时允许指定元素个数也可以不指定元素个数。 new Array(size);//if 1个参数且为数字,即代表size,not content 初始化数组对象: var cnweek=new Array(7); cnweek[0]="星期日"; cnweek[1]="星期一"; ... cnweek[6]="星期六"; new Array(element0, element1, ..., elementn)//也可以直接在建立对象时初始化数组元素,元素类型允许不同 var test=new Array(100,"a",true);
创建二维数组

var cnweek=new Array(7); for (var i=0;i<=6;i++){ cnweek[i]=new Array(2); } cnweek[0][0]="星期日"; cnweek[0][1]="Sunday"; cnweek[1][0]="星期一"; cnweek[1][1]="Monday"; ... cnweek[6][0]="星期六"; cnweek[6][1]="Saturday";
Array对象的属性
获取数组元素的个数:length
Array对象的方法


连接数组-join方法

//书写格式 //x.join(bystr) //使用注解 // //x代表数组对象 //bystr作为连接数组中元素的字符串 //返回连接后的字符串 //与字符串的split功能刚好相反 var arr1=[1, 2, 3, 4, 5, 6, 7]; var str1=arr1.join("-"); alert(str1); //结果为"1-2-3-4-5-6-7"
连接数组-concat方法

//连接数组-concat方法 // //x.concat(value,...) var a = [1,2,3]; var a = new Array(1,2,3); var b=a.concat(4,5) ; alert(a.toString()); //返回结果为1,2,3 alert(b.toString()); //返回结果为1,2,3,4,5
数组排序-reverse sort

//x.reverse() //x.sort() var arr1=[32, 12, 111, 444]; //var arr1=["a","d","f","c"]; arr1.reverse(); //颠倒数组元素 alert(arr1.toString()); //结果为444,111,12,32 arr1.sort(); //排序数组元素 alert(arr1.toString()); //结果为111,12,32,444 //------------------------------ arr=[1,5,2,100]; //arr.sort(); //alert(arr); //如果就想按着数字比较呢? function intSort(a,b){ if (a>b){ return 1;//-1 } else if(a<b){ return -1;//1 } else { return 0 } } arr.sort(intSort); alert(arr); function IntSort(a,b){ return a-b; }
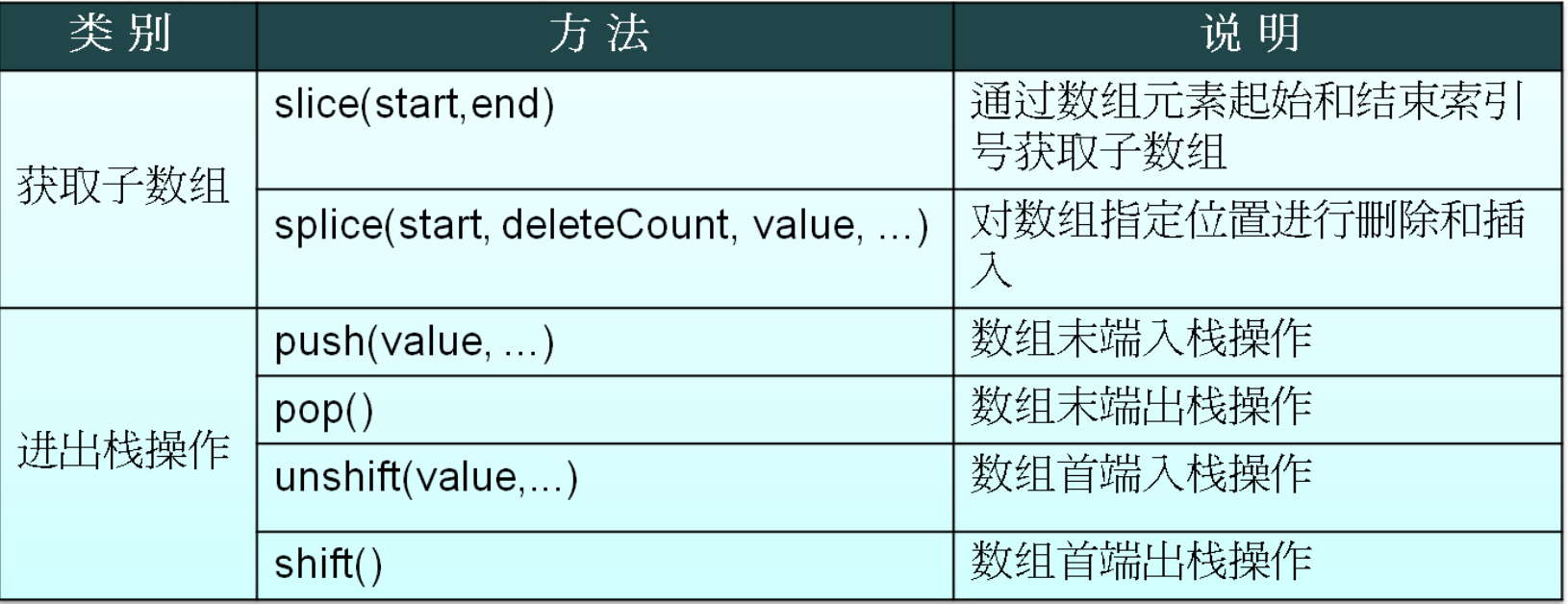
数组切片-slice

//x.slice(start, end) // //使用注解 // //x代表数组对象 //start表示开始位置索引 //end是结束位置下一数组元素索引编号 //第一个数组元素索引为0 //start、end可为负数,-1代表最后一个数组元素 //end省略则相当于从start位置截取以后所有数组元素 var arr1=['a','b','c','d','e','f','g','h']; var arr2=arr1.slice(2,4); var arr3=arr1.slice(4); var arr4=arr1.slice(2,-1); alert(arr2.toString()); //结果为"c,d" alert(arr3.toString()); //结果为"e,f,g,h" alert(arr4.toString()); //结果为"c,d,e,f,g"
删除子数组

//x. splice(start, deleteCount, value, ...) // //使用注解 // //x代表数组对象 //splice的主要用途是对数组指定位置进行删除和插入 //start表示开始位置索引 //deleteCount删除数组元素的个数 //value表示在删除位置插入的数组元素 //value参数可以省略 var a = [1,2,3,4,5,6,7,8]; a.splice(1,2); //a变为 [1,4,5,6,7,8] alert(a.toString()); a.splice(1,1); //a变为[1,5,6,7,8] alert(a.toString()); a.splice(1,0,2,3); //a变为[1,2,3,5,6,7,8] alert(a.toString());
数组的进出栈操作(1)

//push pop这两个方法模拟的是一个栈操作 //x.push(value, ...) 压栈 //x.pop() 弹栈 //使用注解 // //x代表数组对象 //value可以为字符串、数字、数组等任何值 //push是将value值添加到数组x的结尾 //pop是将数组x的最后一个元素删除 var arr1=[1,2,3]; arr1.push(4,5); alert(arr1); //结果为"1,2,3,4,5" arr1.push([6,7]); alert(arr1) //结果为"1,2,3,4,5,6,7" arr1.pop(); alert(arr1); //结果为"1,2,3,4,5"
数组的进出栈操作(2)

// unshift shift //x.unshift(value,...) //x.shift() //使用注解 // //x代表数组对象 //value可以为字符串、数字、数组等任何值 //unshift是将value值插入到数组x的开始 //shift是将数组x的第一个元素删除 var arr1=[1,2,3]; arr1.unshift(4,5); alert(arr1); //结果为"4,5,1,2,3" arr1. unshift([6,7]); alert(arr1); //结果为"6,7,4,5,1,2,3" arr1.shift(); alert(arr1); //结果为"4,5,1,2,3"
总结js的数组特性:

// java中数组的特性, 规定是什么类型的数组,就只能装什么类型.只有一种类型. // js中的数组特性1: js中的数组可以装任意类型,没有任何限制. // js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长. var arr5 = ['abc',123,1.14,true,null,undefined,new String('1213'),new Function('a','b','alert(a+b)')]; alert(arr5.length); //8 arr5[10] = "hahaha"; alert(arr5.length); //11 alert(arr5[9]); // undefined
Date对象
创建Date对象
//方法1:不指定参数 var nowd1 = new Date(); alert(nowd1.toLocaleString( ));
//方法2:参数为日期字符串 var nowd2=new Date("2004/3/20 11:12"); alert(nowd2.toLocaleString( ));
var nowd3=new Date("04/03/20 11:12"); alert(nowd3.toLocaleString( ));
//方法3:参数为毫秒数 var nowd3=new Date(5000); alert(nowd3.toLocaleString( )); alert(nowd3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var nowd4=new Date(2004,2,20,11,12,0,300); alert(nowd4.toLocaleString( )); //毫秒并不直接显示
Date对象的方法—获取日期和时间

获取日期和时间 getDate() 获取日 getDay () 获取星期 getMonth () 获取月(0-11) getFullYear () 获取完整年份 getYear () 获取年 getHours () 获取小时 getMinutes () 获取分钟 getSeconds () 获取秒 getMilliseconds () 获取毫秒 getTime () 返回累计毫秒数(从1970/1/1午夜)
练习实例:

function getCurrentDate(){ //1. 创建Date对象 var date = new Date(); //没有填入任何参数那么就是当前时间 //2. 获得当前年份 var year = date.getFullYear(); //3. 获得当前月份 js中月份是从0到11. var month = date.getMonth()+1; //4. 获得当前日 var day = date.getDate(); //5. 获得当前小时 var hour = date.getHours(); //6. 获得当前分钟 var min = date.getMinutes(); //7. 获得当前秒 var sec = date.getSeconds(); //8. 获得当前星期 var week = date.getDay(); //没有getWeek // 2014年06月18日 15:40:30 星期三 return year+"年"+changeNum(month)+"月"+day+"日 "+hour+":"+min+":"+sec+" "+parseWeek(week); } alert(getCurrentDate()); //解决 自动补齐成两位数字的方法 function changeNum(num){ if(num < 10){ return "0"+num; }else{ return num; } } //将数字 0~6 转换成 星期日到星期六 function parseWeek(week){ var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]; // 0 1 2 3 ............. return arr[week]; }
Date对象的方法—设置日期和时间

//设置日期和时间 //setDate(day_of_month) 设置日 //setMonth (month) 设置月 //setFullYear (year) 设置年 //setHours (hour) 设置小时 //setMinutes (minute) 设置分钟 //setSeconds (second) 设置秒 //setMillliseconds (ms) 设置毫秒(0-999) //setTime (allms) 设置累计毫秒(从1970/1/1午夜) var x=new Date(); x.setFullYear (1997); //设置年1997 x.setMonth(7); //设置月7 x.setDate(1); //设置日1 x.setHours(5); //设置小时5 x.setMinutes(12); //设置分钟12 x.setSeconds(54); //设置秒54 x.setMilliseconds(230); //设置毫秒230 document.write(x.toLocaleString( )+"<br>"); //返回1997年8月1日5点12分54秒 x.setTime(870409430000); //设置累计毫秒数 document.write(x.toLocaleString( )+"<br>"); //返回1997年8月1日12点23分50秒
Date对象的方法—日期和时间的转换

日期和时间的转换: getTimezoneOffset():8个时区×15度×4分/度=480; 返回本地时间与GMT的时间差,以分钟为单位 toUTCString() 返回国际标准时间字符串 toLocalString() 返回本地格式时间字符串 Date.parse(x) 返回累计毫秒数(从1970/1/1午夜到本地时间) Date.UTC(x) 返回累计毫秒数(从1970/1/1午夜到国际时间)
RegExp对象
在表单验证时使用该对象验证用户填入的字符串是否符合规则.

//创建正则对象方式1 new RegExp(参数1,参数2) 参数1 正则表达式 参数2 验证模式 g global / i 忽略大小写. //参数2一般填写g就可以,也有“gi”. // 用户名 首字母必须是英文, 除了第一位其他只能是英文数字和_ . 长度最短不能少于6位 最长不能超过12位 //----------------------------创建方式1 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$","g"); //验证字符串 var str = "bc123"; alert(reg1.test(str));// true //----------------------------创建方式2 /填写正则表达式/匹配模式; var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/g; //-------------------------------正则对象的方法------------------- //test方法 ==> 测试一个字符串是否复合 正则规则. 返回值是true 和false. //-------------------------String 中与正则结合的4个方法------------------. // macth search split replace var str = "hello world"; alert(str.match(/o/g)); // 查找字符串中 符合正则的 内容. alert(str.search(/o/g)); // 查找字符串中 符合正则表达式的内容位置 alert(str.split(/o/g)); // 按照正则表达式对字符串进行切割. 返回数组; alert(str.replace(/o/g, "s")); // hells wsrld 对字符串按照正则进行替换.
Math对象

//该对象中的属性方法 和数学有关. //Math是内置对象 , 与Global的不同之处是, 在调用时 需要打出 "Math."前缀. //属性: alert(Math.PI); //方法: alert(Math.random()); // 获得随机数 0~1 不包括1. alert(Math.round(1.5)); // 四舍五入 //练习:获取1-100的随机整数,包括1和100 var num = Math.random(); num = num*10; num = Math.round(num); //============max min========================= alert(Math.max(1,2)); // 2 alert(Math.min(1,2)); // 1 //-------------pow-------------------------------- alert(Math.pow(2,4));// pow 计算参数1 的参数2 次方. abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x) 对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。
BOM对象
BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。
使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
使 JavaScript 有能力与浏览器“对话”。
window对象
所有浏览器都支持 window 对象。
概念上讲.一个html文档对应一个window对象.
功能上讲: 控制浏览器窗口的.
使用上讲: window对象不需要创建对象,直接使用即可.
Window 对象方法
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
交互方法:

//---------- alert confirm prompt ---------------------------- alert('aaa'); var result = confirm("您确定要删除吗?"); alert(result); //prompt 参数1 : 提示信息. 参数2:输入框的默认值. 返回值是用户输入的内容. var result = prompt("请输入一个数字!","haha"); alert(result); //---------- open close ---------------------------- //open方法 打开一个新的窗口 并 进入指定网址.参数1 : 网址. //open("http://www.baidu.com"); //参数1 什么都不填 就是打开一个新窗口. 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数. open('','','width=200,resizable=no,height=100'); // 新打开一个宽为200 高为100的窗口 //close方法 将当前文档窗口关闭. close();
History 对象
History 对象属性
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
length // 返回浏览器历史列表中的 URL 数量。
History 对象方法
back() // 加载 history 列表中的前一个 URL。
forward() // 加载 history 列表中的下一个 URL。
go() // 加载 history 列表中的某个具体页面。

<a href="rrr.html">click</a> <button onclick=" history.forward()">>>></button> <button onclick="history.back()">back</button> <button onclick="history.go()">back</button>
Location 对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
Location 对象方法
location.assign(URL) location.reload() location.replace(newURL) //注意与assign的区别 location.href='URL'
DOM对象
DOM 是 W3C(万维网联盟)的标准。DOM 定义了访问 HTML 和 XML 文档的标准:
W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。
W3C DOM 标准被分为 3 个不同的部分:
-
- 核心 DOM - 针对任何结构化文档的标准模型
-
- XML DOM - 针对 XML 文档的标准模型
-
- HTML DOM - 针对 HTML 文档的标准模型
-
什么是 XML DOM? ---->XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
-
什么是 HTML DOM?---->HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
DOM 节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点(NODE):
-
整个文档是一个文档节点(document对象)
-
每个 HTML 元素是元素节点(element 对象)
-
HTML 元素内的文本是文本节点(text对象)
-
每个 HTML 属性是属性节点(attribute对象)
-
注释是注释节点(comment对象)

节点(自身)属性:
-
attributes - 节点(元素)的属性节点
-
nodeType – 节点类型
-
nodeValue – 节点值
-
nodeName – 节点名称
-
innerHTML - 节点(元素)的文本值
导航属性:
-
parentNode - 节点(元素)的父节点 (推荐)
-
firstChild – 节点下第一个子元素
-
lastChild – 节点下最后一个子元素
-
childNodes - 节点(元素)的子节点
注意:

<div id="div1">
<div id="div2"></div>
<p>hello yuan</p>
</div>
<script>
var div=document.getElementById("div2");
console.log(div.nextSibling.nodeName); //思考:为什么不是P?
</script>
推荐导航属性:
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
-
在节点树中,顶端节点被称为根(root)
-
每个节点都有父节点、除了根(它没有父节点)
-
一个节点可拥有任意数量的子
-
同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:

访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素:
页面查找:
-
通过使用 getElementById() 方法
-
通过使用 getElementsByTagName() 方法
-
通过使用 getElementsByClassName() 方法
-
通过使用 getElementsByName() 方法
局部查找:

<div id="div1">
<div class="div2">i am div2</div>
<div name="yuan">i am div2</div>
<div id="div3">i am div2</div>
<p>hello p</p>
</div>
<script>
var div1=document.getElementById("div1");
////支持;
// var ele= div1.getElementsByTagName("p");
// alert(ele.length);
////支持
// var ele2=div1.getElementsByClassName("div2");
// alert(ele2.length);
////不支持
// var ele3=div1.getElementById("div3");
// alert(ele3.length);
////不支持
// var ele4=div1.getElementsByName("yuan");
// alert(ele4.length)
</script>
HTML DOM Event(事件)
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),
比如当用户点击某个 HTML 元素时启动一段 JavaScript。
下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 //练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onmouseleave 鼠标从元素离开 onselect 文本被选中。 onsubmit 确认按钮被点击。
两种方式为元素附加事件属性:
<div onclick="alert(123)">点我呀</div>
<p id="abc">试一试!</p>
<script>
var ele=document.getElementById("abc");
ele.onclick=function(){
alert("hi");
};
</script>
注意:

<div id="abc" onclick="func1(this)">事件绑定方式1</div>
<div id="id123">事件绑定方式2</div>
<script>
function func1(self){
console.log(self.id)
}
//jquery下是$(self), 这种方式this参数必须填写;
//------------------------------------------
var ele=document.getElementById("id123").onclick=function(){
console.log(this.id);
//jquery下是$(this), 这种方式不需要this参数;
}
</script>
onload:
onload 属性开发中 只给 body元素加.
这个属性的触发 标志着 页面内容被加载完成.
应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.
onsubmit:
当表单在提交时触发. 该属性也只能给form元素使用.
应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.
Event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!
event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.
比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就是KeyCode;
事件传播:

<div id="abc_1" style="border:1px solid red;300px;height:300px;">
<div id="abc_2" style="border:1px solid red;200px;height:200px;">
</div>
</div>
<script type="text/javascript">
document.getElementById("abc_1").onclick=function(){
alert('111');
}
document.getElementById("abc_2").onclick=function(event){
alert('222');
event.stopPropagation(); //阻止事件向外层div传播.
}
</script>
增删改查演示
node的CURD:
增:
createElement(name) // 创建元素 appendChild() // 将元素添加
删:
获得要删除的元素 获得它的父元素 使用removeChild()方法删除
改:
第一种方式:
使用上面增和删结合完成修改
第二中方式:
使用setAttribute();方法修改属性
使用innerHTML属性修改元素的内容
查:
使用之前介绍的方法.

<script type="text/javascript"> //在第一个div中动态增加一个a标签. 该a标签点击之后跳转到百度首页. function addNode(){ //1.获得 第一个div var div = document.getElementById("div_1"); //2.创建a标签 createElement==>创建一个a标签 <a></a> var eleA = document.createElement("a"); //3.为a标签添加属性 <a href="http://www.baidu.com"></a> eleA.setAttribute("href", "http://www.baidu.com"); //4.为a标签添加内容 <a href="http://www.baidu.com">百度</a> eleA.innerHTML = "百度"; //5.将a标签添加到div中 div.appendChild(eleA); } //点击后 删除div区域2 function deleteNode(){ //1 获得要删除的div区域 var div = document.getElementById("div_2"); //2.获得父亲 var parent = div.parentNode; //3 由父亲操刀 parent.removeChild(div); } //点击后 替换div区域3 为一个美女 function updateNode(){ //1 获得要替换的div区域3 var div = document.getElementById("div_3"); //2创建img标签对象 <img /> var img = document.createElement("img"); //3添加属性 <img src="001.jpg" /> img.setAttribute("src", "001.JPG"); //4.获得父节点 var parent = div.parentNode; //5.替换 parent.replaceChild(img, div); } //点击后 将div区域4 克隆一份 添加到页面底部 function copyNode(){ //1.获取要克隆的div var div = document.getElementById("div_4"); //2.克隆 参数为true 那么克隆时克隆所有子元素. false 只克隆自己 var div_copy = div.cloneNode(true); //3.获得父亲 var parent = div.parentNode; //4.添加 parent.appendChild(div_copy); } </script>
修改 HTML DOM
改变 HTML 内容
改变元素内容的最简答的方法是使用 innerHTML ,innerText。
改变 CSS 样式
<p id="p2">Hello world!</p>
document.getElementById("p2").style.color="blue";
document.getElementById("p2").style.fontSize=48px
改变 HTML 属性
elementNode.setAttribute(name,value)
elementNode.getAttribute(name)<-------------->elementNode.value(DHTML)
创建新的 HTML 元素
createElement(name)
删除已有的 HTML 元素
elementNode.removeChild(node)
关于class的操作
elementNode.className
elementNode.classList.add
elementNode.classList.remove
