今年打算学习Web这块,所以就买了本Node.js+MongoDb+AngularJS这本书,这周天也比较忙,想着录视频(拍小片,不是AV,不要误会,是在线课程)的事情,这周又将Asp.Net Mvc4 web 编程算是看了一遍,还有工作iOS这块基本就差接口了,所以也没多少空闲时间,今天下午的时候用公司的Mac配置了下Node.js环境,由于Mac系统默认就有node和Express,所以运行个helloworld也比较简单,今晚回来在window下也动手试了下,完美安装,测试通过!
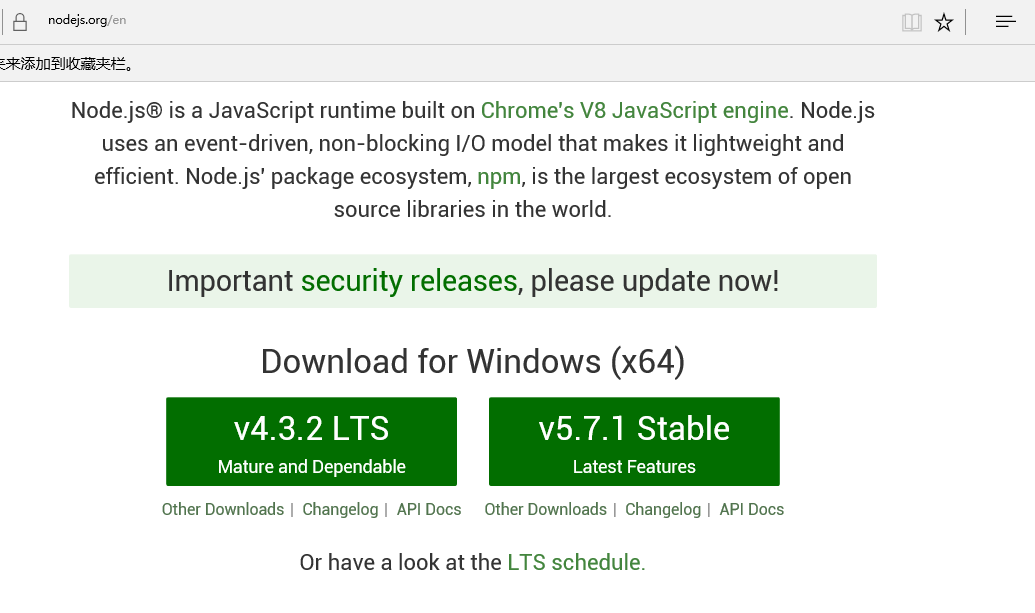
1.下载node
在https://nodejs.org/en/中下载node,我选的是左侧稳定版本

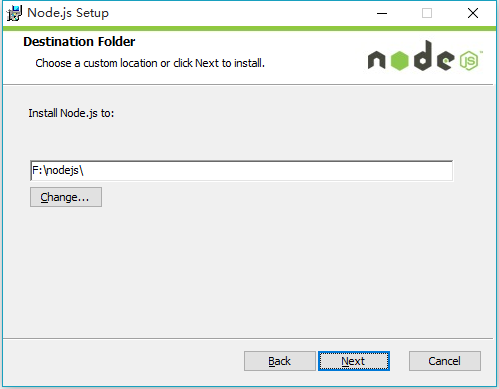
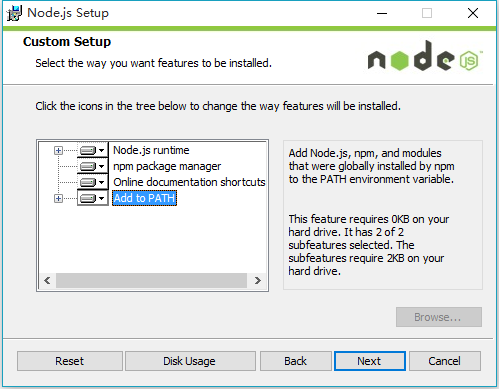
2.安装node
将下载的node进行安装如下图一步一步的安装






3.安装后检测是否安装node成功
安装后会在window开始按钮有一个命令窗口

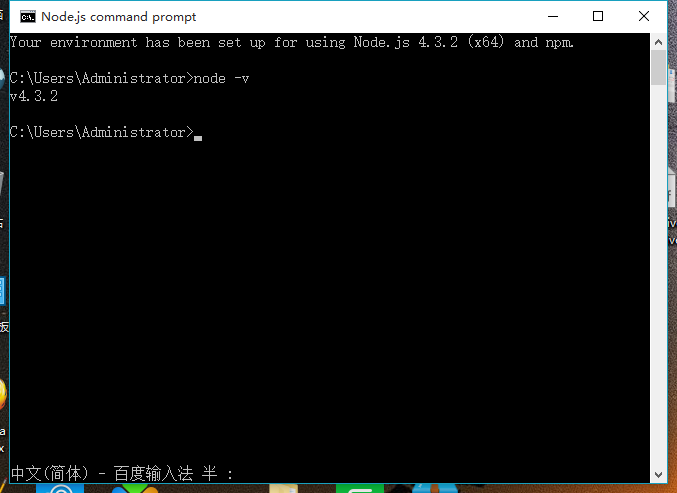
打开之后检测node版本

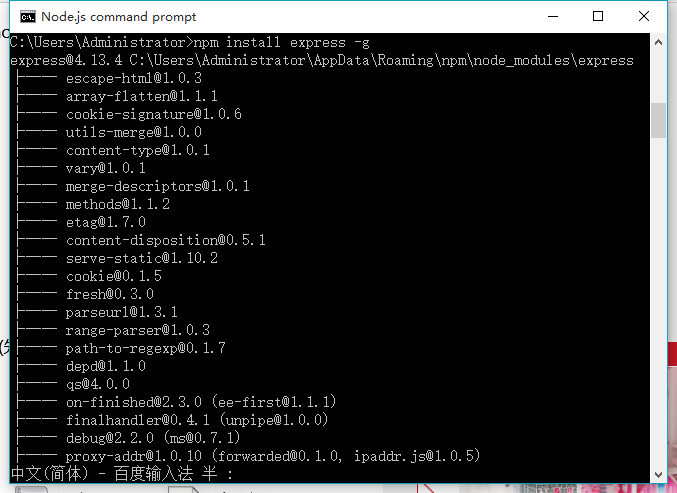
4.安装全局Express

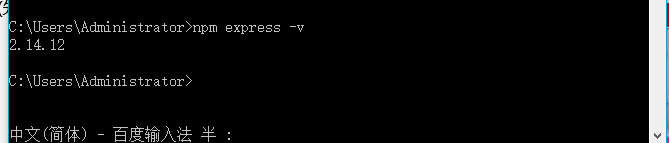
5.检测Express是否安装成功

6.demo测试
1.创建helloWorld.js
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8899);
console.log("nodejs start listen 8899 port!");
2.将helloWorld.js放到F: odejs ode_modules pm est目录下

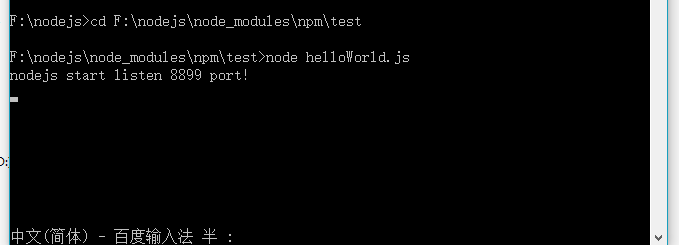
3.启动输出
使用命令行指向helloWorld.js上一级目录,启动express
 7.运行结果
7.运行结果
在浏览器输入http://127.0.0.1:8899,输出结果如下