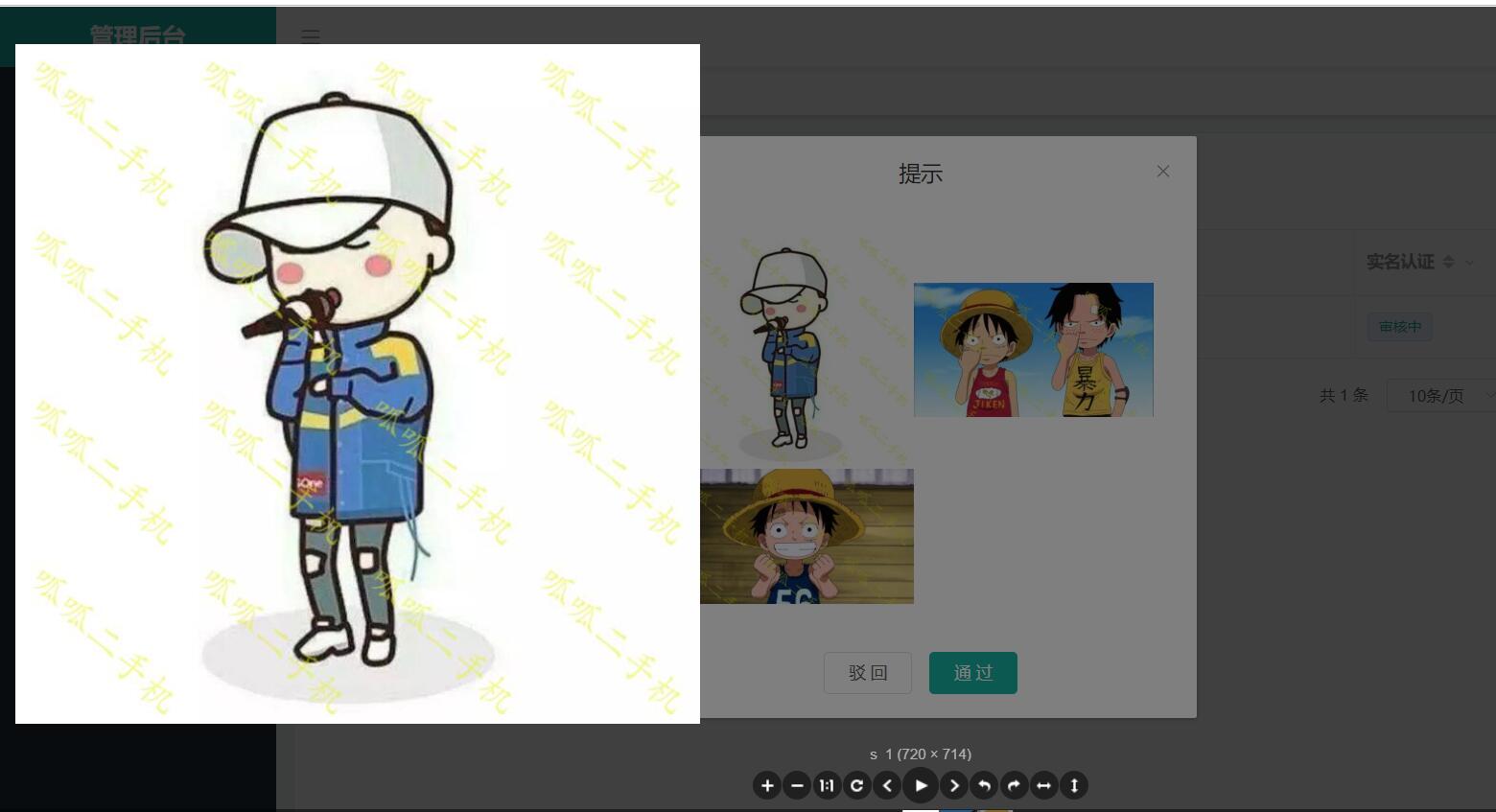
效果图: 注释: 可拖拽,可放大缩小旋转,全屏,功能齐全,底部有操作按钮

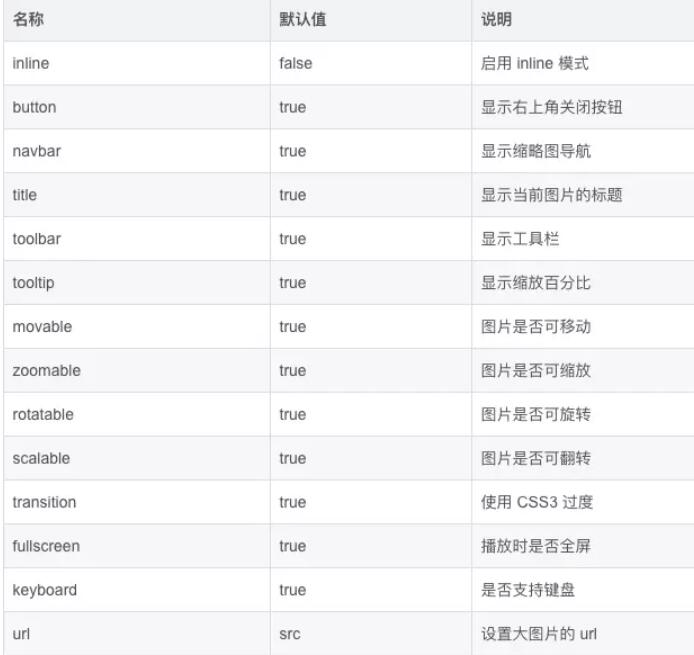
属性:

npm install v-viewer --save //安装
//在main.js中引入
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
//Vue.use(Viewer) 默认配置写法
Vue.use(Viewer, {
defaultOptions: {
zIndex: 9999,
toolbar: true} })
代码:
<viewer :images="previewImages"> <img v-for="src in previewImages" :src="src" :key="src" width="200">
</viewer>
data () { return { previewImages : [] } }, created() { //图片是从后台 (网络图片) this.getData() }, methods: { getData() { var _this = this _this.$http.get('/admin/attach/product') .then(function (response) { _this.previewImages= response.data
.catch(function (err) {
console.log(err)
});
}
}
参考链接:https://www.jianshu.com/p/2c63a556b5cb
https://www.jianshu.com/p/84042c7b1b5b