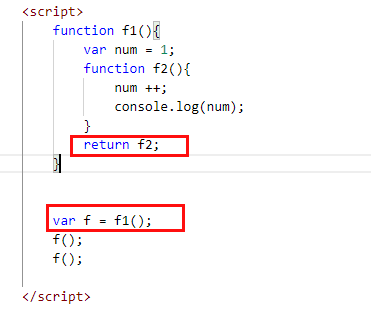
闭包怎么理解呢,可以说是在一个函数内部定义了一个函数,里面的函数可以访问到外面函数中的变量,这相对于外面的函数来说就相当于是形成了一个闭包。

闭包:
1.获取到局部变量,相当于是函数局部与外部的桥梁
2.使局部变量保存在内存中,不被回收
<script>
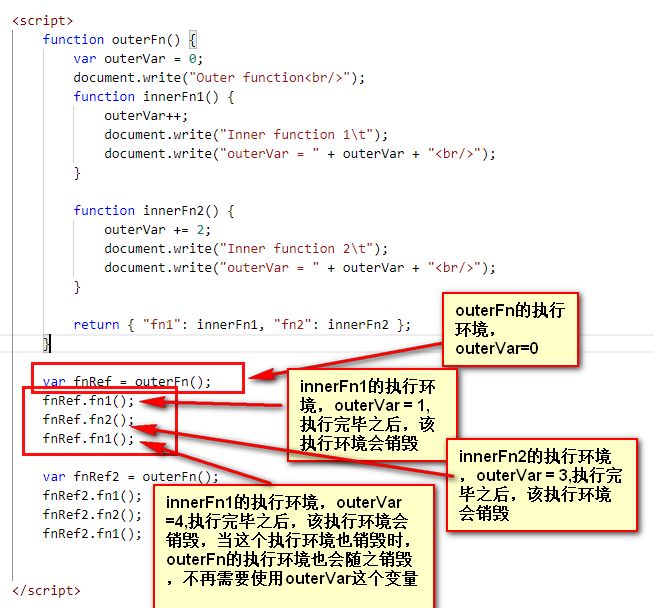
function outerFn() {
var outerVar = 0;
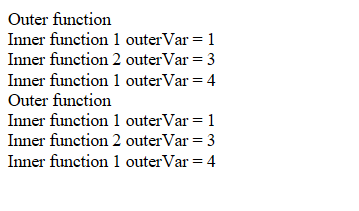
document.write("Outer function<br/>");
function innerFn1() {
outerVar++;
document.write("Inner function 1 ");
document.write("outerVar = " + outerVar + "<br/>");
}
function innerFn2() {
outerVar += 2;
document.write("Inner function 2 ");
document.write("outerVar = " + outerVar + "<br/>");
}
return { "fn1": innerFn1, "fn2": innerFn2 };
}
var fnRef = outerFn();
fnRef.fn1();
fnRef.fn2();
fnRef.fn1();
var fnRef2 = outerFn();
fnRef2.fn1();
fnRef2.fn2();
fnRef2.fn1();
</script>


作用域是在函数定义时就会生成的,变量是存在于作用域中的。
而函数的执行环境是在执行函数的时候才会生成,在执行完之后,若是其他函数未使用到该函数中的变量,该执行环境会被销毁,变量会被回收。
函数中的同一变量,在不同的执行环境中,变量的值会不同。
思考:
若是outerVar为全局变量,interFn1,interFn2中的变量时,结果又是什么?
Javascript的垃圾回收机制:
1.在Javascript中,如果一个对象不再被引用,那么这个对象就会被GC回收。如果两个对象互相引用,而不再被第3者所引用,那么这两个互相引用的对象也会被回收。因为函数a被b引用,b又被a外的c引用,这就是为什么函数a执行后不会被回收的原因。
2.只要这个对象还有别的对象在引用,就不会被回收(销毁),直到所有对象都不再引用他了,这时候才被回收(销毁)。
闭包直观的来说就是形成一个不销毁的栈环境。