基于之前实现的Angular+ngx-ueditor富文本编辑器做一个简单补充记录,我们在使用Angular开发过程中,难免会使用到调用外部插件Js的应用,但是有的时候又需要在Js文件中调用Ts文件里的属性数据,那么这个时候应该怎么处理呢?如下↓↓↓
例如:
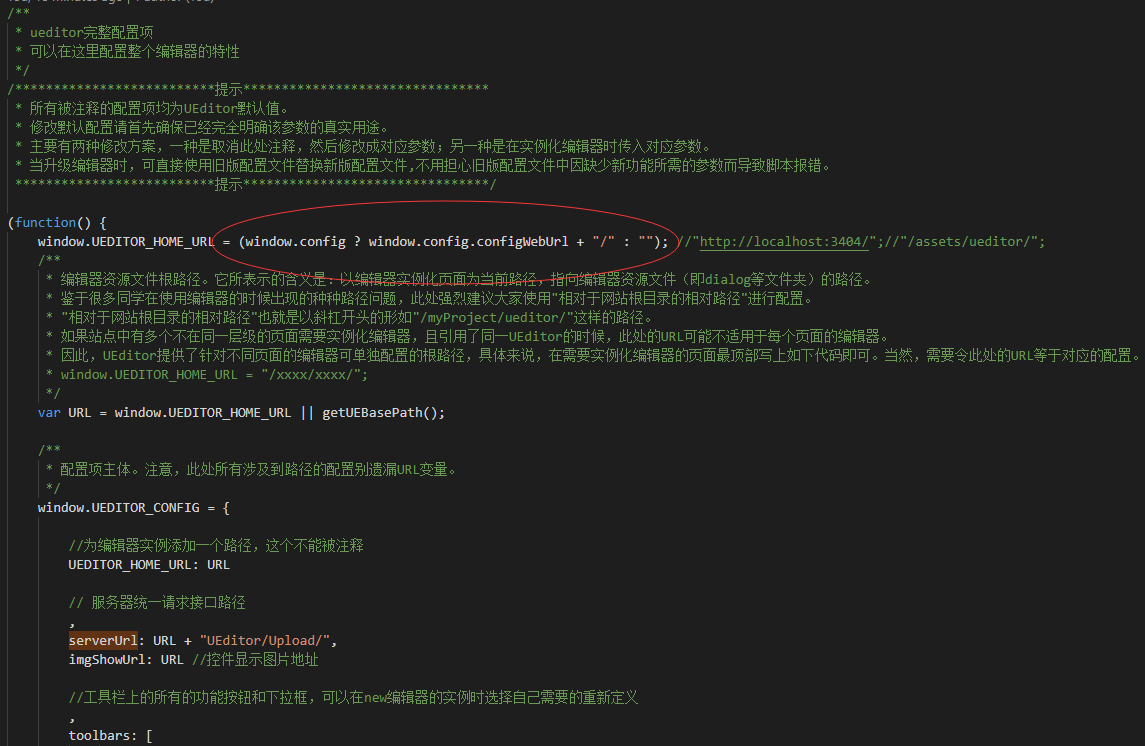
ueditor.config.js 使用 ueditor-component.component.ts中的属性↓↓↓
1 export class ConfigData {
2 public configWebUrl: string;
3 constructor() {
4 this.configWebUrl = AppConsts.remoteServiceBaseUrl || '';
5 }
6 }
7
8 const configData = new ConfigData();
9 (<any>window).config = configData;
10 export default configData;
在Js文件中使用方式:
window.UEDITOR_HOME_URL = (window.config ? window.config.configWebUrl + "/" : "");