注:大家可以关注前端js动力节点公众号,这个兄弟写的很好,我经常看他的文章。
首先,我们将盘符切到d盘,打开命令行,输入:
npm install vue-cli -g
这个vue-cli呢,是vue的脚手架工具,可以自动生成目录,跟express生成器差不多。
安装完成后,我们就生成一下工程吧,输入:
vue init webpack vue2

这时会出现一些提示,直接一路回车即可。

最后,如果出现如上的图示,就说明安装成功了。
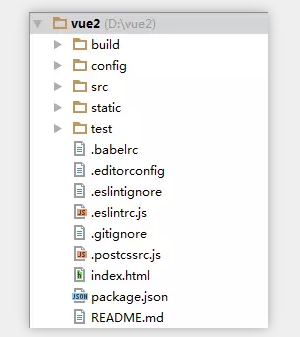
我们看一下生成好的目录:

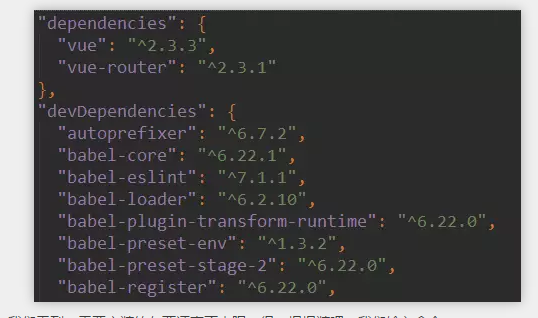
我们看到根目录下有个packge.json文件,打开瞧一瞧:

我们看到,需要安装的东西还真不少呢。得,慢慢装吧。我们输入命令:
cd vue2
npm install
好,经过漫长的等待,我们终于将物料全部安装完毕。然后呢,我们输入命令:
npm run dev

我们看到,命令行进入阻塞等待状态。
根据提示我们知道,8080端口已经被监听了。打开浏览器,输入http://localhost:8080,会看到这样的页面:

好,下面我们讲一下目录结构。
build:存放最终发布的代码。
config:存放配置文件。
src:开发目录。这个比较重要哦~~
|---assets:资源目录。
|---components:存放组件,都是.vue文件。
|---router:存放路由文件。
|---App.vue:入口组件。
|---main.js:项目核心文件,包括全局的一些配置。
static:静态资源目录。可以放一些图片,字体之类。
index.html:首页入口文件。
packge.json:安装列表。
其他的就不用管了。