
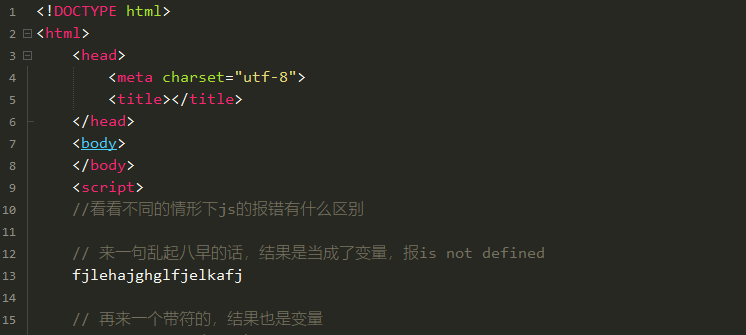
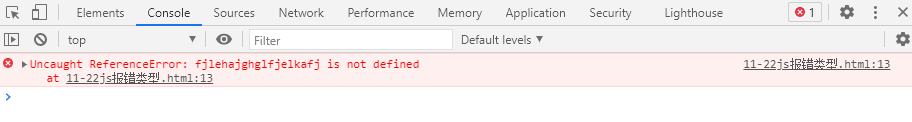
这一连串的八成是当成变量了

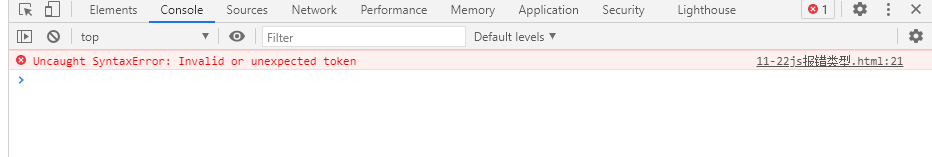
下面,这次不同了,这里等于是一个语法错误。就像一个日本人跑来和中国人,奖日本话。这谁都听不懂,鸭羹没法聊,差不多这个意思。
上代码:
//试一下,如果这样张的像函数呢,不同了
fajl%#()

而且发现,这种情况下,有个特点,什么都不执行了
console.log("我的马")
// fajl%#()
哪怕这样,前一句,也不打印。(等于说,所有的js代码都失效了)
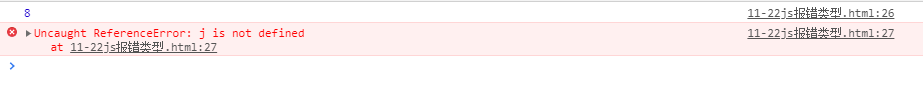
那我再来一个,多个语句的,但是语法正常的,但是变量生明有问题的程序
var i =8;
console.log(i);
console.log(j);
console.log("输出第四行")

这里的情况是在报错哪行之后,再不执行了。老师说,可以这样来理解,就两个中国哥们,钱两句聊的中文,一哥们在第三句突然来个句日语,
另个立即说,算了,咱也别聊了,之后也别聊了。(这属于运行错误,不同于语法错误)
然后,看下程序;和,,其实就像是人说话的。和,,
比如
alert("a"),alert("b");
这儿会连续弹两下。