一、使用WebTileLayer加载天地图的投影坐标地图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ArcGIS API加载天地图</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.18/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.18/"></script>
<style>
#mapView{
position: absolute;
height: 100%;
100%;
}
</style>
</head>
<body>
<div id="mapView"></div>
</body>
<script>
require(["esri/Map", "esri/views/MapView", "esri/layers/WebTileLayer"],
function (Map, MapView, WebTileLayer) {
let layer = new WebTileLayer({
urlTemplate:
`https://{subDomain}.tianditu.gov.cn/img_w/wmts?
SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default
&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={level}&TILECOL={col}&TILEROW={row}&
tk=在天地图官网申请的key`,
subDomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"],
copyright: "天地图",
});
let map = new Map({
layers: [layer],
ground: "world-elevation",
});
let view = new MapView({
container: "mapView",
map: map,
center: [90, 40],
zoom: 4,
constraints: {
minZoom: 4,
maxZoom: 17,
},
});
});
</script>
</html>
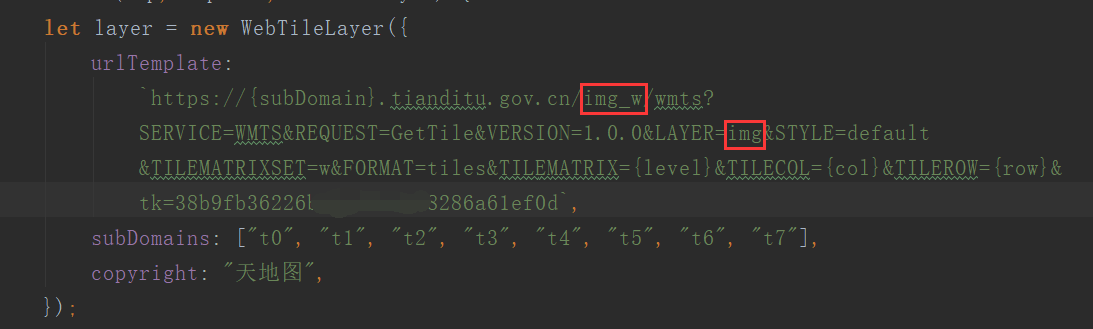
以上代码加载的是天地图的影像底图,加载其他类型地图时替换下图中标记出来的两个地方即可。

二、使用WebTileLayer加载天地图的地理坐标地图
待补。