页面效果:


这个switch使用纯CSS实现,小巧简单
css代码
/* switch */
/* 开关样式 */
label.bui-switch-label .bui-switch {
50px;
height: 25px;
position: relative;
border: 1px solid #dfdfdf;
background-color: #fdfdfd;
box-shadow: #dfdfdf 0 0 0 0 inset;
border-radius: 20px;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
background-clip: content-box;
display: inline-block;
-webkit-appearance: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
outline: none;
}
/* 滑块样式 */
label.bui-switch-label .bui-switch:before {
content: '';
23px;
height: 24px;
position: absolute;
top: 0px;
left: 1px;
border-radius: 20px;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
background-color: #fff;
box-shadow: 0 1px 3px rgba(0,0,0,0.4);
}
/* 滑块向右移动距离 */
label.bui-switch-label input:checked + .bui-switch:before {
left:27px;
}
/* 隐藏原生checkbox */
label.bui-switch-label input {
position:absolute;
opacity:0;
visibility:hidden;
}
/* 滑块向右移动动画 */
label.bui-switch-label.bui-switch-animbg .bui-switch:before {
-webkit-transition:left 0.3s;
transition:left 0.3s;
}
/* 滑块向右移动 开关颜色动画 */
label.bui-switch-label.bui-switch-animbg input:checked + .bui-switch {
box-shadow:#dfdfdf 0 0 0 0 inset;
background-color:#64bd63;
-webkit-transition:border-color 0.4s,background-color ease 0.4s;
transition:border-color 0.4s,background-color ease 0.4s;
}
html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>switch开关按钮</title>
<link rel="stylesheet" type="text/css" href="switch.css">
<script src="https://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
</head>
<body>
<div style="border:4px dashed #ccc;text-align:center;height:200px;margin:50px auto;">
<br>
<strong>简单的背景动画:</strong>
<br><br><br>
<label class="bui-switch-label bui-switch-animbg">
<input type="checkbox" name="s"><i class="bui-switch"></i>
<span style="font-size:18px;margin:10px 10px;top:-7px;position:relative;">下次自动登录</span>
</label>
</div>
<script>
$("input").click(function(data){
//获取switch的值
var ck=$("input[name='s']:checked").length>0?true:false;
if(ck){
console.log("switch on ");
}else{
console.log("switch off ");
}
})
</script>
</body>
</html>
switch开关的值
var ck=$("input[name='s']:checked").length>0?true:false;
这里用到了jquery去获取checkbox的值
改进一下:那就是使用原生的js去操作:
//添加监听
document.getElementById('s').addEventListener("click",function(event){
//获取switch的值
var ck=document.querySelector("input[name='s']:checked")==null?true:false;
console.log(ck);
});
html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>switch开关按钮</title>
<link rel="stylesheet" type="text/css" href="switch.css">
</head>
<body>
<div style="border:4px dashed #ccc;text-align:center;height:200px;margin:50px auto;">
<br>
<strong>简单的背景动画:</strong>
<br><br><br>
<label class="bui-switch-label bui-switch-animbg">
<input type="checkbox" name="s" id="s"><i class="bui-switch"></i>
<span style="font-size:18px;margin:10px 10px;top:-7px;position:relative;">下次自动登录</span>
</label>
</div>
<script>
document.getElementById('s').addEventListener("click",function(event){
//获取switch的值
var ck=document.querySelector("input[name='s']:checked")==null?true:false;
console.log(ck);
});
</script>
</body>
</html>
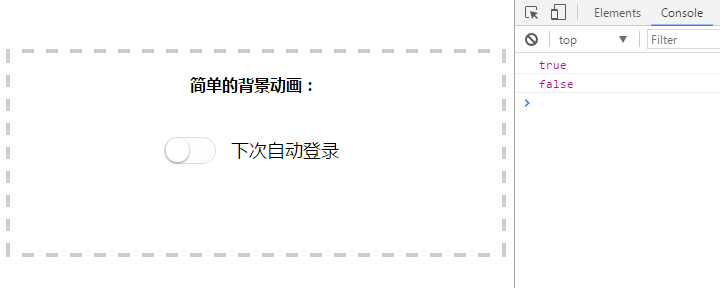
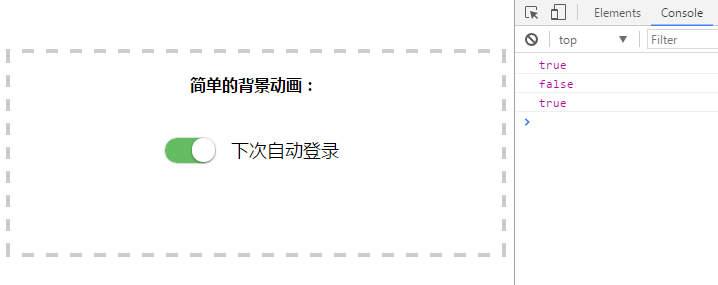
页面效果:


ok,欢迎转载~
喜欢的话,点个赞吧!