最近在研究使用vue,当用到了vuex的时候,一直在踩坑,现在记录一下防止以后忘记。
vuex中,使用mapGetters一直获取不到的问题?
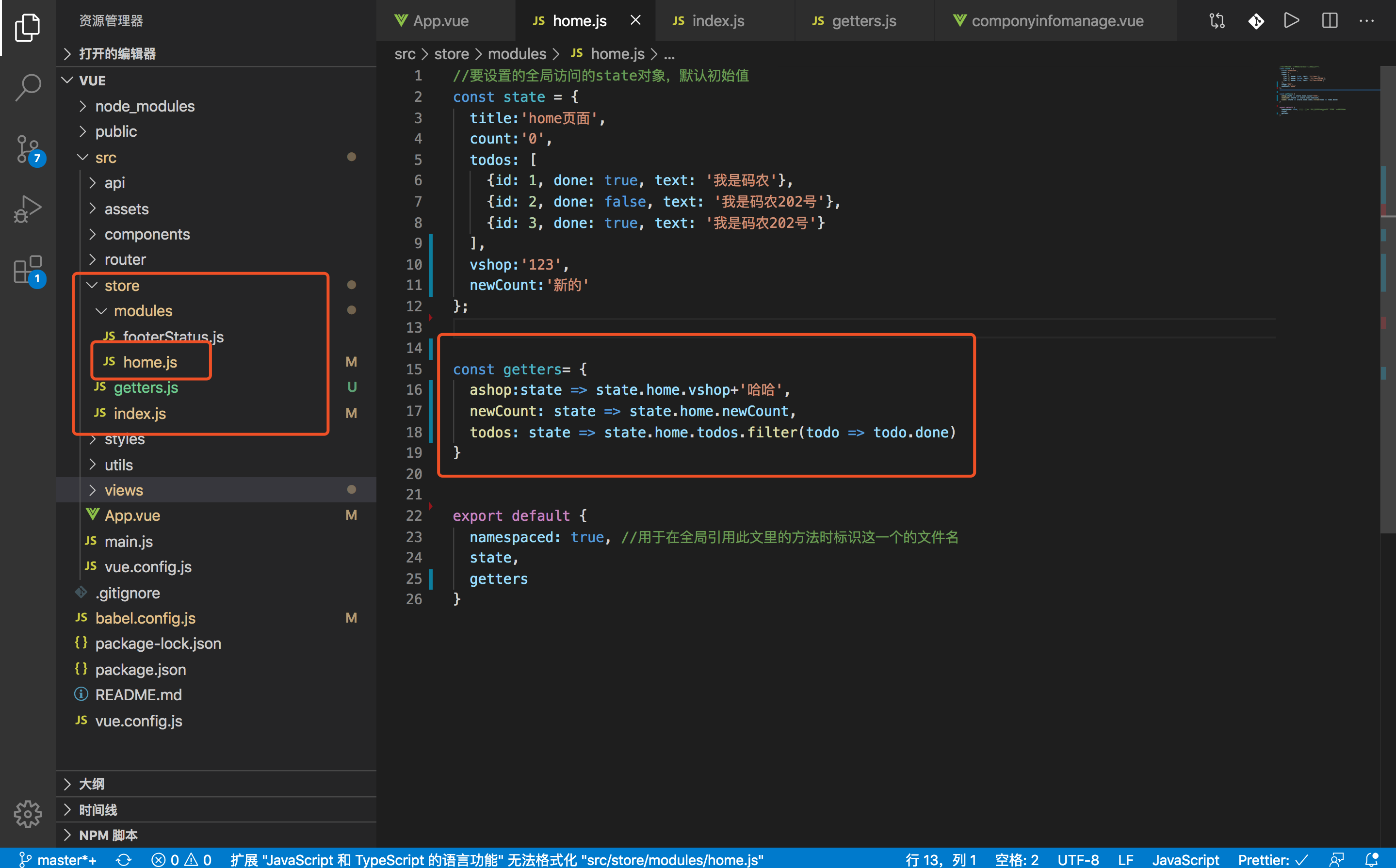
我使用了module组件,最开始的时候是直接在module里面直接定义getter,之后输出。

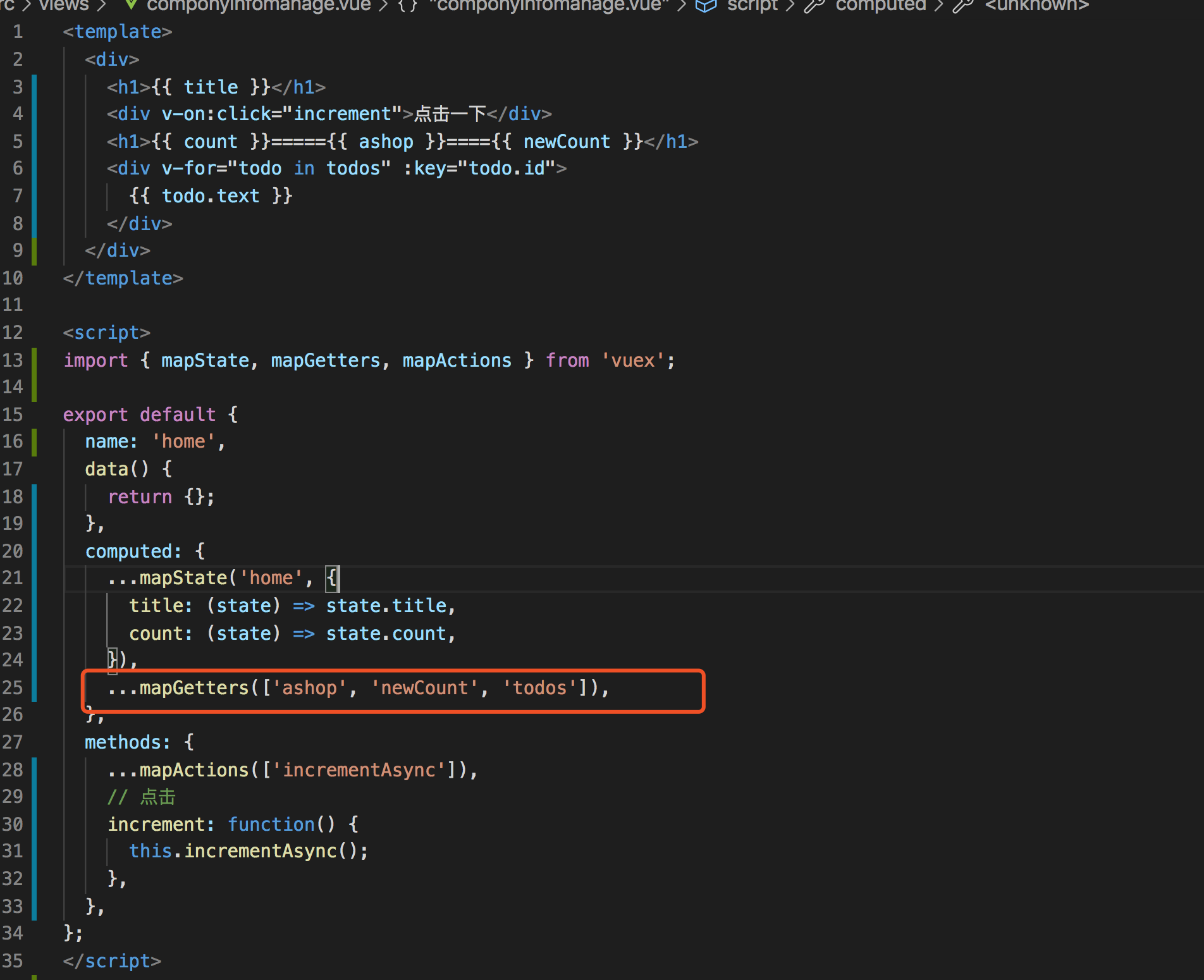
在home.vue页面中使用...mapGetters([''])使用的时候,页面一直报错

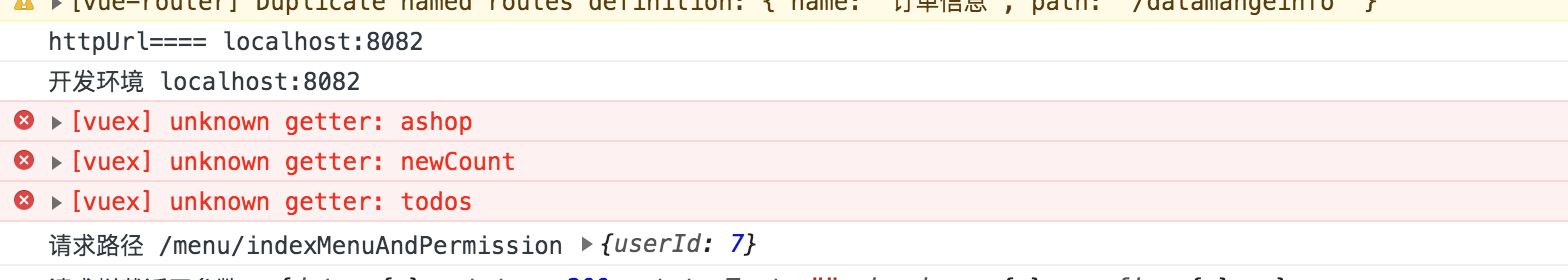
页面报错:

解决办法:
之后经过查找问题,如果使用module的话,getter需要单独写一个getter.js在store中进行输出。
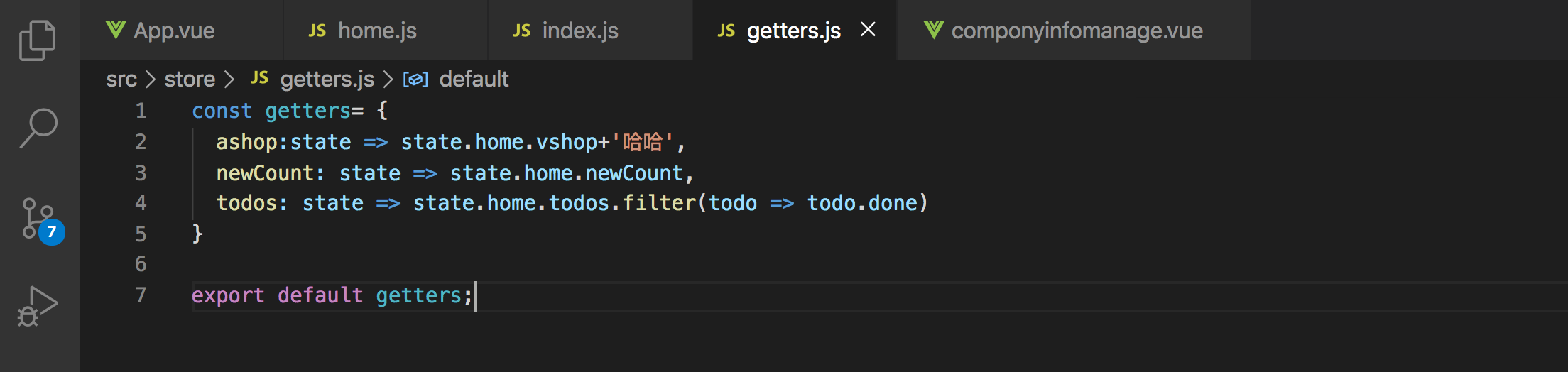
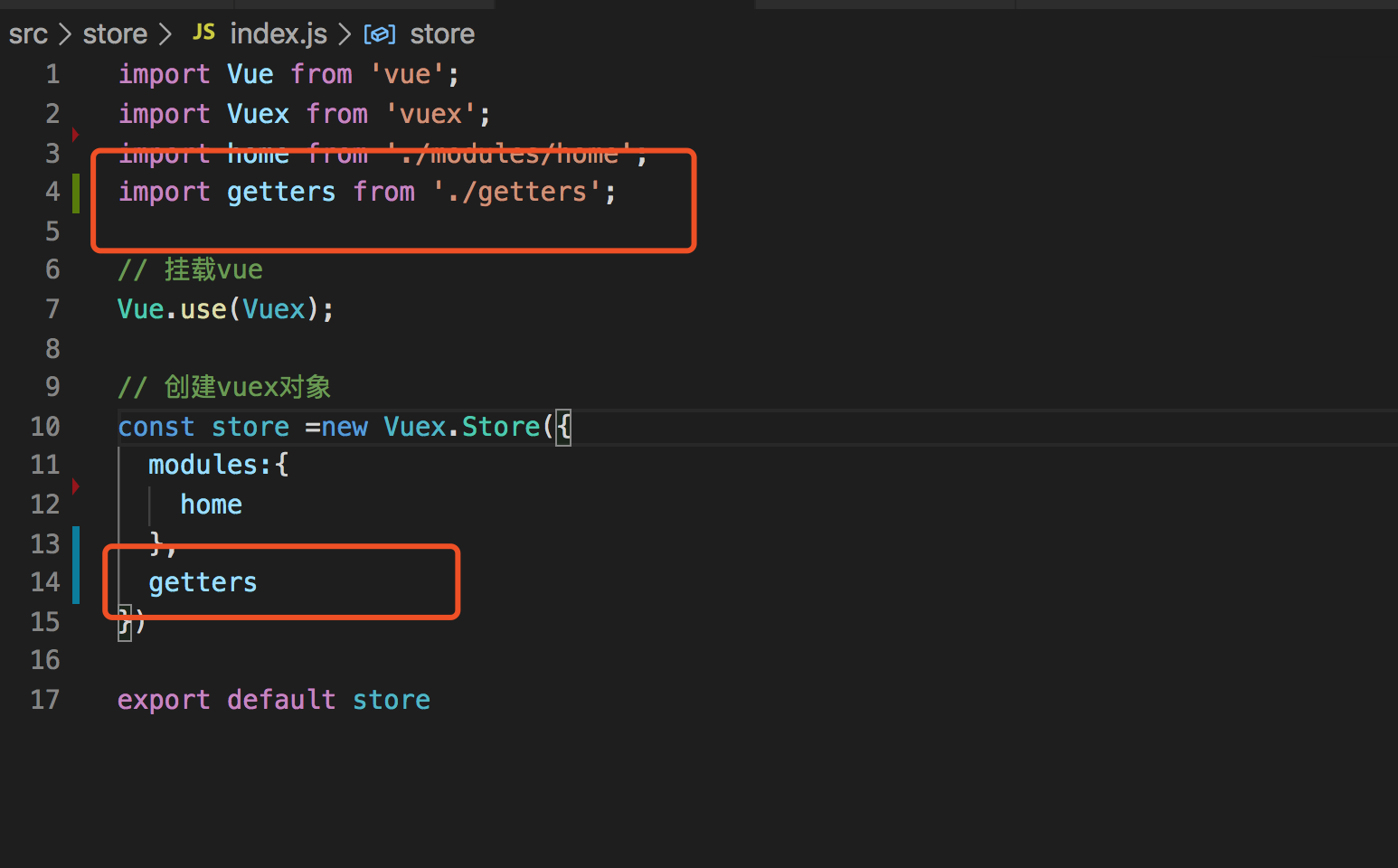
创建一个getter.js文件,将需要的getter重新构建:

在store中进行输出

之后在进行...mapGetters的调用就显示正常了。

疑惑点:为什么使用module必须要单独创建一个getter.js文件,现在还没有明白。继续研究研究,以后补充。