JavaScript-9(BOM浏览器对象模型)
BOM(浏览器对象模型)
一、window
1. 定义
- window是js在浏览器环境中 全局变量
- 函数就是window的方法
- 全局变量就是window的属性
2. 属性
- document
- location
- history
- screen
- navigator
- innerWidth 文档区域宽度
- innerHeight 文档区域高度
- outerWidth 浏览器窗口宽度
- outerHeight 浏览器窗口高度
- name 窗口的名字
- parent 父窗口
- top 顶层窗口
- length 子窗口的数量
- frames 子窗口的集合
3. 方法
- alert() 警告框(确认)
- confirm() 确认框(确认、取消)返回值为true/false
- prompt() 可输入弹框,返回所写的内容
- setInterval()
- clearInterval()
- setTimeout()
- clearTimeout()
- open() 打开新窗口
- close() 关闭窗口(只能关闭open打开的窗口)
- print() 打印
scrollBy(x,y)滚动的距离 可以为负值scrollTo(x,y) 直接滚动到x,y指定的坐标moveBy()相对窗口的当前坐标把它移动到指定的像素moveTo()把窗口的左上角移到一个指定的坐标- resizeBy()按照指定的像素调整窗口的大小
- resizeTo()把窗口的大小调整到指定的宽度和高度
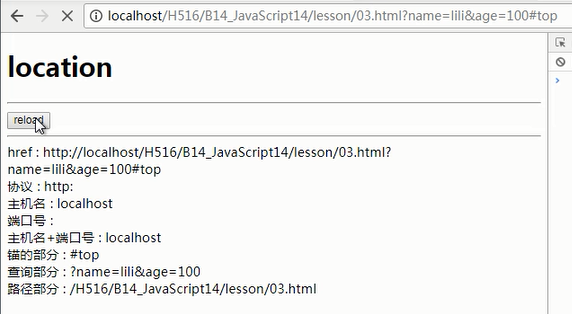
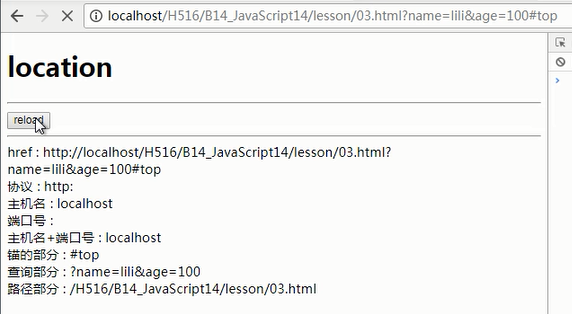
二、location (地址位置)
1. 属性
- href 完整的url
- protocol 协议
- hostname 主机名
- port 端口号
- host 主机名和端口号
- pathname 文件路径
- search 查询部分
- hash 锚点部分
2. 方法
- reload()页面重新加载
- assign()打开一个新的页面(会有历史记录)
- replace()打开一个新的页面,改变本页面的localhost(不会有历史记录)

三、history (历史记录)
1. 属性
- length 历史记录的数量(是本窗口的历史记录,而不是浏览器)
2. 方法
- back() 回退一步
- forward() 前进一步
- go(n) 前进/后退 n步
四、screen (屏幕)
1. 属性
五、navigator (导航)
1. 属性
- userAgent 平台、浏览器相关的信息
- platform 平台,可得到操作系统
- appName 返回浏览器的名称。
- appVersion 返回浏览器的平台和版本信息。
- appCodeName 返回浏览器的代码名。
- onLine 返回指明系统是否处于脱机模式的布尔值。
六、 补充
1.浏览器内核
- 内核应该包含 渲染引擎 JS引擎
- 渲染引擎负责渲染HTML和CSS, JS引擎负责运行JS
- 现在提到浏览器内核也可以单指渲染引擎
2.常见的浏览器内核
- webkit (chrom safari)
- blink (webkit的改型, chrome、opera)
- trident IE
- Gecko Firfox
- Kestrel 老欧朋
3.URL URI 区别
- URI 标准 中包含 URN 和 URL
- URI: 统一资源标示符
- URN:统一资源命名符
- URL: 统一资源定位符
原文地址:https://www.cnblogs.com/1666818961-lxj/p/7455394.html