
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>把自定义数组的三个函数,变成数组本身的方法</title>
</head>
<body>
<script>
//1.把稀疏数组变为不稀疏数组的函数--变成数组本身的方法
/*
* 稀疏数组 变为 不稀疏数组
* @params array arr 稀疏数组
* @return array resArr不稀疏的数组
*/
Array.prototype.noSparse=function(arr){
var resArr=[];//创建空数组
for (var i = 0; i < arr.length; i ++) {
if (arr[i] !== undefined) {
resArr.push(arr[i])//添加到数组中去
}
}
return resArr;
}
// 调用
var arr=[1,3,2,,,,4,,56,,,7];
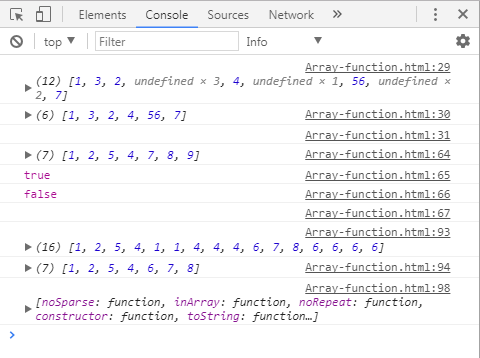
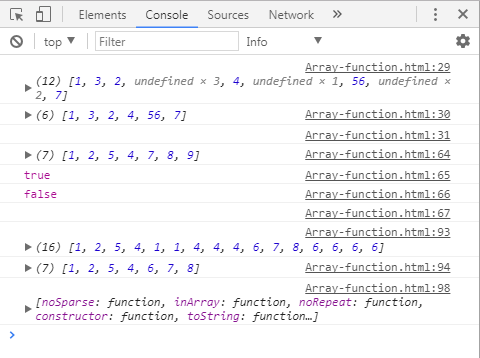
console.log(arr);//原始数组
console.log(arr.noSparse(arr));//调用自定义的noSparse()方法,返回不稀疏数组
console.log("");
//2.判断元素是否在数组中的函数--变成数组本身的方法
/*
* 判断一个元素是否在该数组内
* @param array arr(数组)
* @param fixed val(元素值)
* @param int type (全等还是值等于) 1 全等于, 其他值就是 值等于
* @return boolean(true/false)
*/
Array.prototype.inArray=function(arr,val,type){
for (var i = 0; i < arr.length; i ++) {
if (type === 1) {
if (arr[i] === val) {
return true;
}
}
else {
if (arr[i] == val) {
return true;
}
}
}
return false;
}
// 调用
var arr=[1,2,5,4,7,8,9];
console.log(arr);//原始数组
console.log(arr.inArray(arr,'2',0));//调用自定义的inArray()方法,返回true/false
console.log(arr.inArray(arr,'2',1));
console.log("");
//3.数组去重的函数--变成数组本身的方法
/*
* 数组 去重
* @params array arr原始数组
* @return array resArr去重后的数组
*/
Array.prototype.noRepeat=function(arr){
var resArr = []; //创建空数组
for (var i = 0; i < arr.length; i ++) {
if (!arr.inArray(resArr, arr[i], 1)) {
resArr.push(arr[i]);
}
}
return resArr;
}
// 调用
var arr=[1,2,5,4,1,1,4,4,4,6,7,8,6,6,6,6];
console.log(arr);//原始数组
console.log(arr.noRepeat(arr));////调用自定义的noRepeat()方法,返回 去重后的数组
//查看一下Array的原型(属性和方法)
console.log(Array.prototype);
</script>
</body>
</html>