hello,我又来咯,我呢就是一个八岁的小孩子,最近正在学html,想做出一个HTML游戏的人,我很简单!废话不多说,开始我们的HTML基础教程2,一天我可能会更几篇!
献上我们的基础代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!-- 如何设置编码在上节课已经讲过了,要看请到上节课里看! --> <title>HTML</html> </head> <body> <h1>这是我的第一个web网页</h1> <h2>这是我的第一个web网页</h2> <h3>这是我的第一个web网页</h3> <h4>这是我的第一个web网页</h4> <h5>这是我的第一个web网页</h5> <h6>这是我的第一个web网页</h6> </body> </html>
你们是否发现了有h1-h6的标签
这就是我们这节课要学的
再教你们一个
css
代码如下
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <!-- 如何设置编码在上节课已经讲过了,要看请到上节课里看! --> 6 <title>HTML</html> 7 </head> 8 <body> 9 <h1>这是我的第一个web网页</h1> 10 <h2>这是我的第一个web网页</h2> 11 <h3>这是我的第一个web网页</h3> 12 <h4>这是我的第一个web网页</h4> 13 <h5>这是我的第一个web网页</h5> 14 <h6>这是我的第一个web网页</h6> 15 </body> 16 <style> 17 h1 { 18 color: red; 19 } 20 h2 { 21 color: red; 22 } 23 h3 { 24 color: red; 25 } 26 h4 { 27 color: red; 28 } 29 h5 { 30 color: red; 31 } 32 h5 { 33 color: red; 34 } 35 </style> 36 </html>
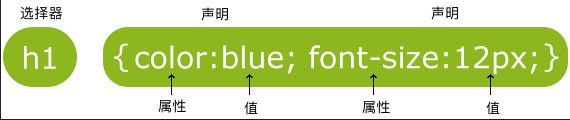
你们是不是又发现了style标签,那就是内联样式表,也就是css,css格式如下:

那么html的内部样式表(css)要包裹在<style></style>的标签里!!!
下节课我们讲内部样式表的用途和外部样式表
bye~bye~~~