Thymeleaf在前台下拉列表获取后台传的值
后台添加代码:
/**
* 新增机构
*/
@GetMapping("/add")
public String add(ModelMap mmap)
{
List<Scholar> scholars = scholarService.selectScholarListName();
mmap.put("scholars",scholars);
return "module/institution/add";
}
后台修改代码:
/**
* 修改机构
*/
@GetMapping("/edit/{id}")
public String edit(@PathVariable("id") String id, ModelMap mmap)
{
Institution institution = institutionService.selectInstitutionById(id);
List<Scholar> scholars = scholarService.selectScholarListName();
mmap.put("scholars",scholars);
mmap.put("institution", institution);
return "module/institution/edit";
}
前台代码添加:
<div class="form-group">
<label class="col-sm-3 control-label">主要研究人员:</label>
<div class="col-sm-8" >
<!--<input id="majorResearcher" name="majorResearcher" class="form-control" type="hidden">-->
<!--<select name="title" id="title" class="form-control m-b">
<option th:each="scholars : ${scholars.title}" th:text="${scholars.title}" th:value="${scholars.title}" ></option>
</select>-->
<select class="form-control" name="majorResearcher">
<option value=""> -- 主要研究人员 -- </option>
<option th:each="scholars:${scholars}" th:value="${scholars.title}" th:text="${scholars.title}"></option>
</select>
</div>
</div>
前台代码回显:
<div class="form-group">
<label class="col-sm-3 control-label">主要研究人员:</label>
<div class="col-sm-8">
<!-- <input id="majorResearcher" name="majorResearcher" th:field="*{majorResearcher}" class="form-control" type="text" >-->
<select class="form-control" name="majorResearcher">
<option value=""> -- 主要研究人员 -- </option>
<option th:each="scholars:${scholars}" th:value="${scholars.title}" th:text="${scholars.title}" th:field="*{majorResearcher}"></option>
</select>
</div>
</div>
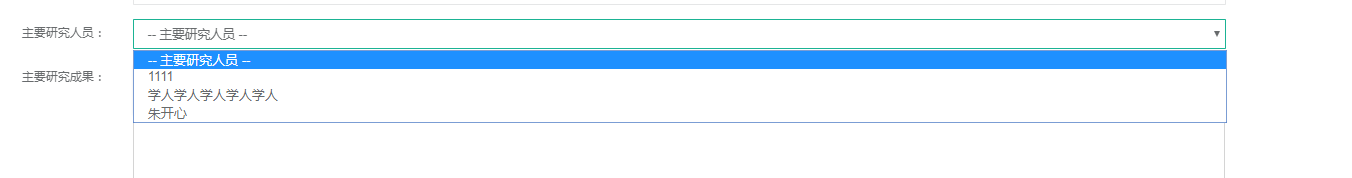
前台页面添加效果:

前台页面回显效果:

前台页面的效果:

参考:https://www.cnblogs.com/zhukaixin/p/10488763.html
