百度云盘 传送门 密码:l60w
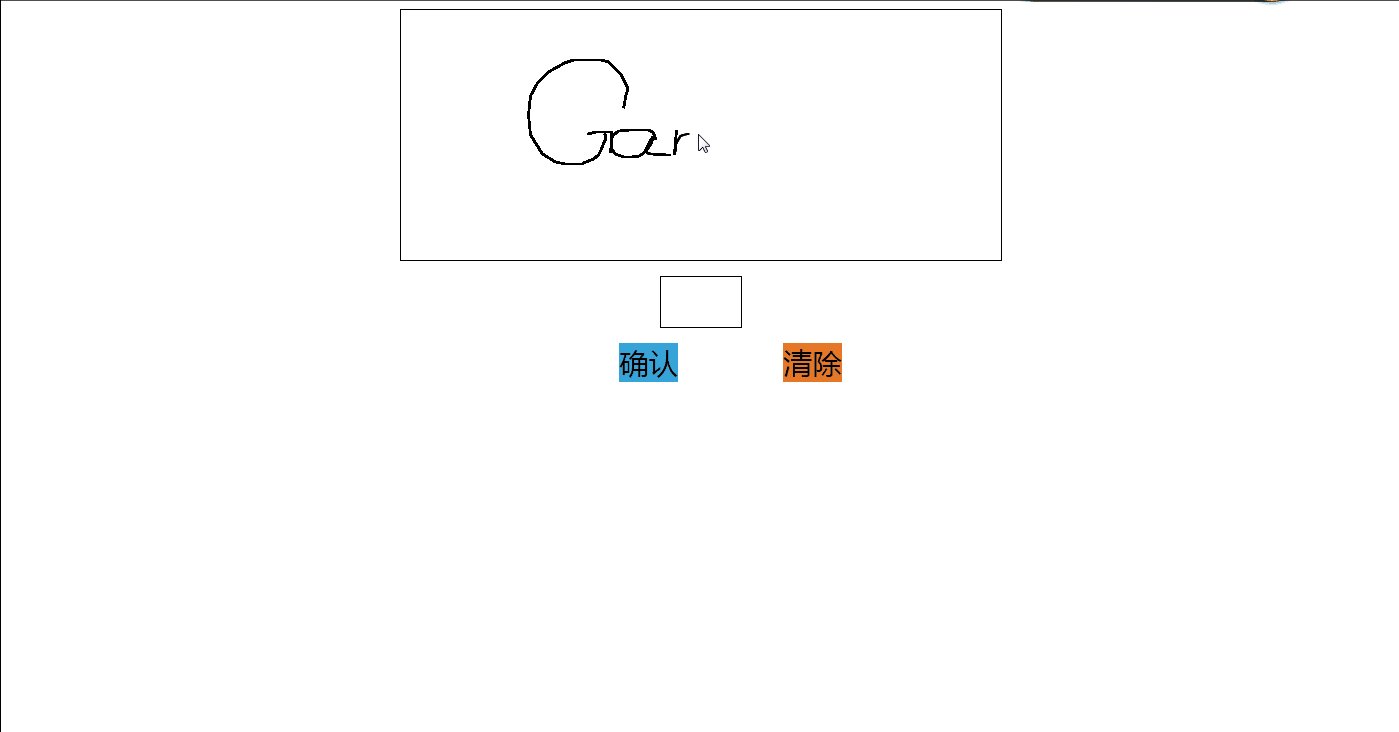
电子签名特效效果:


<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>jQuery+HTML5仿信用卡电子签名特效</title> <link rel="stylesheet" href="css/esignDemo.css"> </head> <center> <div class="canvasDiv"> <div id="editing_area"> <canvas width="600" height="250" id="canvasEdit"></canvas> </div> </div> <div class="imgDiv"> <span id="sign_show"></span> </div> <div class="btnDiv"> <a id="sign_ok" class="okBtn">确认</a> <a id="sign_clear" class="clearBtn">清除</a> </div> </center> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/esign.js"></script> <script type="text/javascript"> $(function(){ //初始化动作,根据DOM的ID不同进行自定义,如果不写则内部默认取这四个 $().esign("canvasEdit", "sign_show", "sign_clear", "sign_ok"); }); </script> </body> </html>
实现过程:
CSS
签名版和样式版
.canvasDiv{
height: 250px;
600px;
border: 1px solid black;
}
.imgDiv{
height: 50px;
80px;
border: 1px solid black;
margin-top: 15px;
}
border :简写属性在一个声明设置所有的边框属性

4个参数
border-style:dotted solid double dashed;
上边框是点状
右边框是实线
下边框是双线
左边框是虚线
3个参数
border-style:dotted solid double;
上边框是点状
右边框和左边框是实线
下边框是双线
2个参数
border-style:dotted solid;
上边框和下边框是点状
右边框和左边框是实线
1个参数
border-style:dotted;
所有 4 个边框都是点状
DOM
签名版和样式版和按钮
<center> <div class="canvasDiv"> <div id="editing_area"> <canvas width="600" height="250" id="canvasEdit"></canvas> </div> </div> <div class="imgDiv"> <span id="sign_show"></span> </div> <div class="btnDiv"> <a id="sign_ok" class="okBtn">确认</a> <a id="sign_clear" class="clearBtn">清除</a> </div> </center>
电子签名(esign.js)与按钮进行绑定
<script type="text/javascript"> $(function(){ //初始化动作,根据DOM的ID不同进行自定义,如果不写则内部默认取这四个 $().esign("canvasEdit", "sign_show", "sign_clear", "sign_ok"); }); </script>
