day58
巨幕
这是一个轻量、灵活的组件,它能延伸至整个浏览器视口来展示网站上的关键内容。
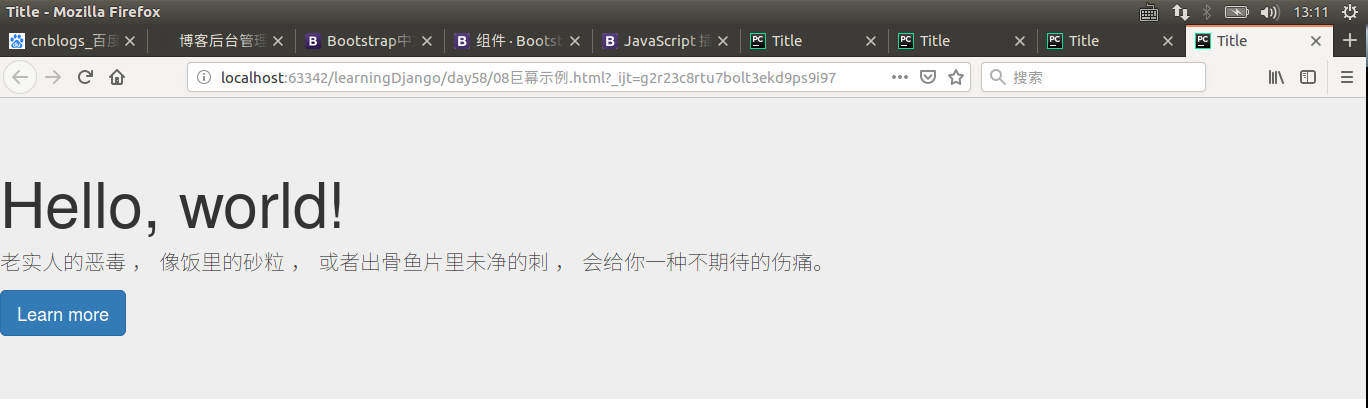
Hello, world!
This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.
<div class="jumbotron">
<h1>Hello, world!</h1>
<p>...</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p>
</div>如果需要让巨幕组件的宽度与浏览器宽度一致并且没有圆角,请把此组件放在所有 .container 元素的外面,并在组件内部添加一个 .container 元素。
<div class="jumbotron">
<div class="container">
...
</div>
</div>
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> </head> <body> <div class="jumbotron"> <h1>Hello, world!</h1> <p>老实人的恶毒 , 像饭里的砂粒 , 或者出骨鱼片里未净的刺 , 会给你一种不期待的伤痛。</p> <p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p> </div> <script src="jquery-3.2.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> </body> </html>
实现:

参考:https://v3.bootcss.com/components/#jumbotron
动画效果
为 .progress-bar-striped 添加 .active 类,使其呈现出由右向左运动的动画效果。IE9 及更低版本的浏览器不支持。
<div class="progress">
<div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100" style=" 45%">
<span class="sr-only">45% Complete</span>
</div>
</div>
示例:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> </head> <body> <div class="container"> <div class="progress"> <div id="myBar" class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100" style=" 0%"> 0% </div> </div> </div> <script src="jquery-3.2.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> <script> // 定义一个进度条宽度的全局变量 var width = 0; // 定义一个保存定时器的变量 var t; var $myBar = $("#myBar"); function changeWidth() { if (width < 100){ // 自加1 width = width+1; // 修改width属性 $myBar.css("width",width+"%").text(width+"%");//.css改变style }else { // 清除定时器 clearInterval(t); } } // // for (var i=0;i<100;i++){ // changeWidth(i); // } // 每隔200ms运行一次 t = setInterval(changeWidth, 200)//不断运行 </script> </body> </html>
效果:

会不断的运动直到100% 。
媒体对象
这是一个抽象的样式,用以构建不同类型的组件,这些组件都具有在文本内容的左或右侧对齐的图片(就像博客评论或 Twitter 消息等)。
默认样式
默认样式的媒体对象组件允许在一个内容块的左边或右边展示一个多媒体内容(图像、视频、音频)。
Media heading
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.Media heading
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.Media heading
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis.<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="..." alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
...
</div>
</div>.pull-left 和 .pull-right 这两个类以前也曾经被用在了媒体组件上,但是,从 v3.3.0 版本开始,他们就不再被建议使用了。.media-left 和 .media-right 替代了他们,不同之处是,在 html 结构中, .media-right 应当放在 .media-body 的后面。
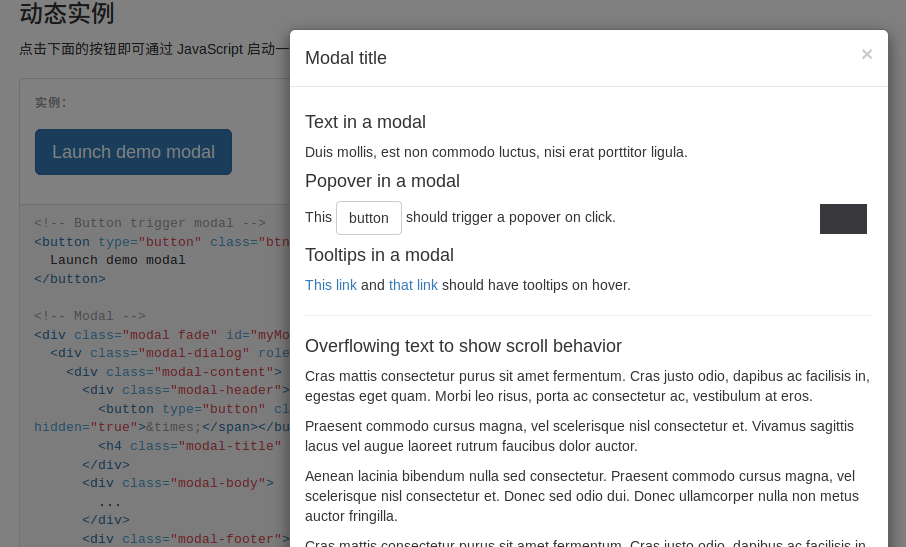
动态实例
点击下面的按钮即可通过 JavaScript 启动一个模态框。此模态框将从上到下、逐渐浮现到页面前。

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
不需要复杂的连接模态框和按钮
示例:
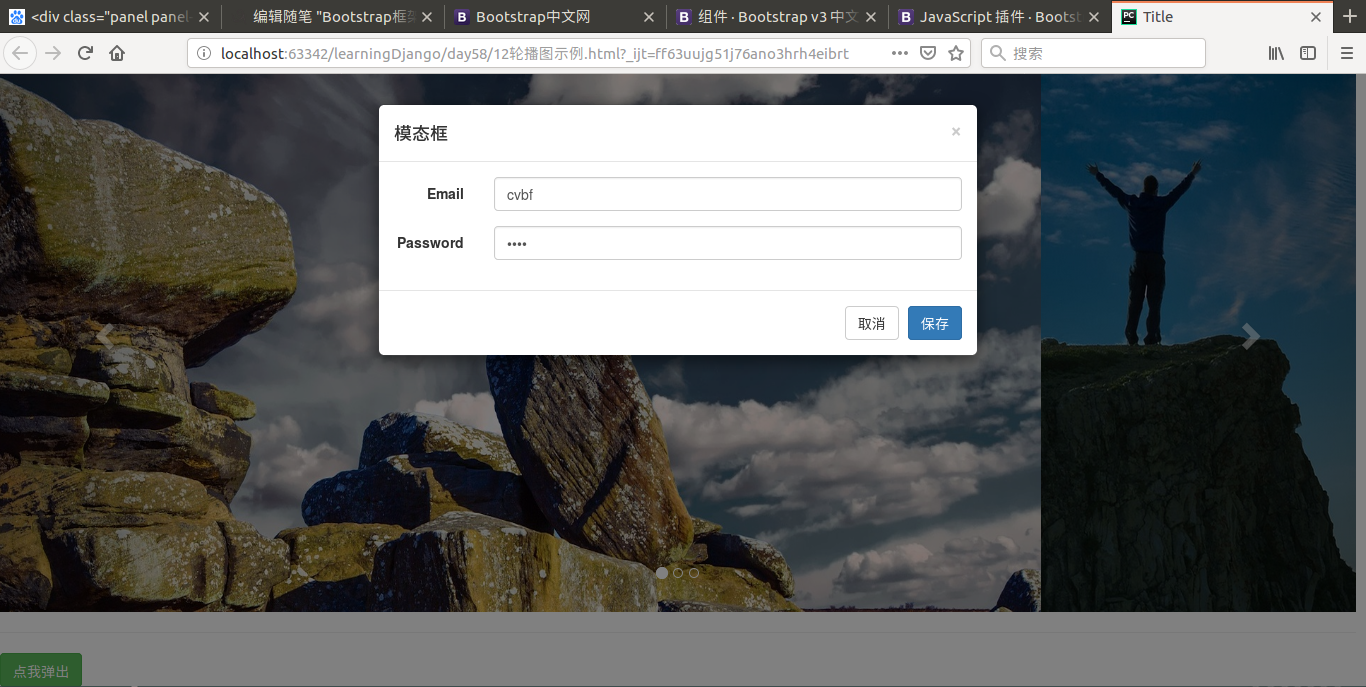
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> </head> <body> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="./imgs/banner_1.jpg" alt="..."> <!--图片中填文字--> <div class="carousel-caption"> <h1>第一页介绍</h1> <p>老实人的恶毒,像...</p> </div> </div> <div class="item"> <img src="./imgs/banner_2.jpg" alt="..."> <div class="carousel-caption"> </div> </div> <div class="item"> <img src="./imgs/banner_3.jpg" alt="..."> <div class="carousel-caption"> </div> </div> </div> <!-- Controls 左右控制--> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> <hr> <!--按钮直接连接模态框 目标 --> <button class="btn btn-success" data-toggle="modal" data-target="#i1">点我弹出</button> <!--模态框--> <div id="i1" class="modal fade" tabindex="-1" role="dialog"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span> </button> <h4 class="modal-title">模态框</h4> </div> <div class="modal-body"> <form class="form-horizontal"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">取消</button> <button type="button" class="btn btn-primary">保存</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal --> <script src="jquery-3.2.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> <script> $('.carousel').carousel({ interval: 2000 }); </script> </body> </html>
以上包含模态框和轮播图.
效果:

可参考:https://www.cnblogs.com/liwenzhou/articles/8243227.html
调用模态框的方式:
调用方式:
1.通过data属性
通过在一个触发弹出模态框的元素(例如:按钮)上添加 data-toggle="modal"属性,然后设置 data-target="#foo"属性或 href="#foo"属性,用来指向被控制的模态框。
<button type="button" data-toggle="modal" data-target="#myModal">显示模态框</button>
2.通过JS代码调用
$('#myModal').modal("show"); // 显示
$('#myModal').modal("hide") // 隐藏