参考:
https://www.cnblogs.com/liwenzhou/p/7999532.html
背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: right top;
/*background-position: 200px 200px;*/
支持简写:
background:#ffffff url('1.png') no-repeat right top;
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
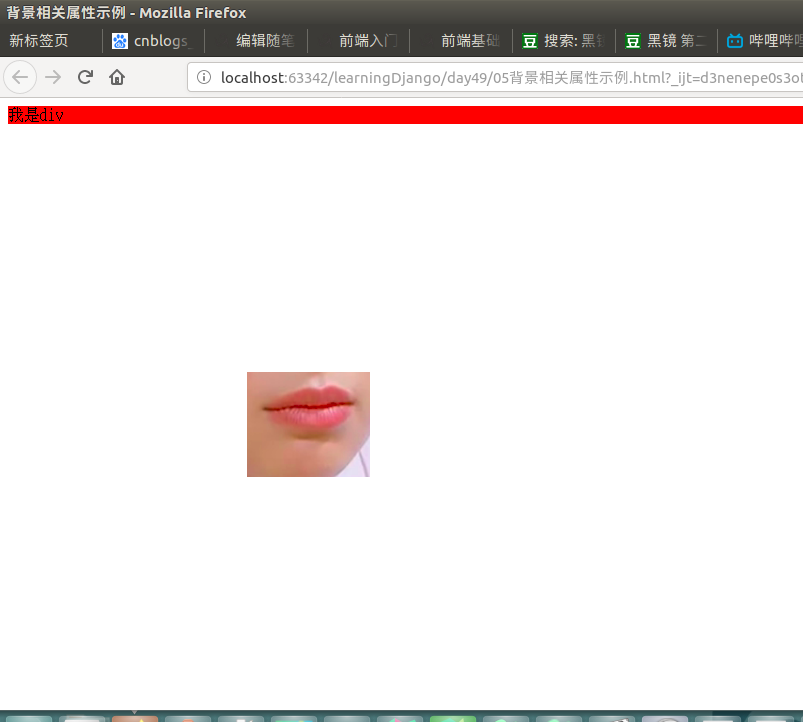
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景相关属性示例</title> <style> .c0{ background-color: red; } .c1{ width: 600px; height: 600px; /*背景图片*/ background-image: url("gui.png"); /*不平铺*/ background-repeat: no-repeat; /*background-repeat: repeat-x;*/ /*600x600的中间*/ /*background-position: 50% 50%;*/ background-position: center; /*简写*/ /*background: url("gui.png") no-repeat 50% 50%;*/ } </style> </head> <body> <div class="c0">我是div</div> <!--在600x600中间放图片,no-repeat不重复平铺--> <div class="c1"></div> </body> </html>
效果:

图片放在中间.
一个有趣的例子:
背景不动效果示例.html
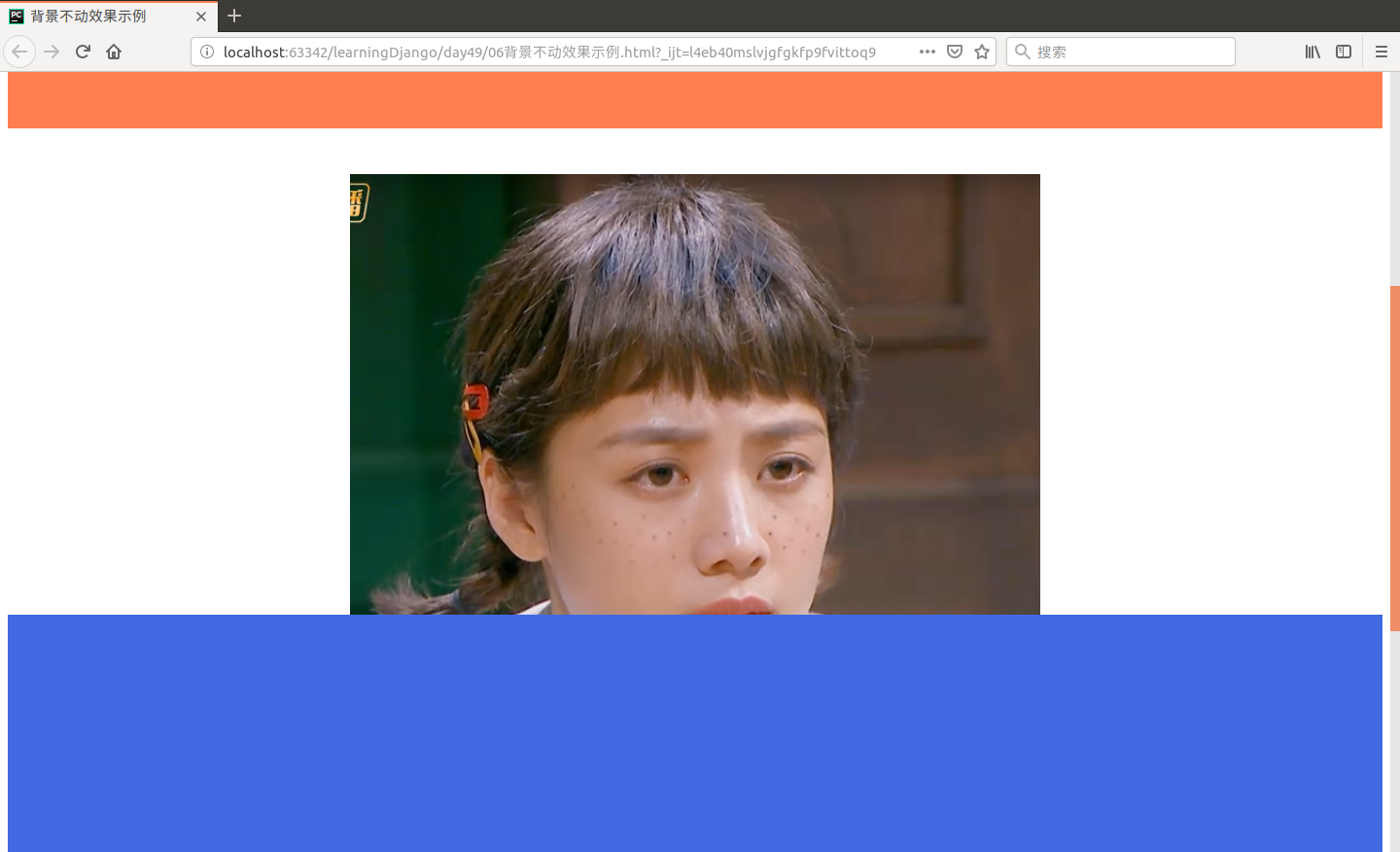
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景不动效果示例</title> <style> .c1{ height: 500px; background: coral; } .c2{ height: 500px; background: url("gost.png") no-repeat center; background-attachment: fixed; /*把背景图片固定*/ } .c3{ height: 700px; background: royalblue; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> <div class="c3"></div> </body> </html>
背景图片固定不动.

边框
边框属性
- border-width
- border-style
- border-color
#i1 {
border- 2px;
border-style: solid;
border-color: red;
}
通常使用简写方式:
#i1 {
border: 2px solid red;
}
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
举例
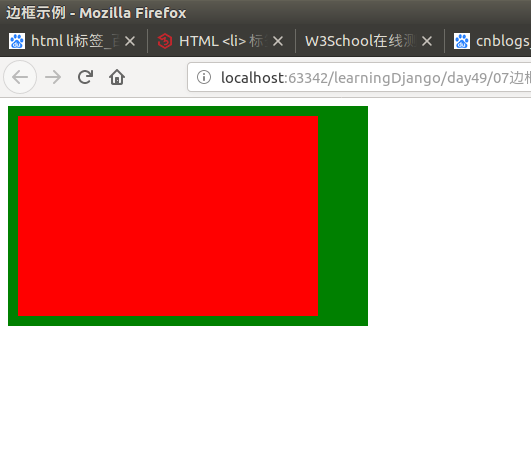
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>边框示例</title> <style> div{ height: 200px; width: 300px; background-color: red; /*border- 10px;*/ /*border-color: green;*/ /*border-style: solid;*/ /*同上*/ border: 10px solid green; border-right: 50px solid green; } </style> </head> <body> <div></div> </body> </html>
效果

border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>dispaly属性</title> <style> .c1{ background-color: red; display: inline;//内容有多宽占多宽 //visibility: hidden; //height: 100px; } .c2{ background-color: green; display: block;//块状 } /*把前面的点去掉*/ ul{ list-style: none; } li{ /*使li变成行而不是列*/ display: inline; /*右边实线,灰色*/ border-right: 1px solid #666666; } /*针对ul标签的last类,最后一项不用边界*/ li.last{ border-right: none; } </style> </head> <body> <div class="c1">div</div> <span class="c2">span</span> <span class="c3">span</span> <ul> <li>玉米</li> <li>菠萝</li> <li>橘子</li> <li class="last">汽水</li> </ul> </body> </html>
display: block 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。
display:inline 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。内容有多宽占多宽
效果:

CSS盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
看图吧:

margin外边距
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
推荐使用简写:
.margin-test {
margin: 5px 10px 15px 20px;
}
顺序:上右下左
常见居中:
.mycenter {
margin: 0 auto;
}
padding内填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
推荐使用简写:
.padding-test {
padding: 5px 10px 15px 20px;
}
顺序:上右下左
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
举例:
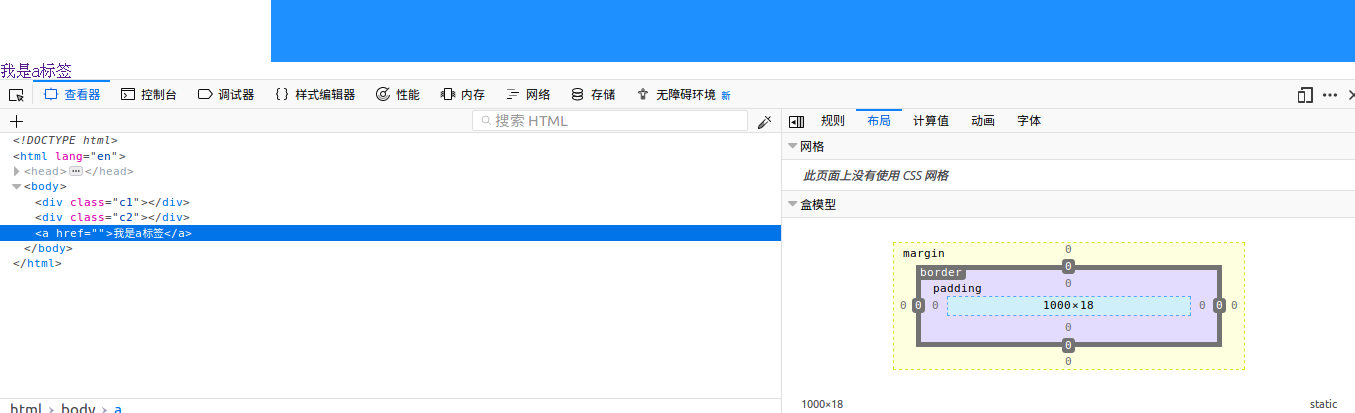
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型示例</title> <style> .c1{ height: 200px; width: 300px; border: 5px solid green; /*margin-top: 5px;*/ /*margin-right: 10px;*/ /*margin-botton: 15px;*/ /*margin-left: 20px;*/ /*同上*/ margin: 5px 10px 15px 20px; padding: 20px 30px; } </style> </head> <body> <!--linux中盒子模型在布局中--> <div class="c1"></div> </body> </html>
效果:

浮动

a标签设为浮动.无论什么标签设为浮动,都为块级标签.所以会占满一行,1000像素.
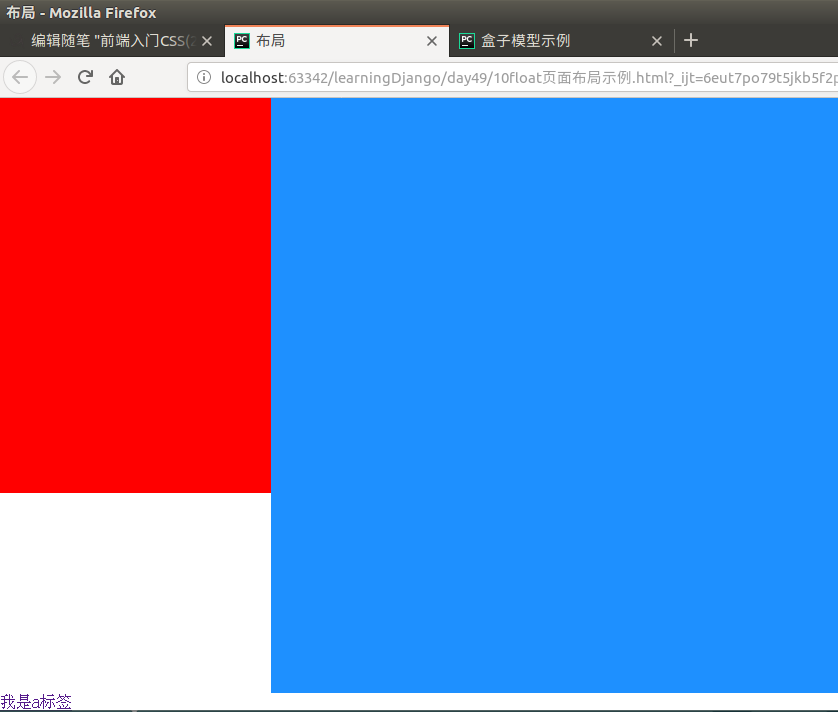
float页面布局示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>布局</title> <style> *{ /*将整个页面填满不留空白的边,默认留边*/ margin: 0; padding: 0; } .c1{ height: 1000px; width: 20%; background-color: red; /*往左浮动*/ float: left; } .c2{ height: 1200px; width: 80%; /*如果设为90%则在下一行显示,放不下*/ background-color: dodgerblue; float: left; } a { /*内联标签无法设置宽度*/ float: left; width: 1000px; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> <a href="">我是a标签</a> </body> </html>
c1占20%,c2占80%,a标签只能在下一行显示。

都往左浮动,放不下后在后一行显示。
清除浮动示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>清除浮动示例</title> <style> #d1{ border: 1px solid black; } .c1, .c2{ /*c1 c2如果浮动将脱离外部标签,会塌陷*/ float: left; height: 100px; } /*撑起高度,解决父标签塌陷的问题*/ .c3{ height: 100px; /*左边不能有浮动:另起一行*/ clear: left; } </style> </head> <body> <div id="d1"> <div class="c1">c1</div> <div class="c2">c2</div> <div class="c3">c3</div> </div> </body> </html>
c1,c2如果浮动后,将脱离外部标签,会塌陷。
c3中clear: left; 使左边不能有浮动,所以会另起一行,c3不是浮动的,撑起高度,解决父标签塌陷问题。
效果:

overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
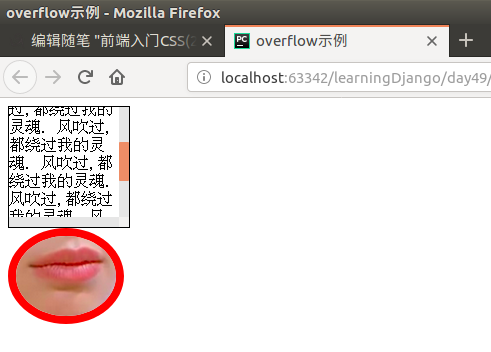
overflow示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>overflow示例</title>
<style>
.c1{
width:120px;
height:120px;
border: 1px solid black;
/*内容溢出边框,加上滚动条 hidden auto scroll */
overflow: scroll;
}
.header-img{
width: 100px;
height: 80px;
border: 8px solid red;
/*以圆形显示,溢出部分隐藏*/
border-radius: 100%;
overflow: hidden;
}
img {
/*超出该宽。压缩图像显示*/
max-width: 100%;
}
</style>
</head>
<body>
<div class="c1">
风吹过,都绕过我的灵魂.
风吹过,都绕过我的灵魂.
风吹过,都绕过我的灵魂.
风吹过,都绕过我的灵魂.
风吹过,都绕过我的灵魂.
风吹过,都绕过我的灵魂.
风吹过,都绕过我的灵魂.
风吹过,都绕过我的灵魂.
</div>
<div class="header-img">
<img src="gui.png" alt="">
</div>
</body>
</html>
文字超过div标签边框,设置滚动条,可以看超出的部分。
设置圆形头像,将超出圆形的部分隐藏。
header-img是图像img的外框。

定位(position)
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
定位示例
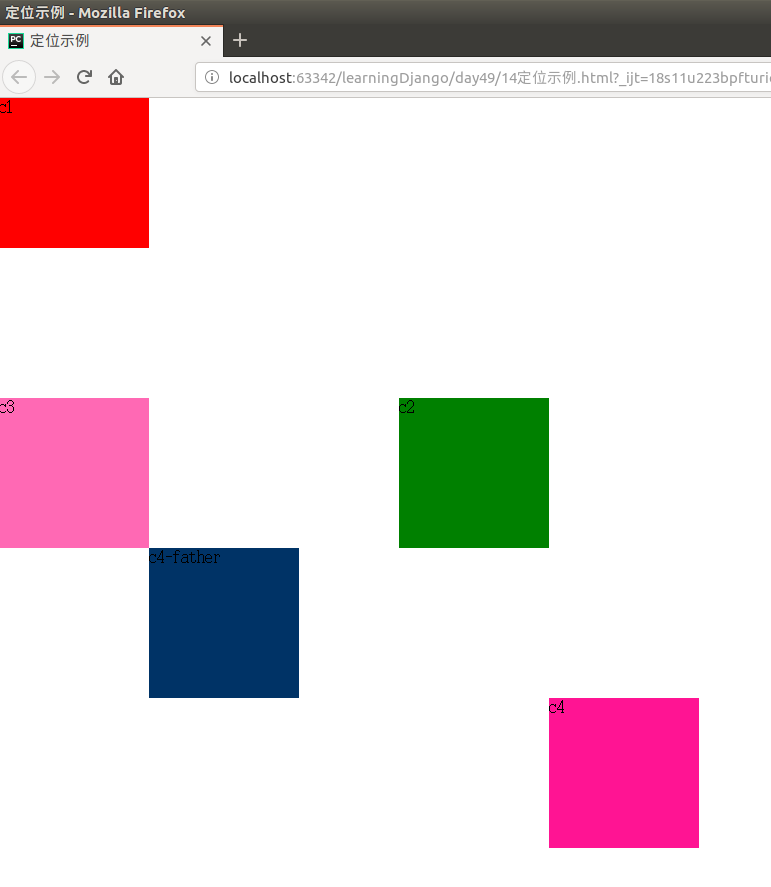
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位示例</title> <style> *{ margin: 0; pading: 0; } .c1, .c2, .c3, .c4-father, .c4{ height: 150px; width: 150px; } .c1{ background-color: red; } /*将c2的位置移动了,c3还在原来该在的位置*/ .c2{ background-color: green; position: relative; left: 400px; top: 150px; } .c3{ background-color: hotpink; } .c4{ background-color: deeppink; position: absolute; /*c4相对c4-father右移400,下移150*/ top: 150px; left: 400px; } .c4-father{ background-color: #003366; position: relative; /*c4-father原本在c3下面,现右移150*/ left: 150px; } </style> </head> <body> <div class="c1">c1</div> <div class="c2">c2</div> <div class="c3">c3</div> <div class="c4-father"> c4-father <div class="c4">c4</div> </div> </body> </html>
c4-father以自己原始位置为参照物右偏150px。
c4相对于最近的已定位祖先元素c4-father定位。
效果: