通常在做断言之前,都要先获取界面上元素的属性,然后与期望结果对比。本篇介绍几种常见的获取元素属性方法。
1 获取页面 title
1.1.有很多小伙伴都不知道 title 长在哪里,看下图左上角。
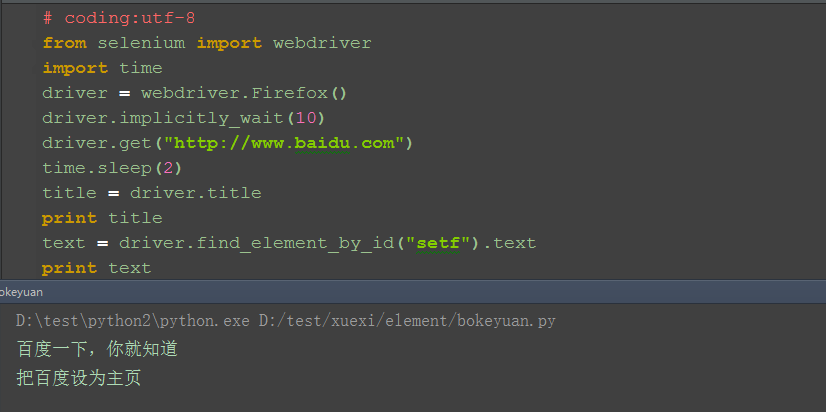
1.2.获取 title 方法很简单,直接 driver.title 就能获取到
2 获取元素的文本
2.1.如下图这种显示在页面上的文本信息,可以直接获取到
2.2.查看元素属性:<a id="setf" target="_blank" onmousedown="returnns_c({'fm':'behs','tab':'favorites','pos':0})
" href="//www.baidu.com/cache/sethelp/help.html"> 把百度设为主页</a>
3.通过 driver.text 获取到文本

3 获取元素的标签
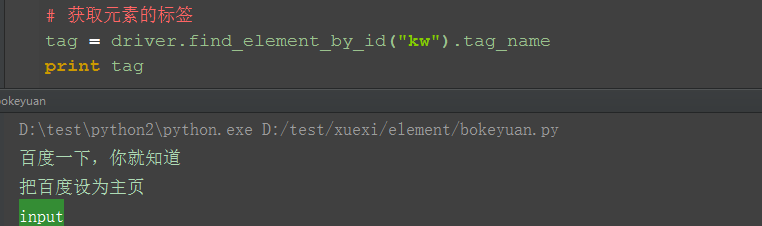
3.1.获取百度输入框的标签属性

4 获取元素的其它属性
1.获取其它属性方法:get_attribute("属性"),这里的参数可以是 class、name等任意属性
2.如获取百度输入框的 class 属性

5 获取输入框内的文本值
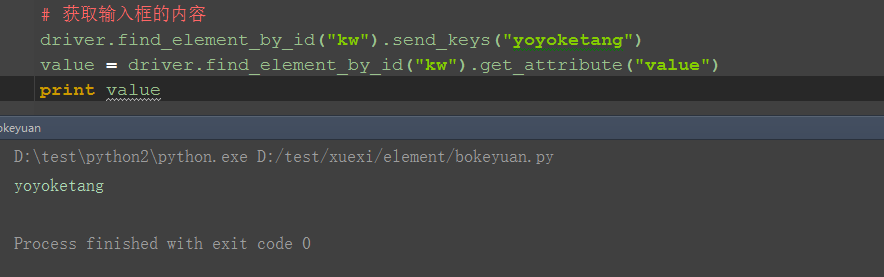
1、如果在百度输入框输入了内容,这里输入框的内容也是可以获取到的

6 获取浏览器名称
1.获取浏览器名称很简单,用 driver.name 就能获取到
# 获取浏览器名称
driver.name
源码:
# coding:utf-8
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.implicitly_wait(10)
driver.get("http://www.baidu.com")
time.sleep(2)
title = driver.title
print title
text = driver.find_element_by_id("setf").text
print text
# 获取元素的标签
tag = driver.find_element_by_id("kw").tag_name
print tag
# 获取元素的其它属性
name = driver.find_element_by_id("kw").get_attribute("class")
print name
# 获取输入框的内容
driver.find_element_by_id("kw").send_keys("testtest")
value = driver.find_element_by_id("kw").get_attribute("value")
print value
# 获取浏览器名称
print driver.name