前言:博主接触iOS的编程也有一段时间,今天把有关UI控件的一些知识在这里做一些总结。
申明:此系列文章都是使用目前最新版本swift3.0.1进行讲解的,与其他版本可能略有差异。
一,UIKit之设置圆角及阴影(对于lable和button这两个简单控件就不介绍了)
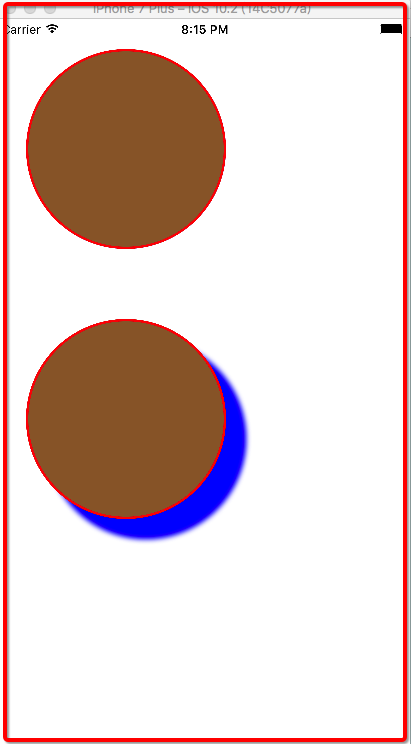
1 let imageView = UIImageView(frame: CGRect(x: 30, y: 30, 200, height: 200)) 2 imageView.backgroundColor = UIColor.brown 3 4 self.view.addSubview(imageView) 5 6 //设置圆角 7 imageView.layer.masksToBounds = true 8 //设置圆角弧度(值越大,越圆) 9 imageView.layer.cornerRadius = 100 10 //设置边框 11 imageView.layer.borderWidth = 2.3 12 imageView.layer.borderColor = UIColor.red.cgColor 13 //设置阴影 14 imageView.layer.shadowOffset = CGSize( 20,height: 20) 15 imageView.layer.shadowColor = UIColor.blue.cgColor 16 imageView.layer.shadowOpacity = 1
问题来了:设置圆角和阴影都没什么难度,如果是要设置一个元素即设置圆角又设置阴影可并不是想象中这么简单。
1 //设置阴影同时设置圆角及边框发现传统方式无效 2 //因为setMasksToBounds表示对frame外的内容进行了裁减,只可显示frame内的内容。由于这种方法加的阴影在frame外,所以被裁减了。(Google结果,其实我也不懂这个解释) 3 let imageView2 = UIImageView(frame: CGRect(x: 30, y: 300, 200, height: 200)) 4 imageView2.backgroundColor = UIColor.brown 5 6 self.view.addSubview(imageView2) 7 8 //设置圆角 9 //将此行注释即可//imageView2.layer.masksToBounds = true 10 //设置圆角弧度(值越大,越圆) 11 imageView2.layer.cornerRadius = 100 12 //设置边框 13 imageView2.layer.borderWidth = 2.3 14 imageView2.layer.borderColor = UIColor.red.cgColor 15 //设置阴影 16 imageView2.layer.shadowOffset = CGSize( 20,height: 20) 17 imageView2.layer.shadowColor = UIColor.blue.cgColor 18 imageView2.layer.shadowOpacity = 1
右图为模拟器效果图
二,UIKit之UIImageView
1 //创建imageView对象并设定大小以及位置 2 let imageView:UIImageView = UIImageView(frame: CGRect(x: 30, y: 30, 200, height: 200)) 3 4 // //给imageView对象设置图片 5 // imageView.image = UIImage(named: "no1.jpg") 6 // //设置imageView的背景颜色 7 // imageView.backgroundColor = UIColor.blue 8 // imageView.highlightedImage = UIImage(named: "no2.jpg") 9 // imageView.isHighlighted = true 10 self.view.addSubview(imageView) 11 12 //设置动画效果 13 //设置图片数组 14 var imgArr:Array<UIImage?> = Array() 15 let img1:UIImage? = UIImage(named: "no1.jpg") 16 let img2:UIImage? = UIImage(named: "no2.jpg") 17 imgArr.append(img1) 18 imgArr.append(img2) 19 print(imgArr.count) 20 imageView.animationImages = imgArr as? [UIImage] 21 //设置动画重复次数 22 imageView.animationRepeatCount = 0 23 //设置一次动画执行时间 24 imageView.animationDuration = 1 25 //启动动画 26 imageView.startAnimating()
三,UIKit之搜索框
1.搜索框属性设置
1 //设置搜索框上的默认提示语 2 searchBar.placeholder = "请输入关键字" 3 4 //设置搜索框上显示的默认文字 5 searchBar.text = "swift" 6 //设置搜索框风格 7 //searchBar.barStyle = UIBarStyle.blackOpaque 8 //设置搜索框背景文字 9 searchBar.prompt = "背景文字" 10 //设置相应功能按钮的显示与否 11 searchBar.showsCancelButton = true 12 searchBar.showsBookmarkButton = true 13 searchBar.showsSearchResultsButton = true 14 //设置游标以及相关渲染颜色 15 searchBar.tintColor = UIColor.blue 16 //searchBar.barTintColor = UIColor.brown 17 //设置搜索框附件视图 18 searchBar.scopeButtonTitles = ["新闻","军事","娱乐","游戏"] 19 //设置搜索框视图是否可见 20 searchBar.showsScopeBar = true 21 //设置代理(必须实现UISearchBarDelegate协议) 22 searchBar.delegate = self 23 24 self.view.addSubview(searchBar)
2,搜索框回调函数
1 //设置搜索框是否获得焦点事件 2 override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) { 3 //设置小键盘收放 4 searchBar.resignFirstResponder() 5 } 6 7 //设置点击附件视图代理方法的回调 8 func searchBar(_ searchBar: UISearchBar, selectedScopeButtonIndexDidChange selectedScope: Int) { 9 print(selectedScope)//selectedScope所点击的附件标识 10 } 11 12 //设置图书按钮点击后的回调方法 13 func searchBarBookmarkButtonClicked(_ searchBar: UISearchBar) { 14 print("searchBarBookmarkButtonClicked") 15 } 16 17 //设置取消按钮点击后的回调方法 18 func searchBarCancelButtonClicked(_ searchBar: UISearchBar) { 19 print("searchBarCancelButtonClicked") 20 } 21 22 //设置搜索按钮点击后的回调方法(此方法在小键盘收起时,按钮默认不可用) 23 func searchBarSearchButtonClicked(_ searchBar: UISearchBar) { 24 print("searchBarSearchButtonClicked") 25 } 26 27 //设置搜索结果按钮点击后的回调方法 28 func searchBarResultsListButtonClicked(_ searchBar: UISearchBar) { 29 print("searchBarResultsListButtonClicked") 30 } 31 32 //设置搜索框进入编辑方法,若return false将无法进入编辑 33 func searchBarShouldBeginEditing(_ searchBar: UISearchBar) -> Bool { 34 return true 35 } 36 37 //设置搜索框退出编辑方法,若return false将无法退出编辑 38 func searchBarShouldEndEditing(_ searchBar: UISearchBar) -> Bool { 39 return true 40 } 41 42 //设置搜索框已经进入编辑状态的回调方法 43 func searchBarTextDidBeginEditing(_ searchBar: UISearchBar) { 44 print("已经进入编辑状态") 45 } 46 47 //设置搜索框已经退出编辑状态的回调方法 48 func searchBarTextDidEndEditing(_ searchBar: UISearchBar) { 49 print("已经退出编辑状态") 50 } 51 52 //输入框文字变化时调用的方法 53 func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) { 54 //print(searchText)(当使用键盘输入时,每输入一个字符便会输出此时搜索框的文字,若是粘贴一个字符串同理) 55 } 56 57 //检测用户输入文字 58 func searchBar(_ searchBar: UISearchBar, shouldChangeTextIn range: NSRange, replacementText text: String) -> Bool { 59 print(text)//(当使用键盘输入时,每输入一个字符便会输出这个字符,若是粘贴一个字符串则会输出这个字符串) 60 return true 61 }
四,UIKit之开关控件
1 let mySwitch:UISwitch = UISwitch(frame: CGRect(x: 100, y: 100, 100, height: 100)) 2 3 //设置滑块颜色 4 mySwitch.thumbTintColor = UIColor.blue 5 6 //设置开关开启颜色 7 mySwitch.onTintColor = UIColor.black 8 9 //设置开关关闭颜色 10 mySwitch.tintColor = UIColor.brown 11 12 //设置开关被使用的事件 13 //Selector参数可以通过#selector(方法名)这种方式调用一个方法 14 mySwitch.addTarget(self, action: #selector(self.switchClick(sw:)), for: UIControlEvents.valueChanged) 15 16 self.view.addSubview(mySwitch) 17 } 18 19 func switchClick(sw:UISwitch){ 20 if sw.isOn{ 21 self.view.backgroundColor = UIColor.white 22 }else{ 23 self.view.backgroundColor = UIColor.darkGray 24 } 25 }
小结:1,在iOS中的控件其实与HTML中的元素有一定的相似之处,而在iOS中一个个标签的样式则是封装在一个个的对象之中。
2,在iOS的控件中大多有一些默认的样式,并且这些样式的交互性还是挺不错的,可以减少我们的开发周期。
3,大多标签有着相同的方法,例如标签是否可用isEnabled方法几乎所有的控件可用。
4,控件有哪些属性以及方法都可以通过查看该控件源码或是其父类或是自己的扩展类中知道,并不需要刻意的去强记。