我是操作DOM元素的绑定的,如果你有好的方法,欢迎留言。
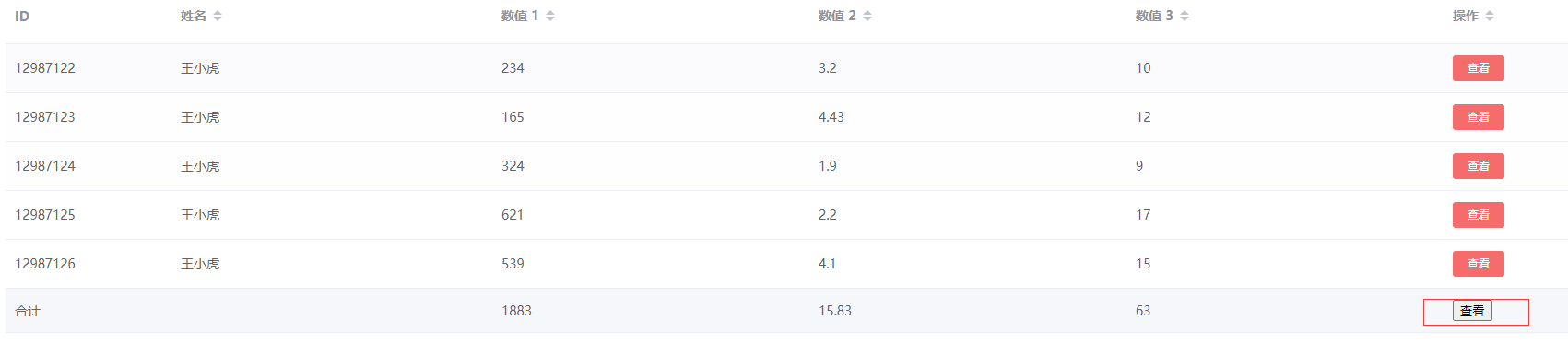
需求

代码
<div id="app"> <el-table :data="tableData" show-summary ref="tableRef" style=" 100%"> <el-table-column prop="id" label="ID" width="180"> </el-table-column> <el-table-column prop="name" sortable label="姓名"> </el-table-column> <el-table-column prop="amount1" sortable label="数值 1"> </el-table-column> <el-table-column prop="amount2" sortable label="数值 2"> </el-table-column> <el-table-column prop="amount3" sortable label="数值 3"> </el-table-column> <el-table-column prop="" sortable label="操作"> <template slot-scope="scope"> <el-button size="mini" type="danger" @click="handle(scope.$index, scope.row)">查看</el-button> </template> </el-table-column> </el-table> </div>
<script type="text/javascript"> var vm = new Vue({ el: "#app", data: { tableData: [], }, mounted() { this.gettable(); }, methods: { handle(index, row) { }, detail(){ }, gettable() { this.tableData = [{ id: '12987122', name: '王小虎', amount1: '234', amount2: '3.2', amount3: 10 }, { id: '12987123', name: '王小虎', amount1: '165', amount2: '4.43', amount3: 12 }, { id: '12987124', name: '王小虎', amount1: '324', amount2: '1.9', amount3: 9 }, { id: '12987125', name: '王小虎', amount1: '621', amount2: '2.2', amount3: 17 }, { id: '12987126', name: '王小虎', amount1: '539', amount2: '4.1', amount3: 15 }]; } }, watch: { tableData: function () { let _this = this; this.$nextTick(() => { debugger; console.log(_this.$refs.tableRef.$refs); let html=_this.$refs.tableRef.$refs.footerWrapper.querySelector('.el-table__footer').querySelectorAll('td')[5].querySelector('.cell'); html.innerHTML = "<button onclick='vm.detail()'>查看</button>"; }) } } }); </script>