v-model众所周知都是双向绑定。
之前的vue项目就是用在文本框等等的。并没有用过v-model来做组件之前的双向绑定。
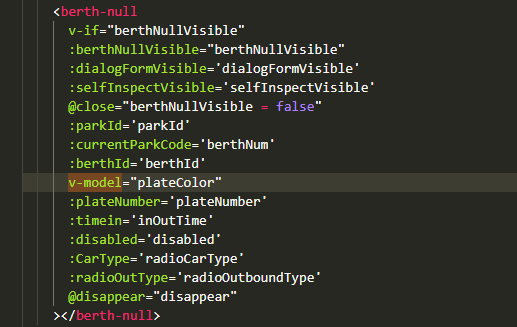
 父组件声名berthNull组件,对plateColor做一个双向绑定
父组件声名berthNull组件,对plateColor做一个双向绑定
在berthNull中,props:

在监听中写上对value的监听,其实value就是传过来的plateColor,这里要写一个imediate(马上),就是立即执行

在berthNull中声名一个plateColor,将数据传递回去$emit("input", newVal);
记住如果v-model绑定的是对象。则需要深度监听。deep: true;